Setiap website yang ada di internet mempunyai tampilan dengan ciri khasnya masing-masing.
Salah satu unsur penting yang bisa menambah kesan cantik pada suatu website adalah “font“.
Adakalanya ketika kita mengakses website tertentu, tidak jarang membuat kita penasaran ingin mengetahui jenis font apa sih yang digunakan oleh website tersebut?
Kita bisa saja menggunakan inspect tool yang merupakan fitur bawaan dari web browser ataupun plugin seperti Firebug. Namun cara ini masih kurang praktis.
Solusinya, gunakan tool javascript bernama WhatFont.
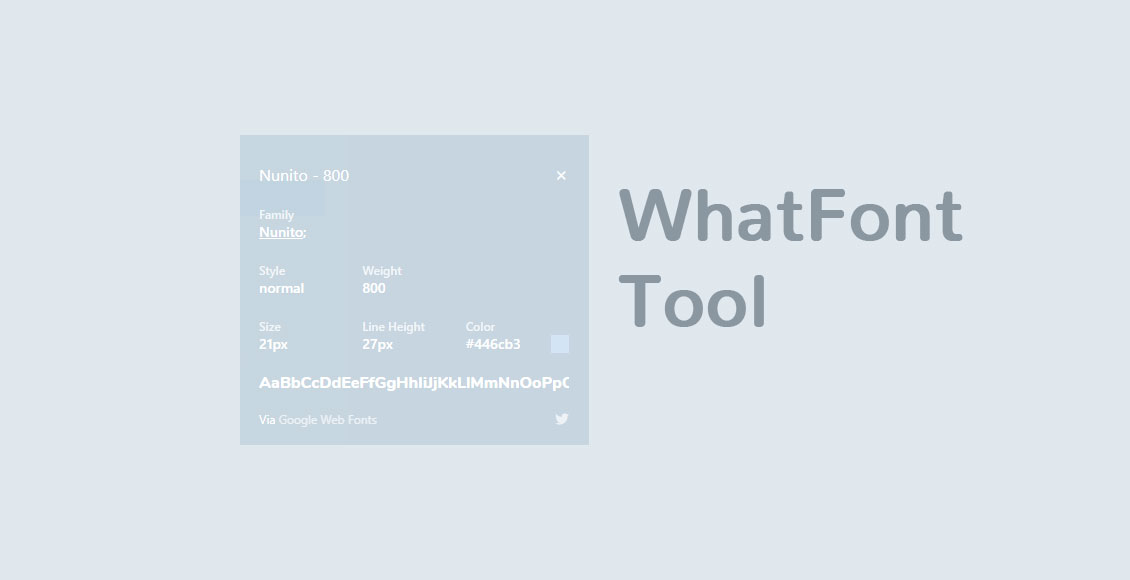
Gunakan WhatFont Tool
Dengan WhatFont, kita bisa mengetahui jenis font yang digunakan oleh suatu website hanya dengan sekali klik.
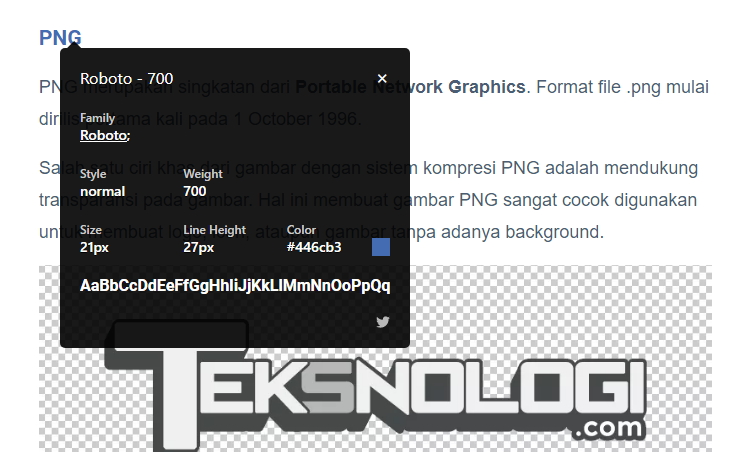
WhatFont bisa menampilkan informasi lengkap terkait dengan font yang digunakan suatu website, seperti:
- Jenis font (font-family)
- Ketebalan font (font-weight)
- Ukuran font (font-size)
- Jarak ketinggian antar baris (line-height)
- Warna font (font-color)
- Serta informasi server dari mana font itu berasal (Typekit atau Google Font)
Untuk kamu yang punya website, mungkin sudah tidak asing lagi dengan beberapa kode property di atas. Karena informasi seperti itu bisa kita dapatkan dari file CSS (Cascading Styleheet).
Cara Menggunakan WhatFont Tool
Bisa dibilang bahwa tool ini wajib dimiliki oleh para pemilik website yang aktif mengelola desain website ataupun yang sedang menggeluti pemrograman berbasis web.
Jika kamu tertarik, silahkan ikuti langkah-langkahnya bagaimana menginstall WhatFont Tool pada web browser kamu di bawah ini:
Install di Google Chrome:
- Kunjungi atau klik halaman berikut: Chrome Web Store
- Kemudian klik tombol hijau “Add to Chrome” untuk menginstall
- Tunggu beberapa detik, secara otomatis What Font akan terpasang
- Sekarang coba lihat icon-nya yang berada disamping address bar

- Klik icon tersebut untuk mulai mengaktifkannya, kemudian arahkan kursor mouse ke bagian tulisan pada suatu website yang kamu ingin ketahui. Maka informasi font-nya akan segera ditampilkan.

Untuk menutupnya jika sudah selesai, klik tombol Exit WhatFont yang ada di sisi kanan atas browser.
Untuk pengguna Mozilla Firefox
Bagi pengguna Firefox, cara instalasinya sedikit berbeda, namun sama mudahnya. Caranya:
- Kunjungi halaman ini
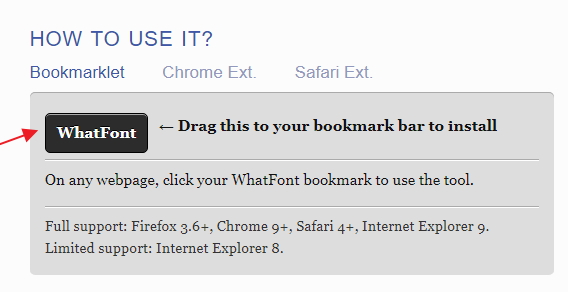
- Cari menu seperti gambar berikut:

- Ikuti sesuai petunjuk, klik tombol WhatFont sembari tetap menahannya, kemudian geser ke bagian menu bookmark bar di Firefox, kemudian lepaskan (drag & drop).
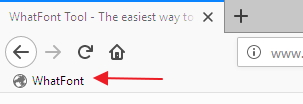
- Hasilnya, seperti gambar berikut:

- Setiap kali ingin menggunakannya, cukup klik menu WhatFont tersebut.
Selesai
Dengan cara ini, kamu bisa lebih mudah dan cepat untuk mencari tahu jenis font yang digunakan oleh suatu website. Jika ada pertanyaan atau ingin berdiskusi, jangan sungkan untuk meninggalkan komentar di bawah ini.
Thanks to Chengyin Liu