Belajar desain grafis itu mudah, seru, dan juga menyenangkan. Siapa saja bisa dengan mudah mempelajari desain grafis di era saat ini, termasuk kamu.
Ada kepuasan tersendiri ketika kita bisa menghasilkan sebuah karya dalam bidang desain grafis. Terlebih jika karya kita ternyata juga bisa menginspirasi orang lain. Akan ada banyak peluang nantinya untuk bisa menghasilkan uang ketika kita bisa menguasai skill desain grafis ini.
Apa Itu Desain Grafis?
Desain grafis adalah suatu kegiatan kreatif untuk menghasilkan karya dalam bentuk tampilan visual. Bisa dalam bentuk gambar, teks, video, ataupun karya visual lainnya.
Desain grafis bukan hanya sekadar membuat desain saja. Tetapi ada pesan yang bisa disampaikan di dalamnya, sebagai bentuk komunikasi visual.
Nah, itulah pengertian desain grafis secara sederhana. Semoga teman-teman yang ingin memulai belajar desain grafis bisa memahaminya.
Contoh Desain Grafis
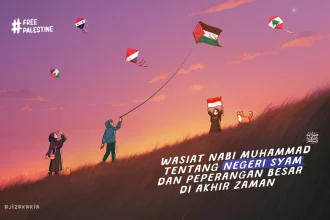
Mau tahu bagaimana caranya membuat karya desain ala desainer profesional seperti gambar di bawah ini? Bisa kok, lanjut terus bacanya sampai akhir ya!
Baca Juga: Belajar Desain Grafis Untuk Pemula Cepat Bisa

Ilustrasi tersebut merupakan hasil karya dari tangan para desainer profesional. Namun yang perlu disadari bagi pemula, seorang yang sudah profesional pun dulunya berawal dari seorang pemula juga.
Ini artinya, kesempatan kita untuk belajar di era digital dan internet ini memang terbuka lebar, sama seperti mereka. Ingat! Usaha tidak akan mengkhianati hasil. Jika mereka bisa, kita juga pasti bisa, selama kita mau mencoba dan terus belajar.
Mulai dari sini
Sebagai langkah awal untuk memulai, ada baiknya kenali dulu bahwa ada 2 jenis kategori gambar yang dikenal dalam desain grafis. Yaitu:
- Raster, dan
- Vector
Perbedaan Raster dan Vector
Bitmap atau Raster

Raster sering disebut juga sebagai gambar bitmap. Ciri khas dari gambar ini adalah akan terlihat buram atau pecah ketika di zoom ataupun diperbesar ukurannya.
Contoh gambar raster adalah:
- JPEG
- PNG
- GIF
- TIFF
Raster bisa menampilkan banyak kombinasi warna yang lebih kompleks. Sehingga raster cocok untuk menampilkan gambar seperti foto.
Vector

File gambar yang berformat vector bisa diperbesar ukurannya tanpa kehilangan kualitas. Kualitas gambarnya akan tetap terjaga sekalipun sudah berkali-kali di-zoom.
Karena sifatnya yang “fully scalable”, (bisa diperkecil dan diperbesar ukuran gambarnya tanpa kehilangan kualitas), menjadikan gambar vector cocok untuk diaplikasikan ke berbagai media cetak, seperti; kartu, kertas, sticker, buku, dan sebagainya.
Contoh file vector adalah:
- EPS
- AI
- SVG
- DFX
Jenis Gambar yang Paling Banyak Digunakan dalam Desain Grafis
Setelah mengetahui perbedaan antara raster dan vector, selanjutnya kita membahas format file gambar yang paling populer dan paling sering kita temui dalam dunia digital.
Diantaranya adalah:
- JPEG
- PNG
- GIF
- SVG
- RAW
Baca Juga: Perbedaan Gambar JPEG, PNG, GIF, dan SVG
Dalam kategori ini, ada format baru yang masuk ke dalam list, yaitu RAW. Untuk penjelasannya, simak di bawah ini:
JPEG

Merupakan singkatan dari Joint Photographic Experts Group. Inilah format gambar yang paling sering kita jumpai. Sesuai namanya, format gambar ini dikhususkan untuk menampilkan gambar digital dalam dunia fotografi. Gambar JPEG sangat cocok untuk menampilkan hasil foto dari kamera digital dengan kombinasi warna yang kompleks namun dengan ukuran file size yang tidak terlalu besar.
PNG

Merupakan singkatan dari Portable Network Graphics. Ciri khas dari PNG adalah mendukung transparansi pada gambar. Artinya, sebuah gambar bisa ditampilkan tanpa adanya background. PNG biasa digunakan untuk menampilkan gambar logo dan icon pada sebuah website ataupun aplikasi.
GIF

Graphics Interchange Format adalah format gambar yang biasa digunakan untuk menampilkan gambar bergerak yang sering kita jumpai di internet. Hal ini karena GIF mendukung animation layers.
SVG

Berbeda dari ketiga gambar yang sudah disebutkan di atas. SVG yang merupakan singkatan dari Scalable Vector Graphics merupakan format gambar yang masuk dalam kategori vector. Gambar SVG bisa diperbesar atau di zoom tanpa kehilangan kualitas. Gambar SVG cocok digunakan untuk media cetak.
RAW
Ini adalah format foto favoritnya para fotografer, terutama bagi kalangan profesional guna mengoptimalkan warna pencahayaan, ketajaman, dan kualitas foto agar terlihat lebih menawan.
Apa itu RAW?
Bagi yang sudah berkecimpung dalam dunia fotografi, pastinya sudah tidak asing lagi dengan yang namanya format gambar RAW.
Kenapa lebih disarankan untuk memilih dan menyimpan hasil foto dalam format RAW ketimbang JPG? Berikut beberapa alasannya.

Gambar foto dengan format RAW menyimpan informasi langsung dari kamera tanpa diolah (data masih mentah). Data yang disimpan seperti tingkat kecerahan, iso, white balance, exposure dalam sebuah foto, akan sangat berguna untuk digunakan dalam aplikasi editing nantinya, seperti di Photoshop Camera Raw ataupun Adobe Lightroom.
Sehingga kita bisa mengatur pencahayaan pada foto dengan lebih akurat tanpa kehilangan kualitas pada format RAW.
Perbedaan Gambar RAW vs JPEG dalam Fotografi
Berbeda jika sebuah foto disimpan dalam format JPEG. Karena data sudah diolah terlebih dahulu, maka sebagian info detail yang diterima dari kamera akan hilang terkompres demi memperkecil ukuran file, sehingga ketika akan diedit kualitas dan ketajaman gambar JPEG akan menurun drastis.
Kekurangan dari RAW, ukuran filenya memang jauh lebih besar daripada JPEG. Namun kualitas foto yang dihasilkan format RAW akan terbayar nantinya karena bisa dimaksimalkan lagi.

Catatan: Tidak semua kamera mendukung penyimpanan hasil foto ke dalam format RAW. Biasanya hanya kamera dengan spesifikasi untuk kelas menengah ke atas yang mendukung penyimpanan foto ke dalam format RAW.
Dan tidak hanya jenis kamera DSLR saja yang support RAW, saat ini kamera jenis Mirrorless, bahkan beberapa smartphone kelas flagship juga bisa menyimpan foto ke dalam format RAW, baik itu melalui aplikasi bawaan atau menggunakan aplikasi pihak ketiga.
Mengenal Apa Itu Pixel dan Resolution dalam Desain Grafis
Apa itu Pixel?

Kalau kamu perhatikan, jika kamu zoom sebuah gambar, akan terlihat sekumpulan kotak-kotak warna yang saling tersusun berdempetan. Kotak-kotak itulah yang disebut dengan Pixel. Dalam setiap pixel, terdiri dari 1 warna. Kumpulan kotak-kotak warna tersebut menghasilkan sebuah ilusi optik yang membentuk suatu gambar utuh yang dapat ditangkap oleh mata kita.
Apa itu Resolution?

Resolution atau resolusi itu sendiri adalah kerapatan pixel yang ada pada sebuah gambar. Semakin besar resolusi suatu gambar, maka semakin banyak juga jumlah pixel yang ada di dalamnya. Itulah mengapa gambar dengan resolusi tinggi mempunyai ukuran file yang besar, karena jumlah pixelnya semakin rapat dan banyak sehingga menghasilkan gambar yang lebih detail.
Mengenal Apa Itu Warna RGB dan CMYK dalam Desain Grafis

Sebelum membuat desain, tentukan dulu profil warnanya agar tidak terjadi kesalahan pewarnaan. Karena profil warna yang digunakan di layar monitor itu berbeda dengan profil warna yang digunakan oleh mesin cetak seperti printer. Ada dua profil warna dalam desain, yaitu RGB dan CMYK.
Apa Itu RGB?

RGB merupakan singkatan dari (Red, Green, Blue). Kombinasi warna ini digunakan untuk display layar monitor yang bersifat digital. Seperti pada televisi, scanner, ataupun monitor komputer.
Apa Itu CMYK?

CMYK merupakan singkatan dari (Cyan, Magenta, Yellow, Black). Kombinasi warna ini digunakan untuk keperluan media cetak seperti yang digunakan pada tinta di mesin printer.
Jika kombinasi warna C, M, dan Y dicampurkan, maka akan menghasilkan warna hitam (Black). Kenapa ditulis CMYK dan bukan CMYB? Karena dalam desain, K adalah singkatan dari Key, yang berarti warna kunci. Sehingga warna hitam menjadi pelengkap ketika CMY digabungkan. Hal ini digunakan juga untuk membedakan antara Blue dan Black supaya tidak membingungkan.
Kesimpulan: Warna RGB dan Warna CMYK

Kesimpulannya, RGB digunakan sebagai profil warna untuk tampilan yang bersifat digital, seperti display pada layar monitor. Sedangkan CMYK, digunakan sebagai profil warna untuk keperluan media cetak, seperti yang digunakan pada alat printer.
Aplikasi Terbaik Untuk Desain Grafis

Setelah mengetahui macam-macam format gambar digital, selanjutnya kamu perlu mengetahui apa saja aplikasi atau software yang digunakan untuk desain grafis.
Dalam bidang desain grafis, produk-produk keluaran dari perusahaan Adobe memang begitu populer dalam mendominasi pasar desain grafis hingga saat ini. Hampir di semua kategori mereka punya software-nya.
Yang terpopuler diantaranya:
- Adobe Photoshop
- Adobe Ilustrator
- Adobe Premiere
- Adobe After Effects
Mari kita bahas apa saja kelebihan dari software tersebut hingga bisa menjadi begitu populer sampai saat ini.
Adobe Photoshop

Photoshop hingga kini masih menjadi aplikasi terbaik untuk editing dan manipulasi foto. Kemampuan dan kelengkapan fiturnya untuk editing memang sudah tidak perlu diragukan lagi.
Lengkapnya fitur editing yang ada di Photoshop, tidak hanya membuatnya digunakan untuk memanipulasi foto saja, melainkan bisa juga digunakan untuk hal lain seperti:
- Membuat logo
- Desain banner, spanduk, poster, kartu, atau semacamnya
- Membuat text dalam bentuk 3D
- Membuat desain user interface website ataupun aplikasi, dan lain-lain
Di bawah ini merupakan contoh gambar atau foto yang telah dimanipulasi menggunakan Adobe Photoshop.



Bagaimana? Luar biasa sekali kan hasil dari foto yang telah dimanipulasi dengan Photoshop tersebut? Indah seperti layaknya lukisan namun dalam bentuk digital.
Adobe Illustrator

Berbeda dengan Photoshop yang mengolah gambar berjenis raster, Adobe Illustrator lebih dikhususkan untuk mengolah ataupun menggambar file vector.
Adobe Illustrator biasa digunakan untuk:
- Menggambar atau membuat komik
- Membuat logo, icon, karakter animasi
- Membuat desain spanduk, banner, poster, kartu, dsb
- Ataupun membuat tulisan 3D.
Alternatif Adobe Illustrator
Selain Illustrator, masih ada beberapa software sejenis yang bisa digunakan sebagai alternatif. Diantaranya adalah:
Baca Juga: Software Grafis Terbaik Untuk Desain Vektor
Perbedaan Adobe Photoshop dan Adobe Illustrator
Sekilas, kemampuan dan fungsi Illustrator tidak jauh berbeda dengan Photoshop ya? Yap, memang keduanya bisa mengerjakan beragam fungsi untuk desain grafis, namun akan lebih maksimal dan mudah apabila kita menggunakannya sesuai dengan kemampuan khusus dari software tersebut.

Tetapi yang paling jelas perbedaannya adalah kalau kamu mendesain di Illustrator, kamu bisa memperbesar ukuran desainmu sesuka hati tanpa kehilangan kualitas. Hal ini tidak demikian di Photoshop, karena jika kamu memperbesar gambarnya di Photoshop, kualitas gambar akan menurun dan akan menjadi blur.
Itulah letak perbedaan utama antara Photoshop (sebagai pengolah gambar raster/bitmap) dan Illustrator (pengolah gambar vector). Namun, keduanya bisa saling terintegrasi. Cukup mudah untuk copy paste desain dari Ilustrator ke Photoshop ataupun sebaliknya.
Jadi untuk implementasinya, Adobe Illustrator bisa digunakan sebagai langkah awal untuk membuat desain mentahan, misalnya seperti karakter animasi, logo, ataupun icon. Kemudian file mentahan itu bisa kita export dan import ke Photoshop untuk mempercantiknya lagi dengan menambahkan berbagai efek visual sebagai finishing.
Aplikasi Digital Publishing

Kamu bisa membuat sendiri layout halaman untuk desain buku, majalah, poster, ebook, dokumen PDF, serta beragam desain media cetak dan digital lainnya dengan menggunakan aplikasi InDesign.
Aplikasi InDesign merupakan aplikasi buatan Adobe yang cukup populer di bidang ini. Selain InDesign, sebenarnya masih ada lagi beberapa software sejenis sebagai alternatif, yaitu:
- Scribus
- Canva
- Affinity Publisher
- QuarkXPress
- Dan lain-lain.
Aplikasi Video Editor
Adobe Premiere Pro

Adobe Premiere sudah malang melintang digunakan dalam industri perfilman kelas dunia. Software yang satu ini biasa digunakan untuk editing video dan juga membuat film cinematic dengan memanfaatkan fitur editing dan color grading-nya yang lengkap.
Bahkan film-film Hollywood atau jajaran film Box Office lainnya juga banyak yang mengandalkan software Adobe Premiere. Namun meskipun terkenal sebagai salah satu aplikasi video editor terbaik bagi kalangan profesional, orang awam pun tetap bisa menggunakannya.
Adobe Premiere juga cukup populer digunakan oleh para Youtuber dan content creator.
Adobe After Effects

Membuat video cinematic dengan sentuhan berbagai visual effect ala film Hollywood bisa dilakukan di Adobe After Effects. Misalnya membuat efek green screen seperti ledakan, api, hujan, dan masih banyak lagi.
Dengan After Effects, kita juga bisa menggerakkan logo ataupun karakter animasi untuk membuat motion graphics. Salah satu video motion graphics yang mengandalkan software ini adalah channel Youtube buatan anak bangsa bernama “Kok Bisa?”.
Alternatif Adobe Premiere Pro dan Adobe After Effects
Selain Premiere Pro dan After Effects, masih ada beberapa software lainnya dengan fitur serupa yang bisa digunakan sebagai alternatif yang paling mendekati. Diantaranya adalah:
- DaVinci Resolve – Profesional software video editing dengan fitur color correction, audio post production, dan juga visual effect.
- Fusion – Mirip Adobe After Effects, software Fusion digunakan untuk membuat visual effect dan motion graphics sekelas film Hollywood.
- Final Cut Pro – Tersedia hanya untuk perangkat dengan sistem operasi Apple Mac. Punya fitur video editing yang lengkap dan sering digunakan sebagai alternatif dari Adobe Premiere.
Di bawah ini adalah contoh video dari @ajizakaria yang dibuat dengan menggunakan Adobe Premiere yang dikombinasikan dengan AfterEffects.
Rekomendasi Website Terbaik Untuk Belajar Desain Grafis
Kreativitas sangat dibutuhkan dalam bidang grafis. Untuk bisa memunculkannya, tentu kita membutuhkan banyak referensi sebagai sumber inspirasi.
Baca Juga: Website Terbaik Untuk Belajar Desain Grafis Secara Otodidak
Beberapa website berikut ini bisa menjadi sarana untuk belajar desain grafis secara gratis.
Freepik Blog Tutorial

Sebelumnya, Freepik punya website sendiri yang mereka kembangkan khusus untuk membahas beragam tutorial desain grafis yaitu Tutpad.com. Namun di tahun 2019 ini mereka memutuskan untuk menutup website Tutpad.com tersebut.
Sebagai gantinya, semua tutorial kini lebih fokus disajikan di Freepik Blog dan channel Youtube mereka. Di sini, kita bisa mendapatkan beragam tutorial seputar desain grafis secara gratis.
Tuts+ Design Tutorial
Mirip seperti Freepik Blog, website Tuts+ ini juga menyediakan beragam tutorial seputar desain grafis. Di website ini kamu bisa mendapatkan tutorial seperti: cara membuat logo, ilustrasi, membuat karakter animasi, membuat desain brosur, poster, atau bahkan tutorial cara memanipulasi foto.
YouTube

Belajar melalui video tutorial tentu lebih mudah ketimbang membaca artikel panjang yang ada di website kan? Karena kita bisa mengikuti setiap langkahnya dengan lebih jelas.
Inilah salah satu kelebihan Youtube yang bisa kita manfaatkan untuk belajar desain grafis secara mandiri. Ada banyak tutorial bermanfaat di sana yang bisa kita tonton secara gratis. Tinggal ketikkan saja kata kunci atau keyword yang ingin kamu cari, beragam video akan bisa kamu pelajari.
Behance.net

Bisa dibilang, Behance adalah media sosialnya para desainer grafis. Di Behance, kita bisa mendapatkan banyak inspirasi desain dari karya para desainer profesional.
Setiap desianer bisa memamerkan portofolio atau karya mereka di sini sebagai bentuk personal branding ataupun untuk mempromosikan produk mereka.
Sebagai informasi, website Behance dikembangkan oleh perusahaan Adobe.
Dribbble.com

Sama seperti Behance, website Dribbble.com juga merupakan jejaring sosialnya para desainer grafis. Website ini menjadi ajang untuk memamerkan karya desain dari para desainer profesional.
Website Dribbble.com bisa menjadi sumber inspirasi alternatif dari Behance. Ada beragam kategori desain yang bisa kita lihat-lihat di sini.
Teksnologi.com

Kamu sedang membaca artikel dari Teksnologi.com. Di website inilah kami menyediakan beragam informasi seputar desain grafis yang bisa kamu pelajari secara gratis.
Kesimpulan
Belajar desain grafis itu mudah. Kuncinya adalah perbanyak referensi untuk terus belajar. Dan yang paling penting adalah prakteknya. Biar bagaimanapun, sebanyak apapun kamu membaca tutorial, tidak akan menjadi berkembang jika kamu malas untuk mencoba dan mempraktekannya.
Sedikit saran yang menurut kami paling utama, pelajarilah aplikasi Photoshop. Coba lihat tutorial yang ada di Youtube. Setidaknya, kamu harus bisa membuat desain banner, kartu nama, logo, atau bahkan manipulasi foto di Photoshop. Dari sini, jika kamu sudah menguasai basic tersebut, nantinya kamu akan lebih mudah mempelajari software lain untuk mengkolaborasikannya satu sama lain.
Semoga bermanfaat.
Baca Juga
Baca Juga: