Hampir semua aplikasi dan platform website di era saat ini sudah mengadopsi tampilan dark mode. Tujuannya agar user tetap nyaman ketika mengeksplorasi fitur-fitur yang ada dalam waktu yang lama karena tidak membuat mata jadi cepat lelah.
Seperti yang kita ketahui, bahwa layar monitor dari gadget atau device yang sering kita gunakan umumnya memancarkan radiasi sinar biru (blue light) ke mata kita.
Warna-warna terang yang menyilaukan mata seperti warna putih misalnya, tentu lebih cepat membuat mata kita jadi cepat lelah.
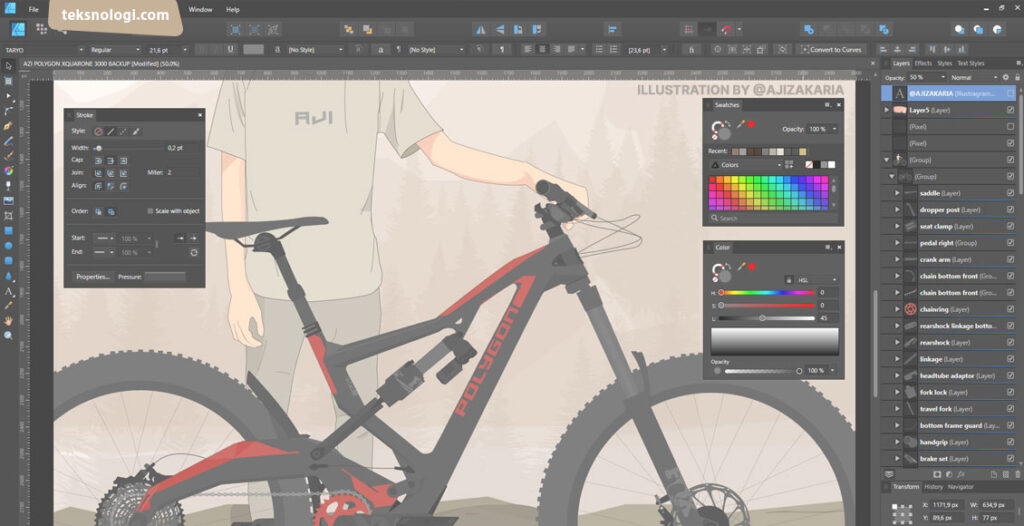
Itulah salah satu alasan mengapa mayoritas aplikasi desain grafis, video editor, digital art, atau software coding untuk programmer menggunakan tema dark mode dengan dominasi warna gelap sebagai tampilan default.
Orang zaman sekarang sangat intens menggunakan smartphone di kehidupan sehari-hari dan terkadang juga beralih ke laptop atau komputer desktop. Entah itu untuk bekerja, menonton, atau membaca.
Masalah yang paling umum dijumpai adalah ketika kita sedang membaca di layar monitor, terutama artikel yang panjang di suatu halaman website.
Sebenarnya otak manusia secara normal bisa memahami lebih baik ketika membaca teks hitam dengan latar putih. Namun sayangnya kita mengalami kendala dengan radiasi sinar biru yang membuat mata jadi cepat lelah.
Apalagi ini akan sangat terasa bagi pengguna yang menggunakan monitor dengan layar besar.
Meskipun menggunakan dark mode tidak menghilangkan efek radiasi sepenuhnya, namun setidaknya (menurut kami) ini akan lebih nyaman untuk mata.
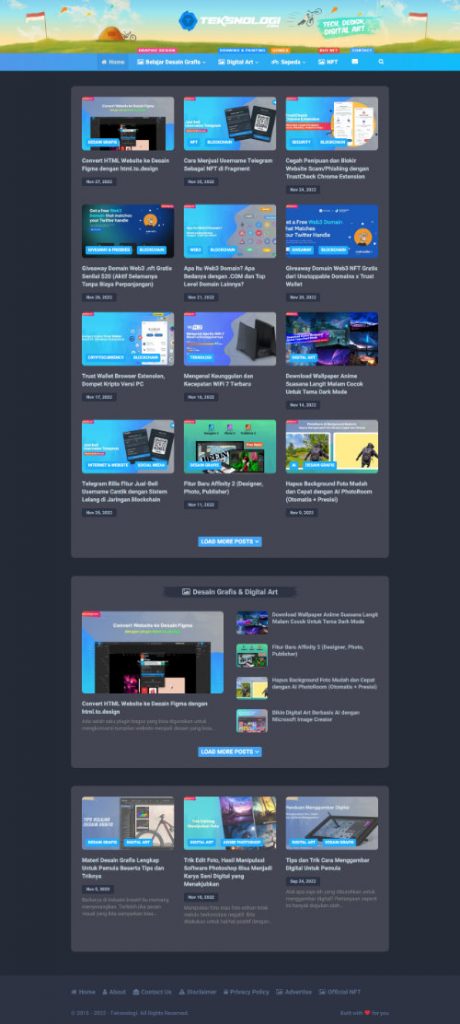
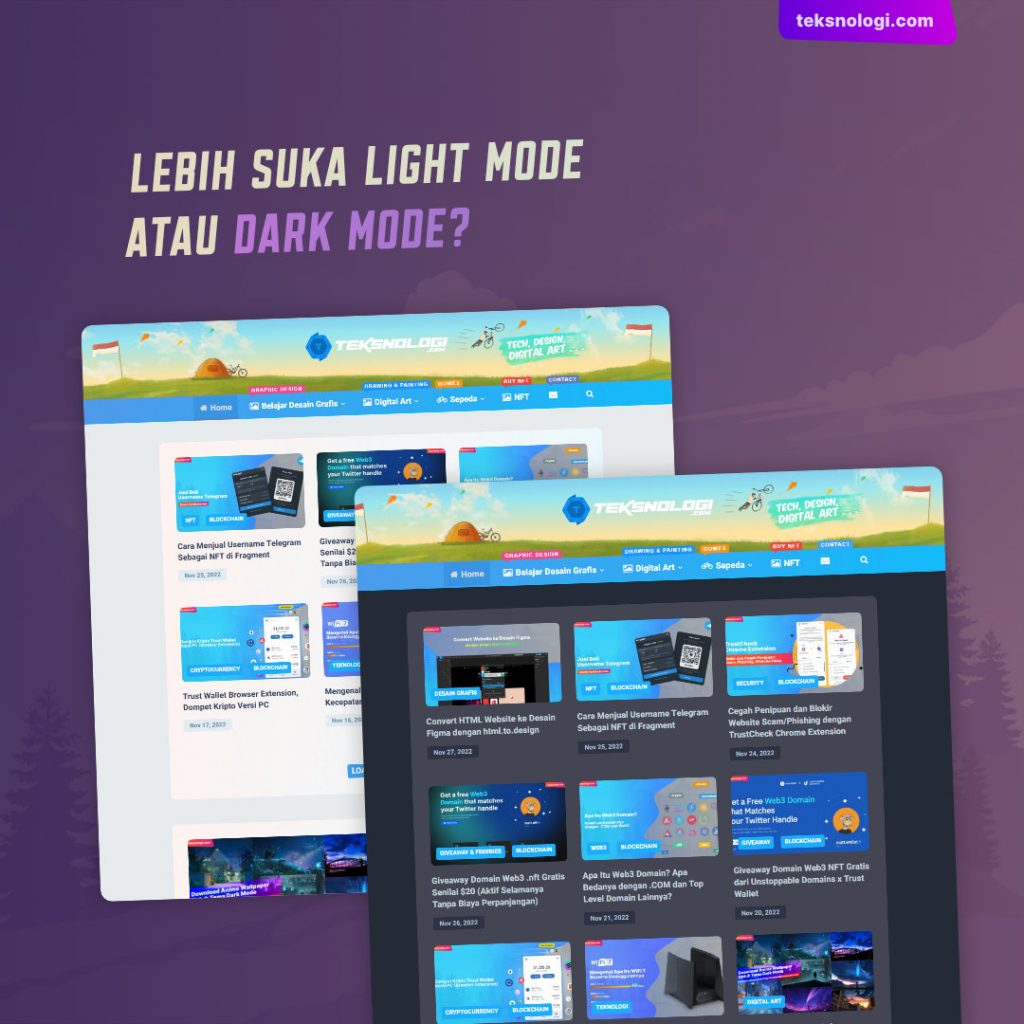
Untuk itu kami hadirkan tampilan dark mode di website Teksnologi.com.
Untuk saat ini kami masih mempertahankan ilustrasi background yang ada di bagian header dengan suasana terang. Namun kedepannya akan kami update secara bertahap untuk menyesuaikan dengan tema dark mode terbaru ini.
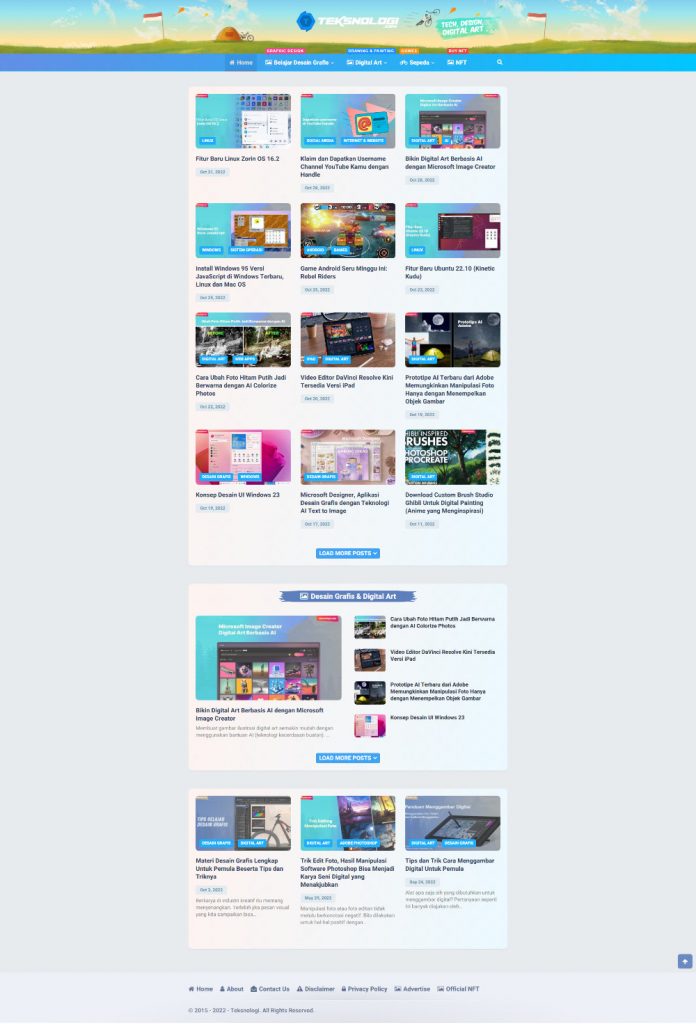
Sebagai perbandingan, inilah tampilan website Teksnologi sebelumnya yang masih menggunakan mode terang (light mode).
Kami masih terus bereksperimen untuk menghasilkan desain UI/UX yang nyaman bagi pembaca setia Teksnologi.com.
Untuk itu, setiap saran dan masukan dari pengguna akan selalu kami pertimbangkan sebagai bahan evaluasi ke depan.
✅ Bacaan selanjutnya:









saya kira template nya dijual 😂