v0.dev merupakan platform generative user interface berbasis teknologi AI (Artificial Intelligence) yang dapat digunakan untuk membuat berbagai desain komponen untuk website seperti CSS, HTML dan JavaScript, tanpa perlu coding.

Untuk menggunakannya, kita hanya perlu mengetikkan text prompt-nya saja.
Jadi kita hanya tinggal ketikkan perintah berbasis teks saja untuk membuat komponen tertentu yang kita inginkan, maka selanjutnya sistem akan memprosesnya dengan bantuan teknologi AI (kecerdasan buatan) secara otomatis dan instan mirip seperti halnya ChatGPT.
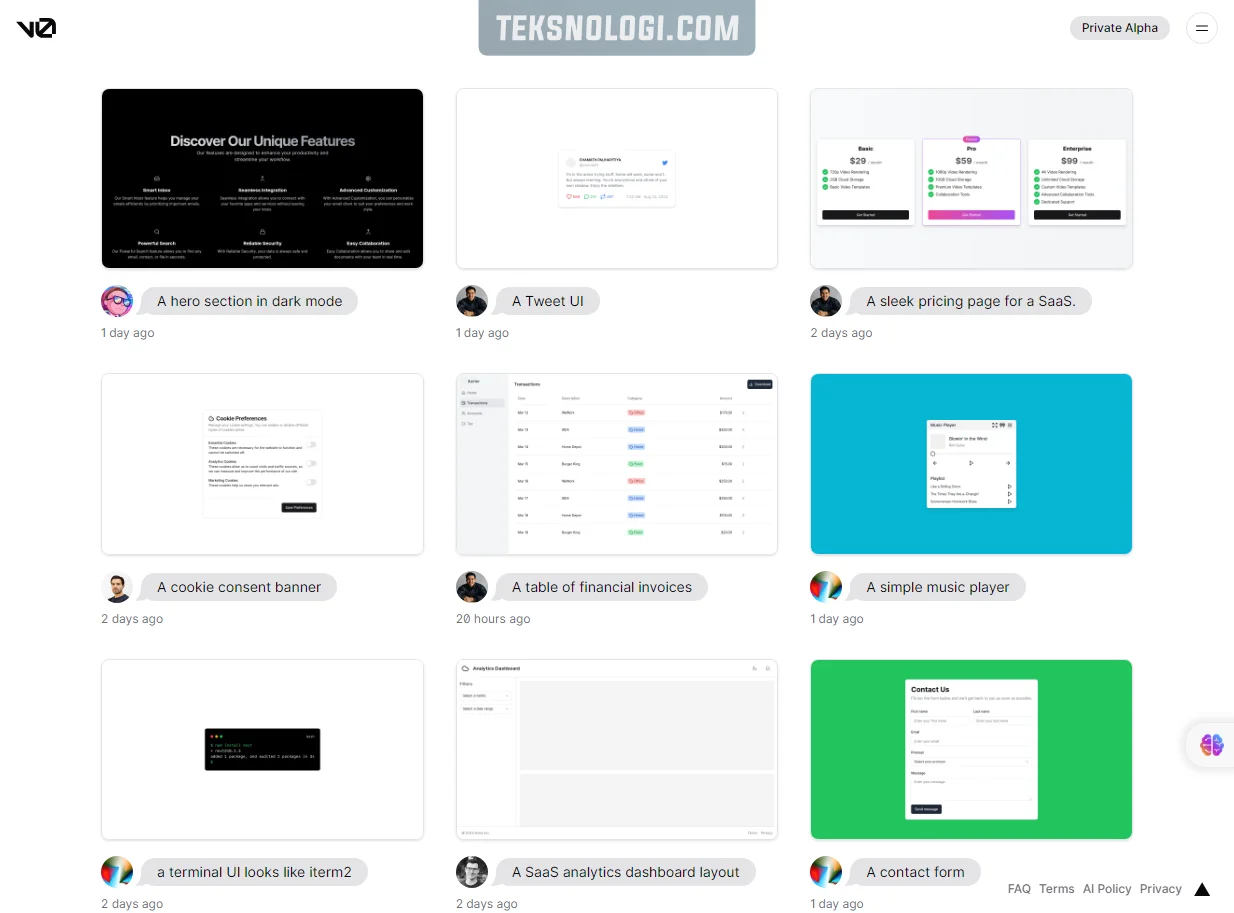
Berbagai komponen website bisa dibuat dengan instan dari platform ini. Seperti table, landing page, form, login from, button dan masih banyak lagi.
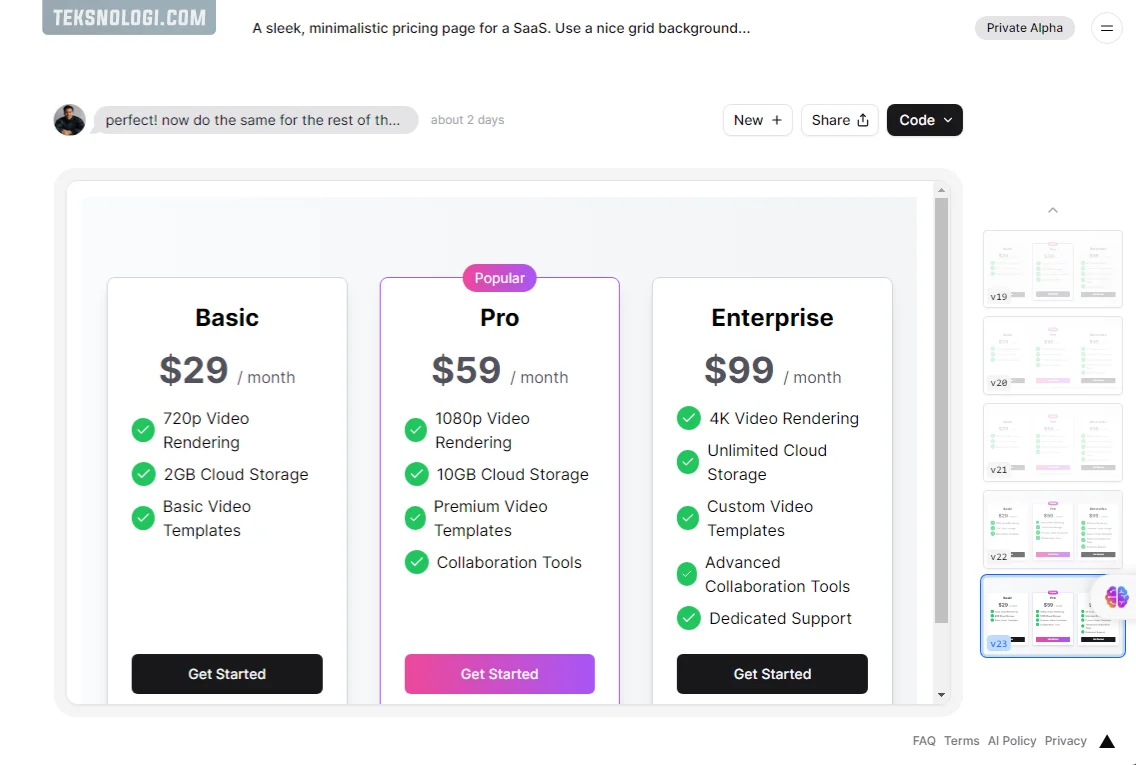
Berikut adalah contoh UI desain pricing table yang dibuat dengan v0.dev:

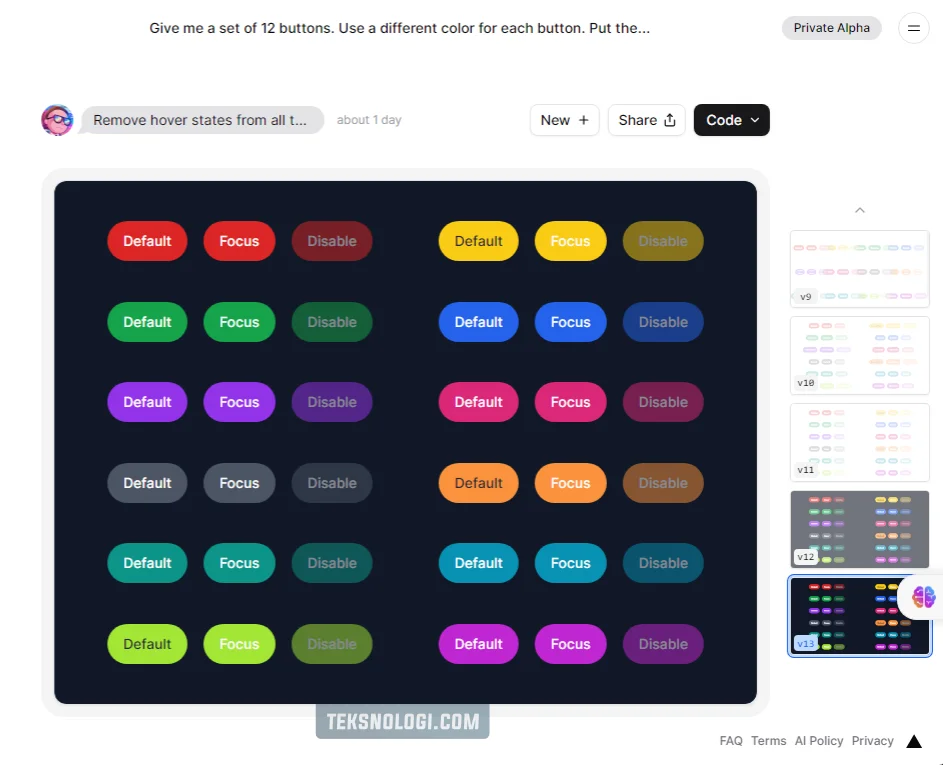
Komponen button atau tombol dengan berbagai warna:

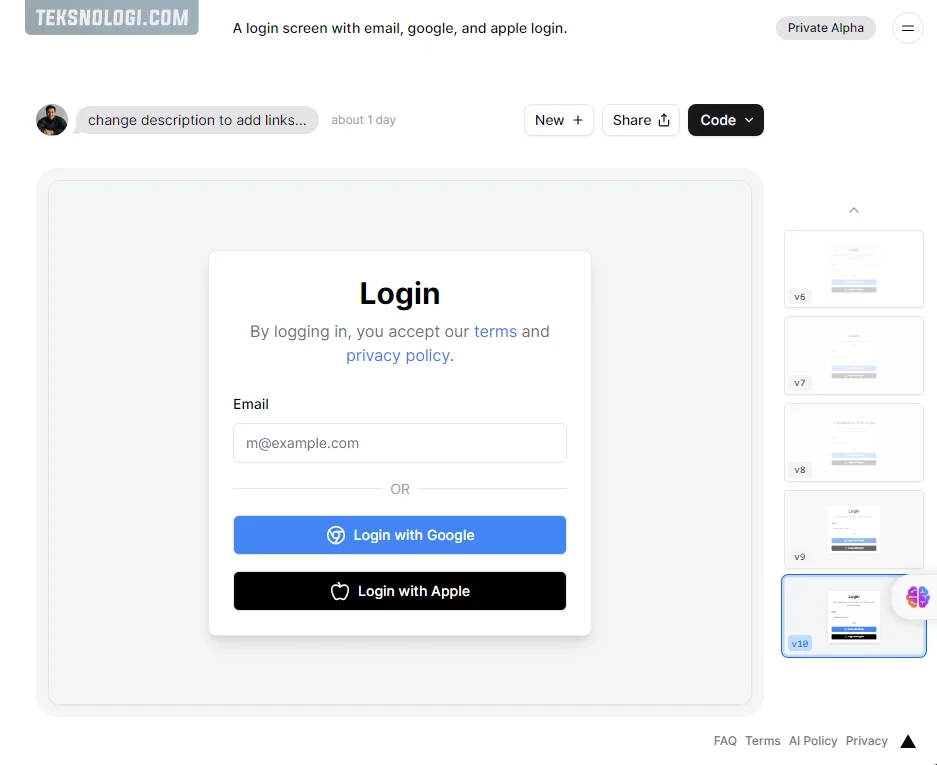
Login form UI:

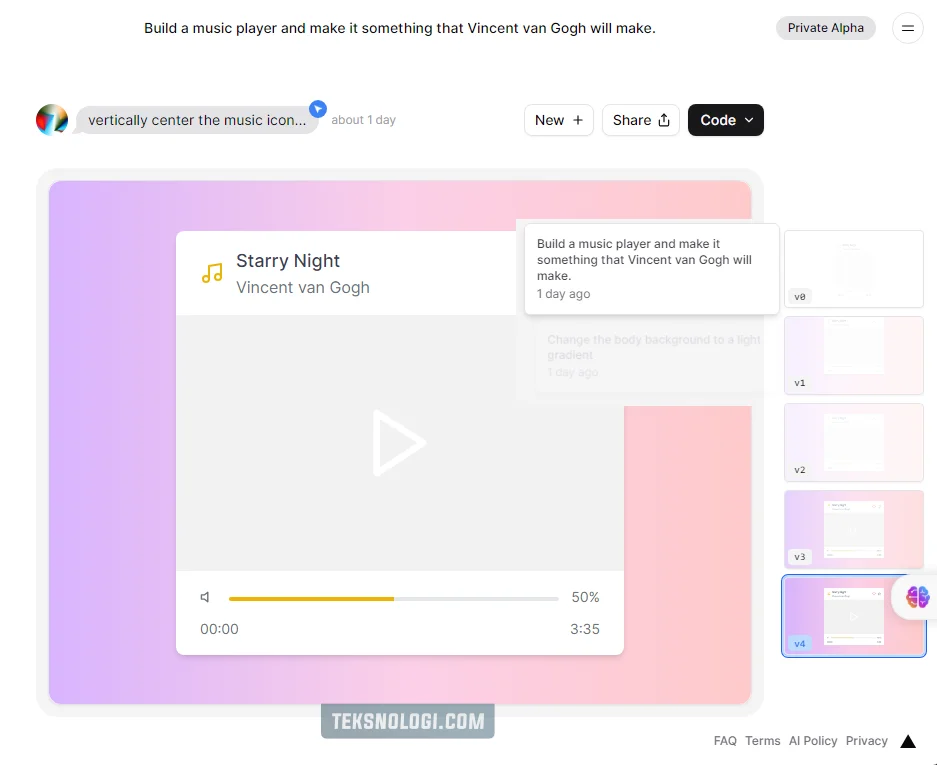
Music player UI:

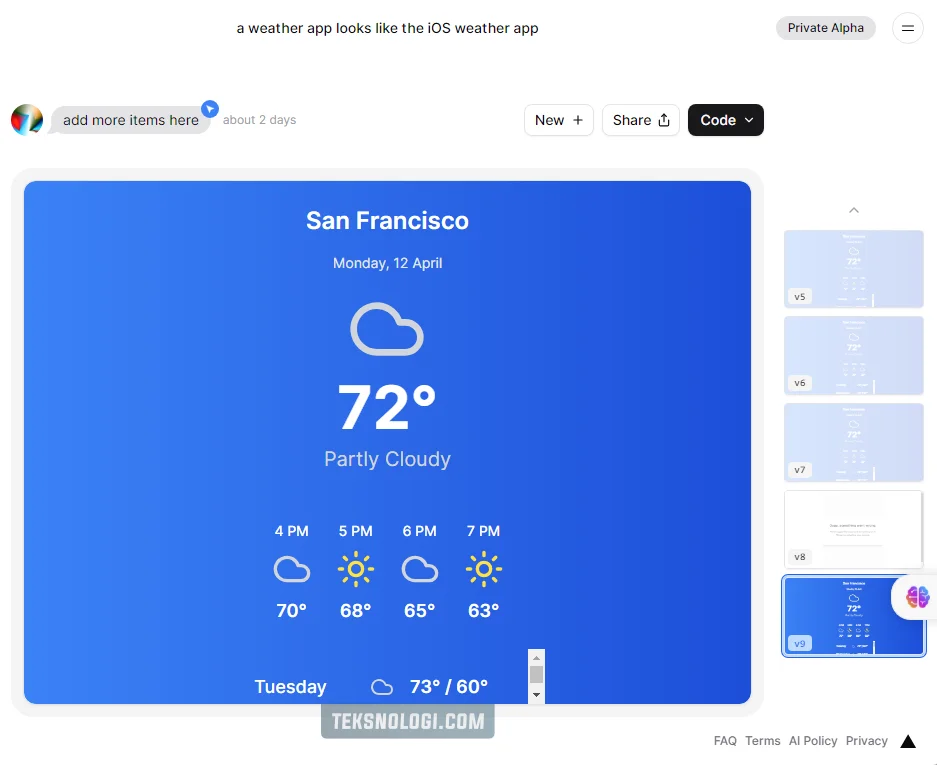
Laporan cuaca:

Masih banyak lagi desain komponen website lainnya yang bisa kita buat dan eksplorasi, tergantung kreativitas kita masing-masing dalam menggunakan prompt-nya.
Menariknya lagi, setiap prompt akan dicatat step by step-nya sebagai langkah history yang bisa kita lihat prosesnya dari awal input hingga hasil akhirnya.
Hasil akhirnya berupa kode CSS, HTML dan JS berbasis React dan Tailwind CSS yang bisa kita copy paste.
Kita juga bisa melihat hasil “karya” dari pengguna lain yang bisa kita copy dan pelajari.
Platform v0.dev ini dikembangkan oleh Vercel Labs, layanan hosting untuk kebutuhan web development seperti halnya GitHub.
Untuk saat ini karena v0.dev baru saja dirilis, jadi masih dalam tahap Alpha. Untuk membuat akun dan mendapatkan aksesnya, kita harus join waitlist terlebih dahulu.
Silahkan kunjungi websitenya berikut ini: