Sejak beberapa waktu lalu kami menghadirkan tema dark mode ke blog Teksnologi, namun rasanya masih ada beberapa tampilan elemen dan komponen web yang masih perlu untuk diperbaiki.
Bagian elemen yang menjadi fokus utama pada update kali ini adalah berkaitan dengan branding Teksnologi.
Elemen web seperti logo dan juga ilustrasi menjadi entitas yang lebih kami tonjolkan pada update desain kali ini.
Lalu, sektor apa saja yang mendapatkan perubahan desain pada update kali ini? Silahkan simak informasinya berikut ini:
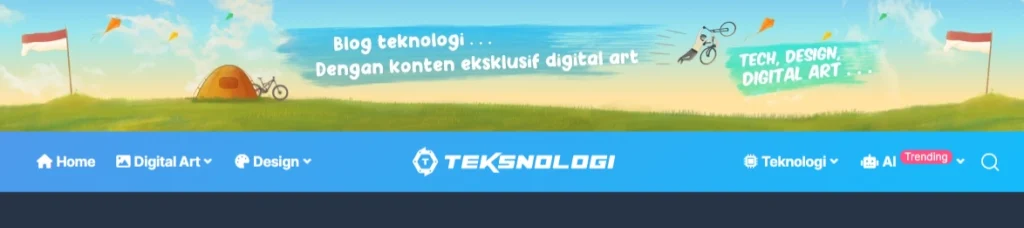
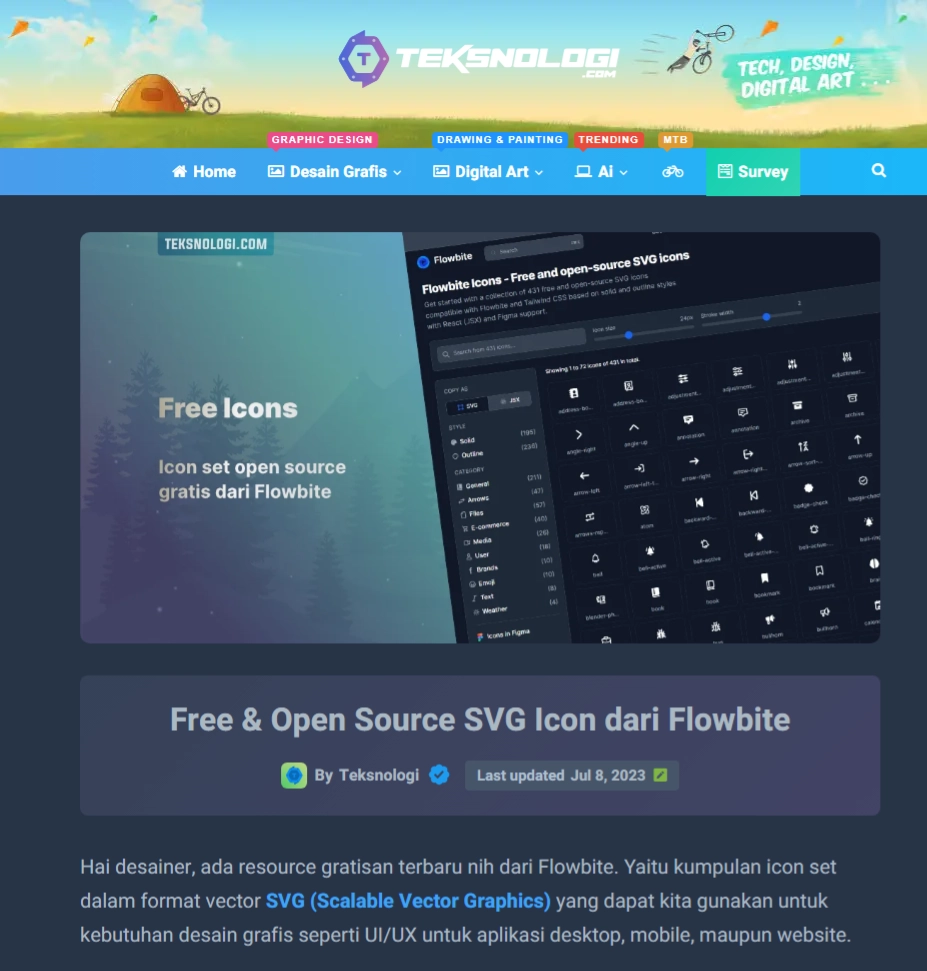
Redesign Logo dan Header
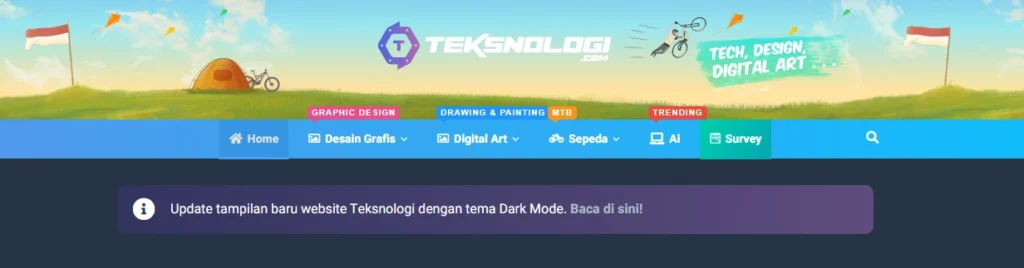
Tampilan logo yang sebelumnya berada di tengah header dan menyatu dengan backround ilustrasi, sepertinya agak cukup sulit untuk terlihat dengan jelas, karena teks berwarna putih memiliki kontras yang rendah.

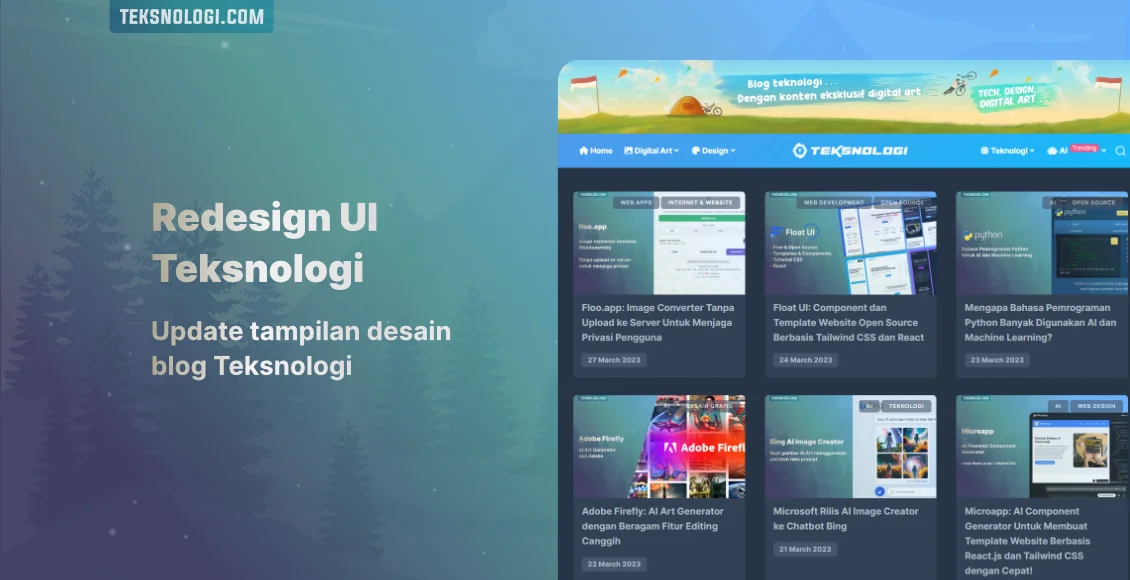
Sedangkan di update desain kali ini bagian logo kami pindahkan ke bagian navigasi menu (sticky menu). Logo ini akan selalu tampil meskipun pengguna melakukan scrolling halaman ke bagian bawah.
Sehingga diharapkan akan lebih mudah untuk dikenali oleh pengguna baru sekalipun.

Sehingga space yang sebelumnya diisi oleh logo, kini kami ubah dengan tampilan tagline Teksnologi untuk lebih menonjolkan ciri khas dar blog ini.
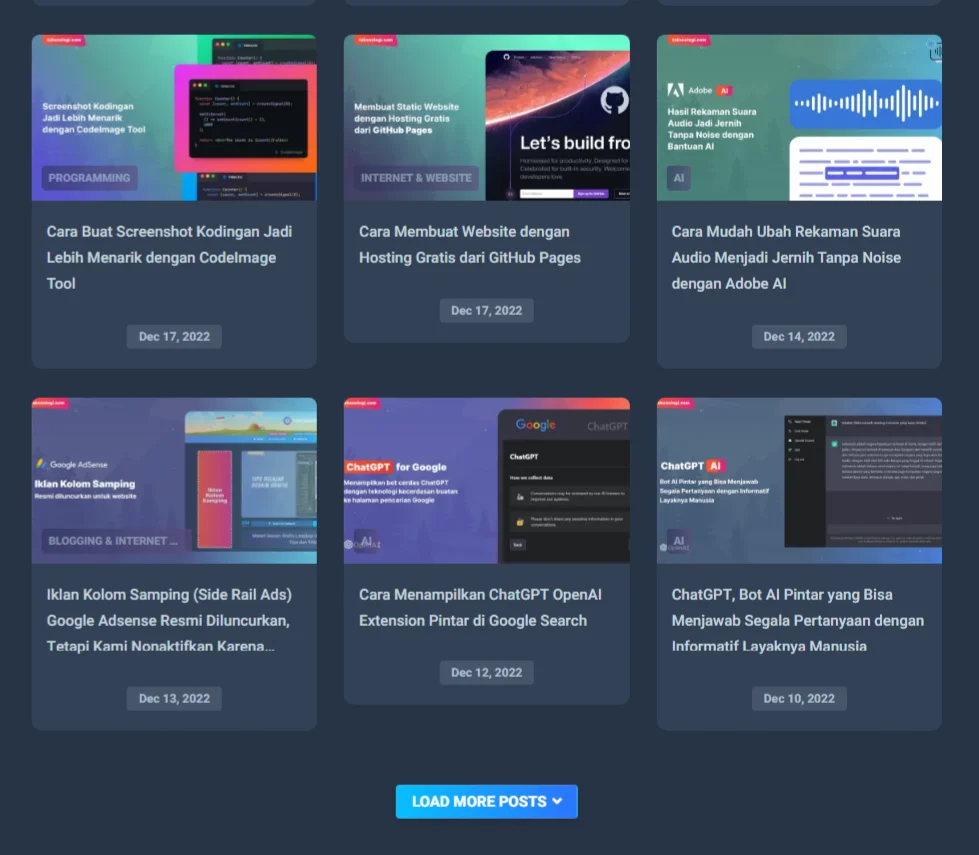
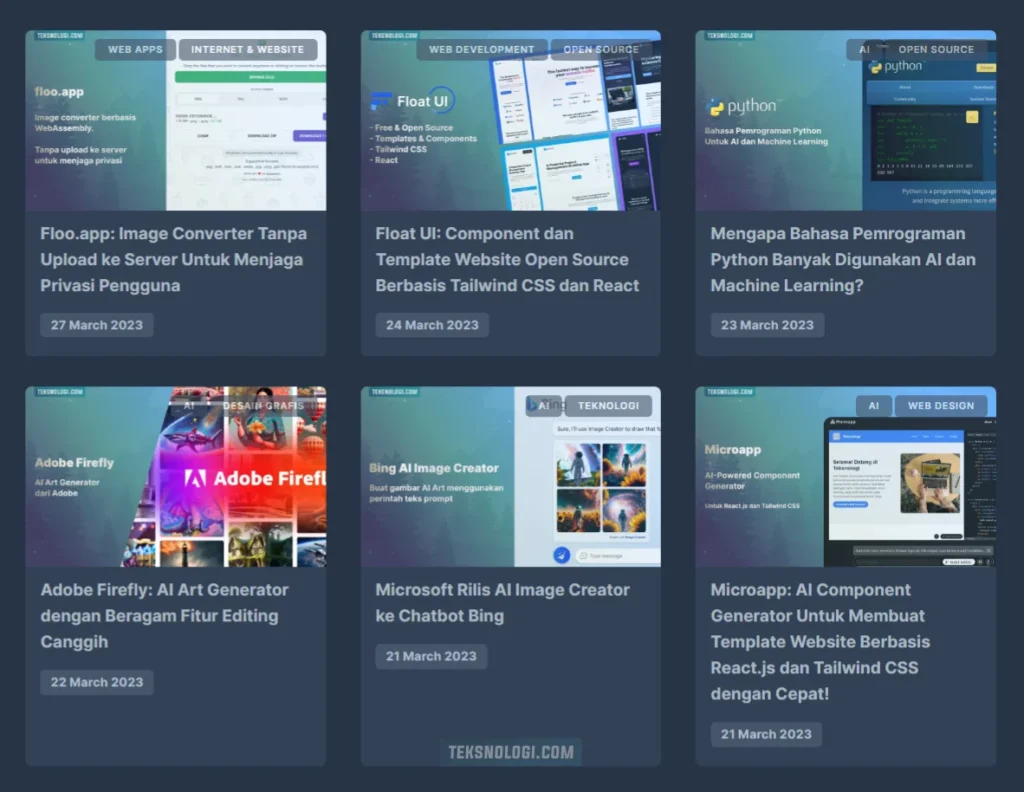
Update Index Postingan dengan Card Design
Sektor lain yang kami ubah dan perbaiki adalah bagian index post dengan style ala card design. Sebelumnya mungkin masih terlihat tanpa parameter min-height dan max-height.
Sehingga mungkin masih terlihat kurang rapi dan konsisten. Karena terkadang masih ada space kosong jika bagian judul artikel lebih sedikit.

Untuk itu, sekarang bagian boxed background sudah kami perbaiki dengan parameter min-height agar terlihat sama sisi dan lebih konsisten dari sebelumnya meskipun ada judul artikel yang memiliki jumlah karakter lebih banyak dan panjang.

Desain baru terlihat lebih rapi dan konsisten.
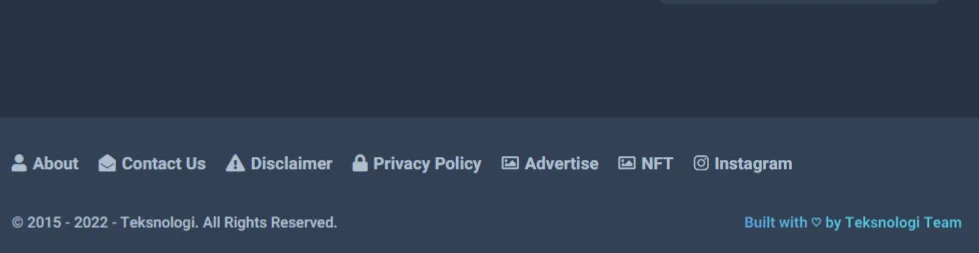
Update Footer dengan Ilustrasi Background
Sebagai blog yang memiliki topik utama tentang digital art, maka kurang afdal rasanya bila kami tidak menampilkan unsur tersebut sebagai ciri khas pada blog ini.
Sebelumnya bagian footer terlihat biasa saja dan mungkin sedikit membosankan bagi sebagian orang.

Nah, di update terbaru ini kami mencoba untuk mempertahankan entitas yang sebelumnya hanya ditampilkan pada bagian header, kini kami tampilkan juga pada bagian footer untuk background ilustrasinya.

Namun gambar ilustrasi ini kami tampilan dengan warna gray sebagai penanda akhir halaman sekaligus tidak menghilangkan fokus utama pada branding di bagian header.
Bagian menu footer juga turut dipindahkan posisinya di bagian tengah dengan parameter css vertical-align-center agar terlihat lebih rapi. Selain itu social media icon seperti Facebook dan Instagram juga turut kami tampilkan dalam satu kolom yang sama.
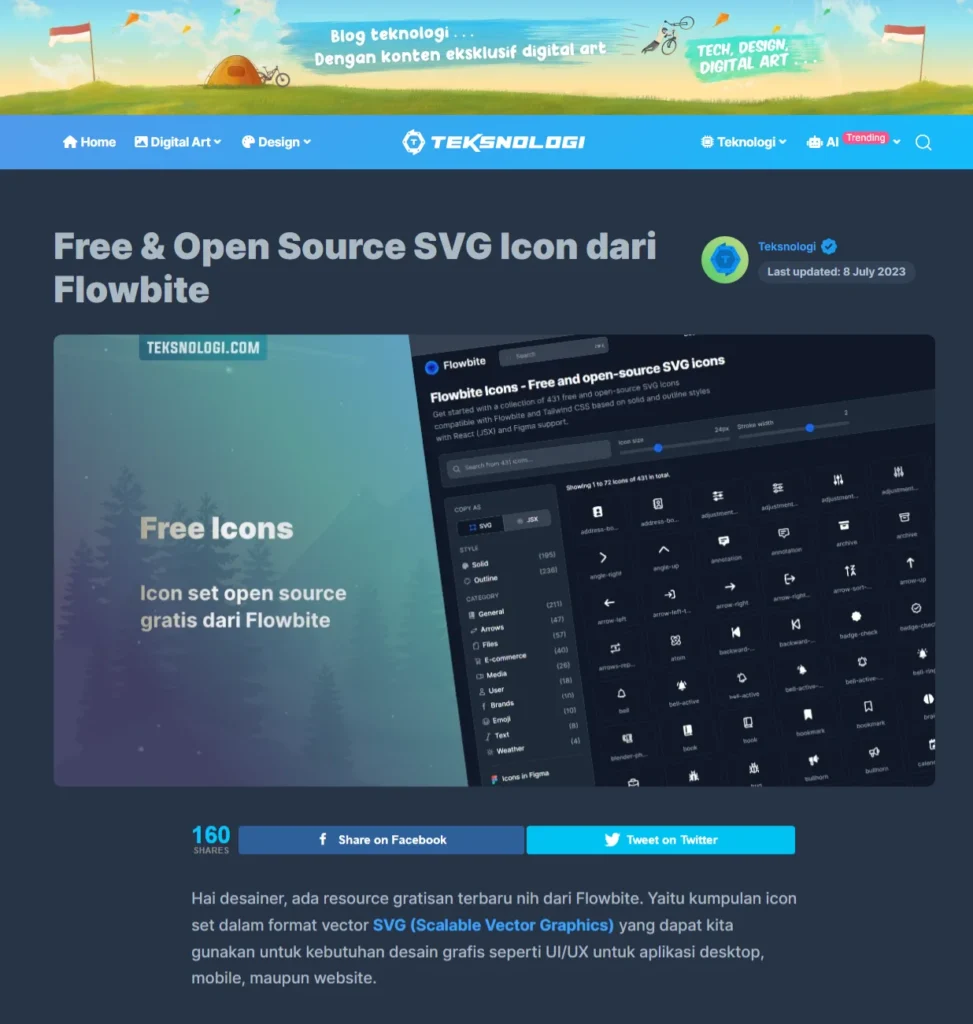
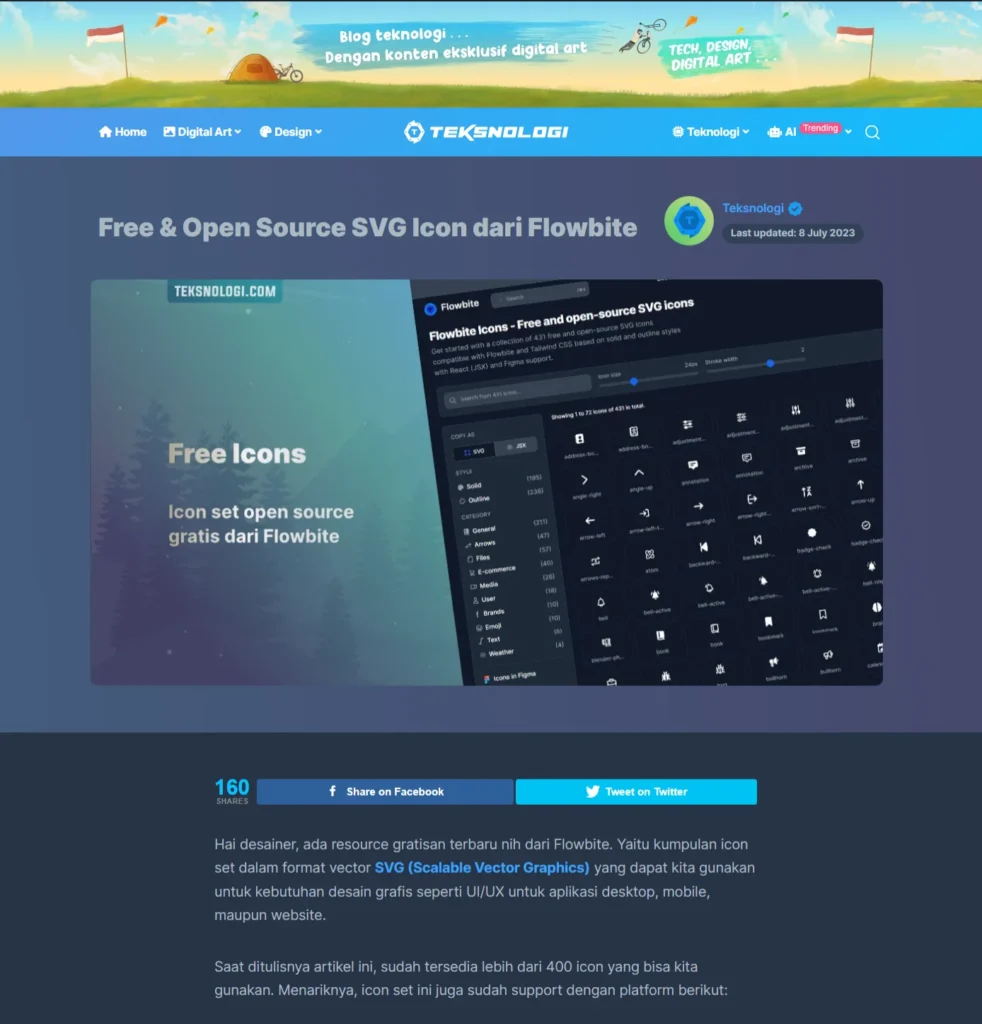
Redesign Halaman Artikel
Bagian halaman single post untuk menampilkan artikel juga mengalami sedikit perubahan.
Sebelumnya bagian judul artikel menggunakan background dengan sentuhan animasi gradient yang berubah-ubah secara otomatis dengan durasi tertentu. Karena pada saat itu kami ingin membuatnya terlihat unik dan keluar dari tren yang ada.

Namun pada update desain kali ini kami ingin membuatnya terlihat lebih simple lagi, sebagaimana tren yang ada saat ini, agar lebih optimal ketika dilihat dari perangkat smartphone dengan layar yang lebih kecil tanpa memakan banyak padding dan margin yang semakin mempersempit area judul.

Kedua elemen tersebut kini kami tampilan dalam satu row yang sama dengan menggunakan dua column.
Nama author atau penulis kini berada di bagian kanan dari judul artikel dengan ciri khas tersendiri.

Sektor lain yang turut mengalami perubahan termasuk pada desain heading di halaman artikel. Yang sebelumnya juga menggunakan background seperti ini, tetapi kini sudah kami ubah tanpa adanya background lagi agar terlihat lebih simple dan cocok untuk pengguna mobile.
Masih Mempertahankan Dark Mode Tanpa Switch Button

Alasan utama kenapa menggunakan tema dark mode dengan background yang didominasi oleh warna gelap adalah karena selain update dengan tren terkini juga agar lebih nyaman di mata ketika dilihat dalam waktu lama.

Terlebih penggunaan warna dark mode juga setidaknya dapat sedikit membantu untuk menghemat energi, terutama untuk perangkat yang menggunakan daya baterai seperti laptop, tablet, atau smartphone.
Mohon maaf, kami tidak menyediakan tombol “switch button” untuk mengubah tampilan ke dark mode ataupun light mode bagi pengguna.
Alasannya bukan karena tidak siap. Sebenarnya bisa saja, tetapi karena kami ingin agar tampilan blog ini bisa terlihat konsisten di berbagai perangkat pengguna, maka tampilan dark mode kami jadikan sebagai tema default di Teksnologi.
Kesimpulan
Inti dari update redesign Teksnologi kali ini adalah untuk menonjolkan branding Teksnologi, salah satunya melalui logo dan juga gambar ilustrasi.
Selain itu, update redesign kali ini juga difokuskan untuk optimalisasi perangkat mobile agar lebih mudah untuk dinavigasikan oleh para pembaca setia blog kami.
Tentunya desain ini masih jauh dari kata sempurna, sehingga mungkin kami masih akan terus bereksperimen dan melakukan perubahan dari waktu ke waktu untuk mendapatkan desain UI/UX yang lebih baik lagi.
Terima kasih.