Design System adalah sekumpulan pedoman desain dan komponen UI (user interface) yang menjadi acuan dasar bagi desainer dengan tujuan untuk menciptakan tampilan UI yang baik dan konsisten pada suatu aplikasi ataupun halaman website.
Sehingga meskipun pengguna mengakses menu tertentu dan berpindah-pindah ke halaman yang berbeda, namun antarmuka UI yang tampil akan tetap konsisten dan bisa dipahami dengan mudah oleh si pengguna itu sendiri.
Perusahaan besar seperti Facebook, Google, Microsoft maupun platform lainnya, tentu juga menerapkan design system pada produknya sebagai bagian dari branding.
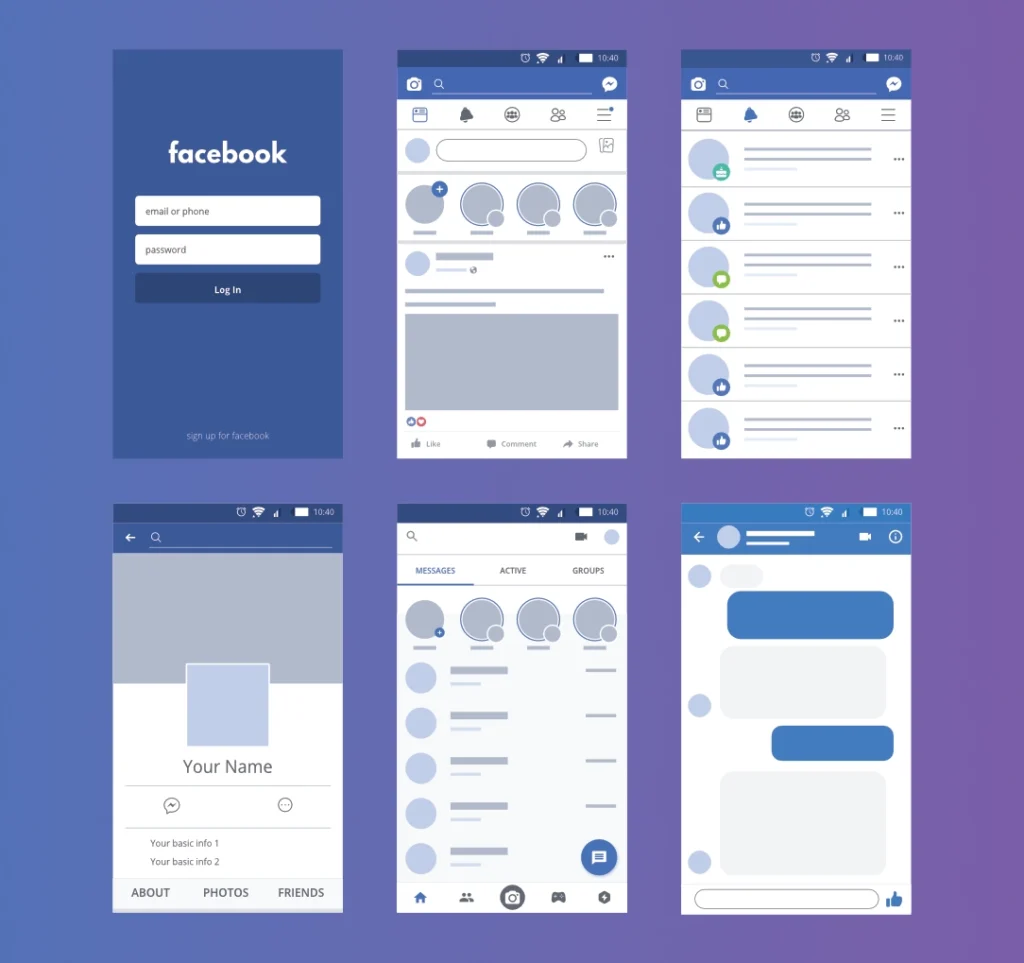
Sebagai contoh, coba perhatikan ilustrasi kerangka dari tampilan UI aplikasi mobile Facebook berikut ini.

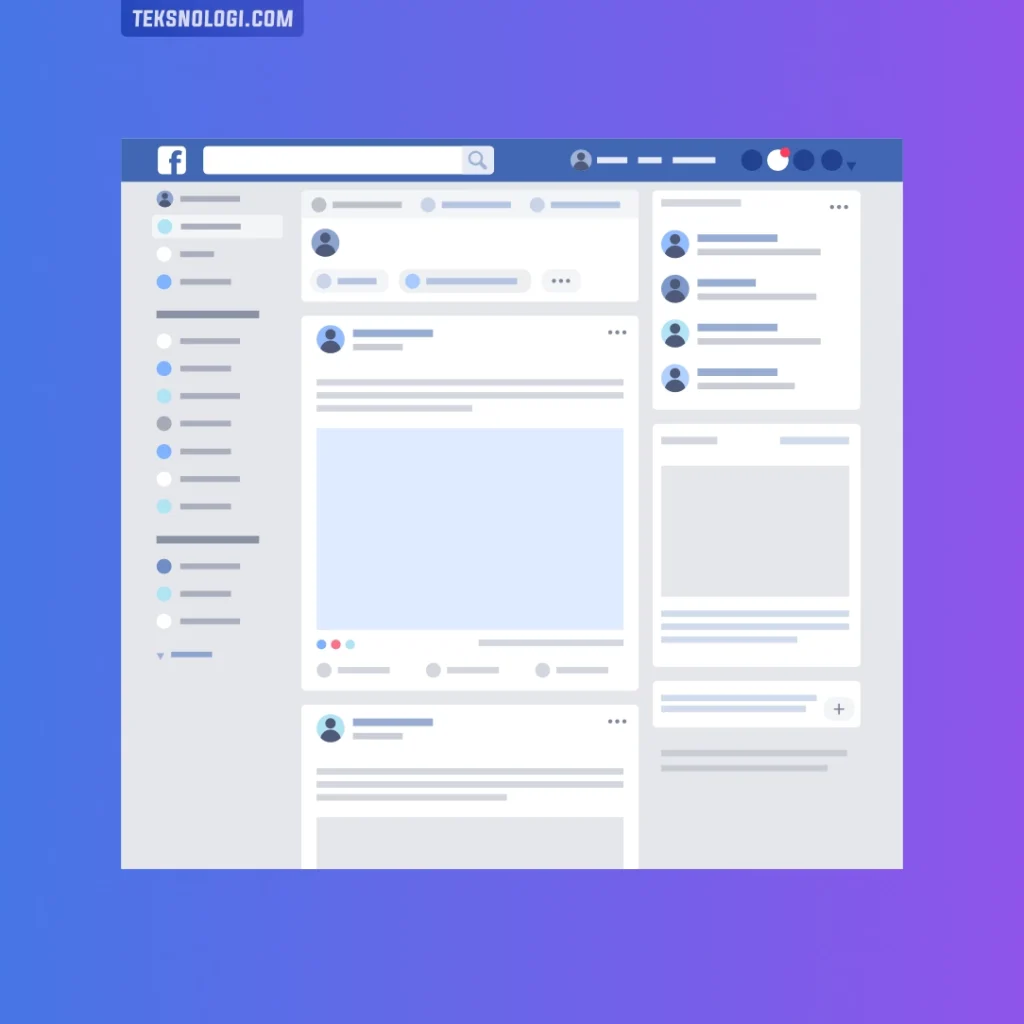
Sekarang coba bandingkan dengan tampilan UI Facebook versi web desktop yang biasa dilihat dari perangkat PC/laptop.

Dari perbandingan di atas dapat kita lihat bagaimana konsistensi desainnya yang masih dipertahankan dengan aksen warna yang sama, yaitu warna biru yang menjadi ciri khas dari brand Facebook.
Sehingga meskipun dilihat dari perangkat berbeda, akan sangat mudah untuk dikenali bahwa kita sedang mengakses platform dari Facebook.
Nah, itulah gambaran sederhana bagaimana design system diterapkan dalam pengembangan UI/UX oleh para web designer.
Design System Berisi Pedoman dan Prinsip Dasar Desain

Pada dasarnya design system memiliki pedoman dasar yang menjadi acuan bagi desainer (guidelines).
Design system umumnya berisi dokumen yang menjelaskan prinsip-prinsip desain tentang bagaimana penerapan tampilan UI yang baik agar lebih mudah digunakan oleh pengguna, seperti:
- Gaya visual
- Tata letak (Layout)
- Tipografi (ukuran font/jenis font),
- Warna
- Gambar
- Ilustrasi
- Icon
- Padding, margin & spacing
- Komponen UI
- Serta aspek-aspek desain yang umum lainnya.
Design System Memiliki Komponen UI Siap Pakai
Umumnya design system memiliki beragam komponen UI yang siap pakai.
Komponen dan elemen web seperti button, alert, icon, menu, table, form, pagination, header, checkbox, textarea dan masih banyak lagi umumnya sudah siap pakai dan dapat langsung diterapkan oleh desainer ketika ingin membuat bagian halaman atau menu yang baru.
Berikut ini adalah beberapa contoh komponen UI yang disediakan oleh design system populer dari Flowbite untuk framework Tailwind CSS.
Beberapa komponen UI di atas hanyalah sebagian contoh kecil dari design system modern seperti Flowbite. Masih banyak lagi contoh komponen dari design system lainnya dengan ciri khas dan aksen warna tersediri.
Contoh Perusahaan Terkenal yang Memiliki Design System Sendiri
Beberapa perusahaan teknologi ternama umumnya sudah memiliki design system yang mereka kembangkan sendiri.
Beberapa design system ada yang hanya dibuat untuk kebutuhan internal perusahaan, tetapi beberapa di antaranya juga ada yang dibuat secara open source sehingga siapa saja bisa turut mengembangkan dan menggunakannya secara gratis.
Berikut di antaranya:
Material Design
Material Design adalah design system yang dikembangkan oleh Google untuk digunakan pada berbagai aplikasi dan halaman web dari produk-produk Google, termasuk juga Android salah satunya.

Contoh design system yang lain:
- Microsoft Fluent UI – Dikembangkan oleh Microsoft
- Atlassian Design System (Atlaskit) – Dikembangkan oleh Atlassian
- Carbon Design System – Dikembangkan oleh IBM
- Lightning Design System – Dikembangkan oleh Salesforce
- Primer – Dikembangkan oleh GitHub
- Chakra UI
Dan masih banyak lagi
Keuntungan Menggunakan Design System
- Konsistensi:
Memastikan bahwa semua elemen antarmuka pengguna memiliki tampilan yang seragam/konsisten. - Efisiensi Pengembangan:
Memungkinkan developer untuk menggunakan komponen yang sudah ada, sehingga dapat menghemat waktu dan usaha dalam pengembangan. - Skalabilitas:
Memungkinkan produk untuk berkembang dan berubah tanpa mengorbankan konsistensi desain. - Kolaborasi Tim:
Memberikan pedoman yang jelas kepada desainer dan developer, memudahkan kolaborasi dalam tim. - Pemeliharaan yang Mudah:
Memungkinkan pembaruan desain atau komponen untuk diterapkan secara konsisten di seluruh produk. - Pengalaman Pengguna yang Lebih Baik:
Memastikan bahwa pengguna memiliki pengalaman (user experience) yang seragam dan intuitif saat menggunakan produk atau layanan tersebut.
Kesimpulan
Selain bertujuan untuk menghasilkan konsistensi tampilan UI pada suatu aplikasi. Design system juga mempunyai fungsi untuk memudahkan para desainer. Terutama jika desainer itu tergabung ke dalam tim desain yang berkolaborasi pada suatu perusahaan, mereka hanya tinggal menggunakan komponen yang sudah ada untuk mempercepat proses pengembangan suatu aplikasi.
Meski demikian, design system juga dapat digunakan oleh individual designer atau developer untuk mengembangkan projectnya tanpa harus mendesain komponennya dari awal.