Banner iklan dapat dengan mudah kita temui ketika mengakses suatu halaman website.
Salah satu fungsi banner iklan adalah sebagai media promosi untuk mengiklankan suatu produk ataupun untuk menyampaikan pesan tertentu.
Banner iklan mempunyai ukuran dimensi yg beragam, guna menyesuaikan dengan tata letak dan juga space yang ada di website agar tidak mengganggu kenyamanan pembaca.
Di artikel ini, Teksnologi akan berbagi tutorial tentang bagaimana caranya membuat banner iklan di Photoshop seperti ini:
Untuk membuat banner tersebut caranya cukup mudah, bahkan untuk pemula sekalipun bisa dengan cepat mempraktekannya. Jadi untuk mengikuti tutorial ini, pastikan software Adobe Photoshop CC sudah terinstall di komputer kamu ya.
Kalau kamu masih sangat pemula, kami sarankan untuk membaca artikel belajar desain grafis untuk pemula pada link di bawah ini:
Baca Juga: Apa Itu Desain Grafis? Tips Belajar Editing dan Desain Grafis!
Baik langsung saja, berikut langkah-langkahnya.
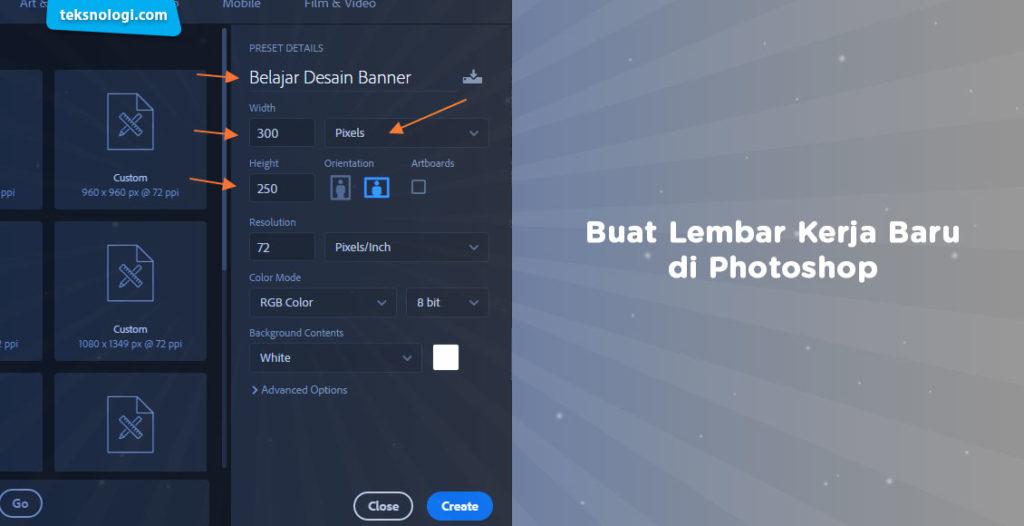
1. Buat Lembar Kerja Baru di Photoshop
Jalankan software Adobe Photoshop. Kemudian buat lembar kerja baru dengan cara klik Menu File -> New.

Pada PRESET DETAILS, beri nama project baru, misalnya “Belajar Desain Banner”. Kita akan membuat ukuran banner yang paling umum digunakan, yaitu 300×250 pixel. Jadi masukkan angka sizenya seperti gambar di atas ya. Jika sudah, klik tombol “Create“.
2. Mulai Desain
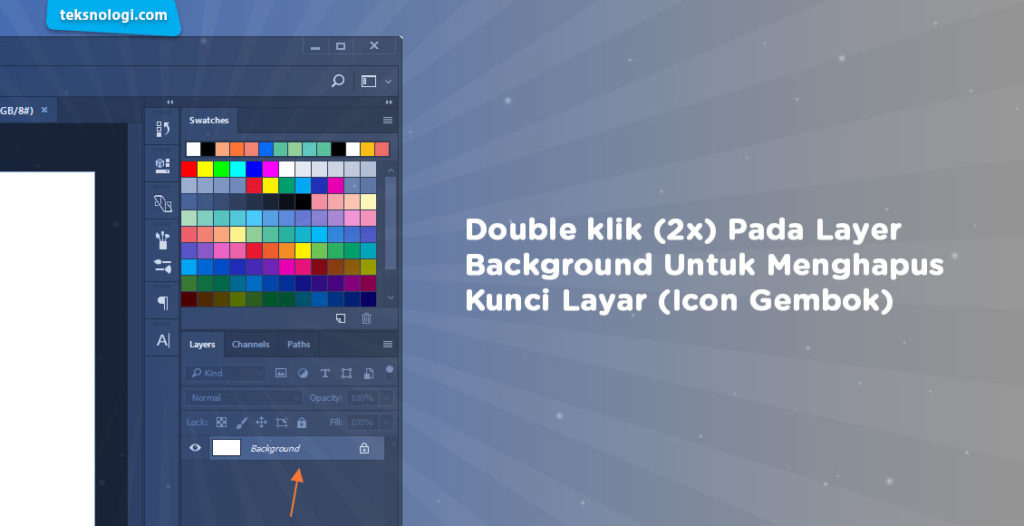
Lembar kerja baru akan terbuka dengan background warna putih. Perhatikan pada bagian layer Background yang ada di sebelah kanan bawah. Klik 2x layer tersebut untuk menghilangkan icon gembok.

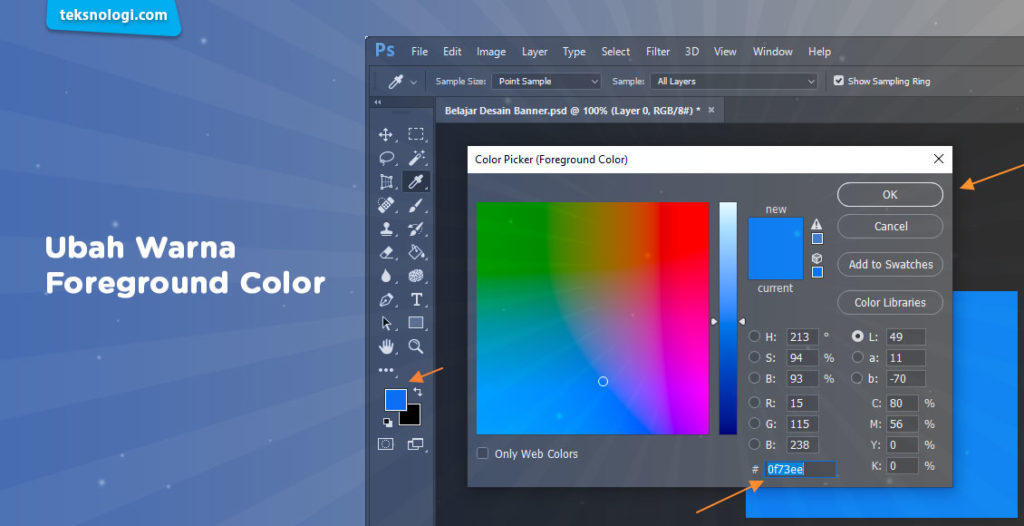
Selanjutnya kita akan mengubahnya ke warna biru. Caranya, pada menu toolbox di sebelah kiri, klik Set Foreground Color, lalu masukkan kode warna ini: 0f73ee kemudian klik OK.

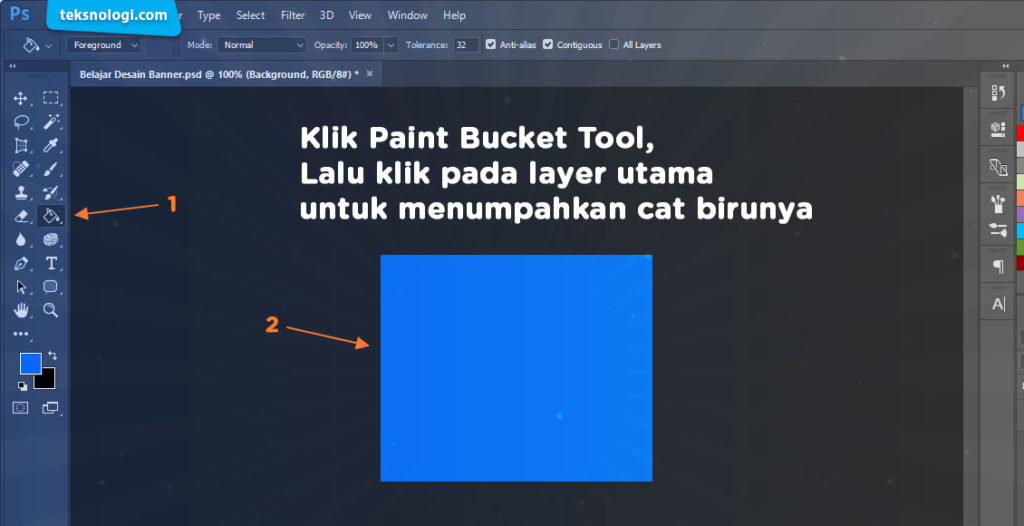
Selanjutnya, klik Paint Bucket Tool. Lalu arahkan mouse pada lembar kerja utama, kemudan klik untuk menumpahkan cat birunya.

3. Masukkan Gambar Sebagai Ilustrasi
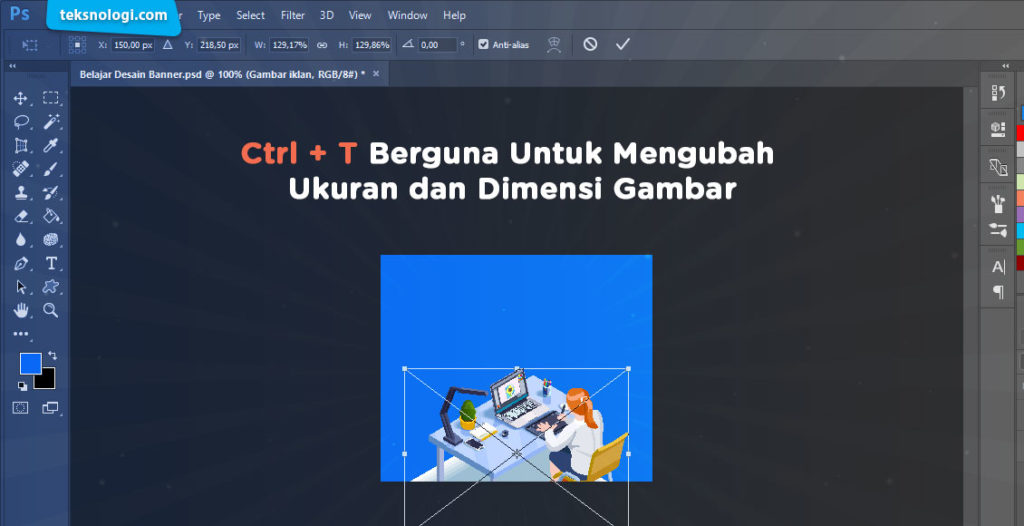
Siapkan gambar yang ingin dijadikan sebagai ilustrasi. Buka folder gambarnya di komputermu, kemudian tekan dan tahan sembari menyeretnya ke aplikasi Photoshop (drag & drop).

Kemudian atur posisi gambarnya supaya pas dan lebih enak dilihat. Jika sudah, klik tombol Enter di keyboard.
Note: Kalau kamu tidak punya gambar sendiri, kamu bisa ambil gambarnya dari Google Images, atau website Freepik.com, di sana banyak sekali resource mulai dari icon, foto, hingga ilustrasi desain yang bisa kamu dapatkan secara gratis.
Baca caranya di sini: Website Desain Grafis Terbaik
4. Tambahkan Efek Cahaya Pada Background
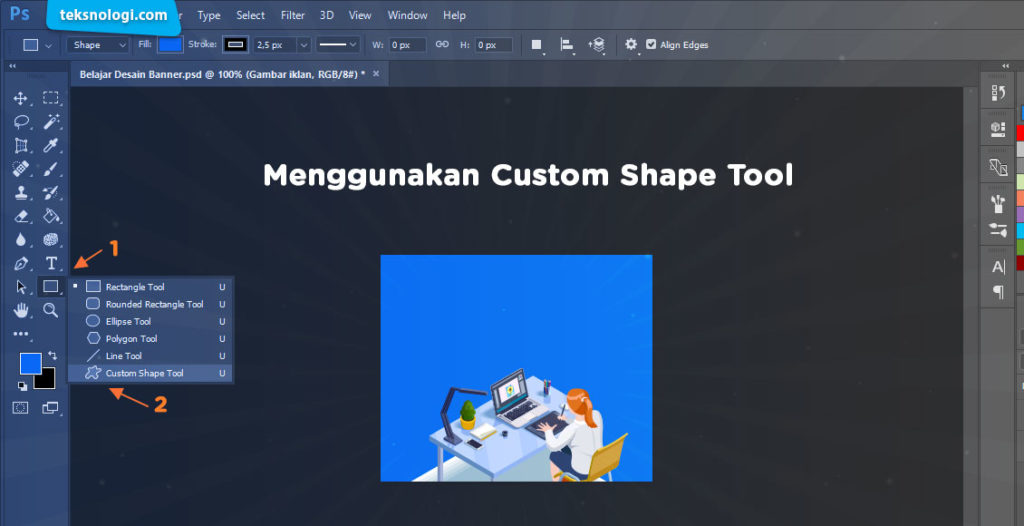
Selanjutnya supaya lebih menarik, kita akan menambahkan efek cahaya matahari. Caranya: Klik dan tahan icon Rectangle Tool, kemudian pilih Custom Shape Tool.

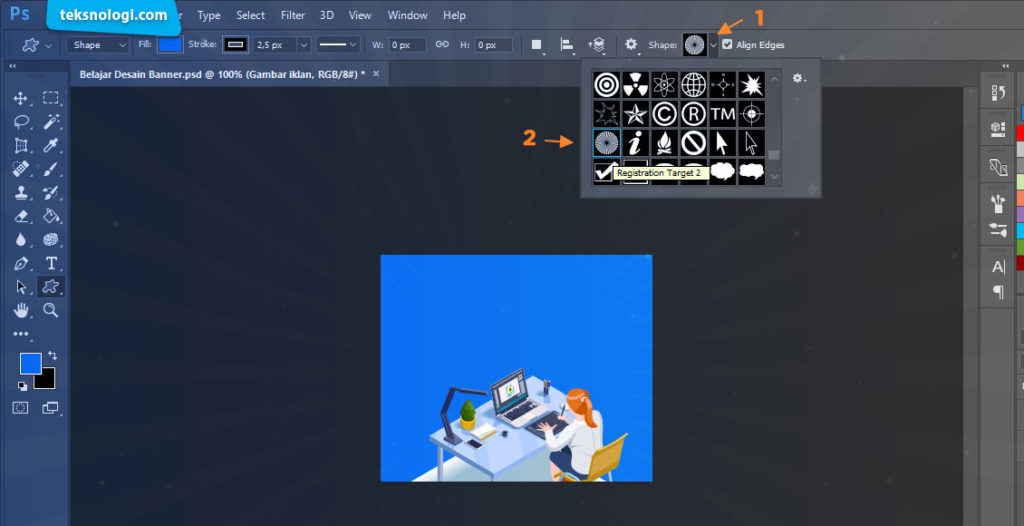
Cari shape matahari, lalu klik shape tersebut.

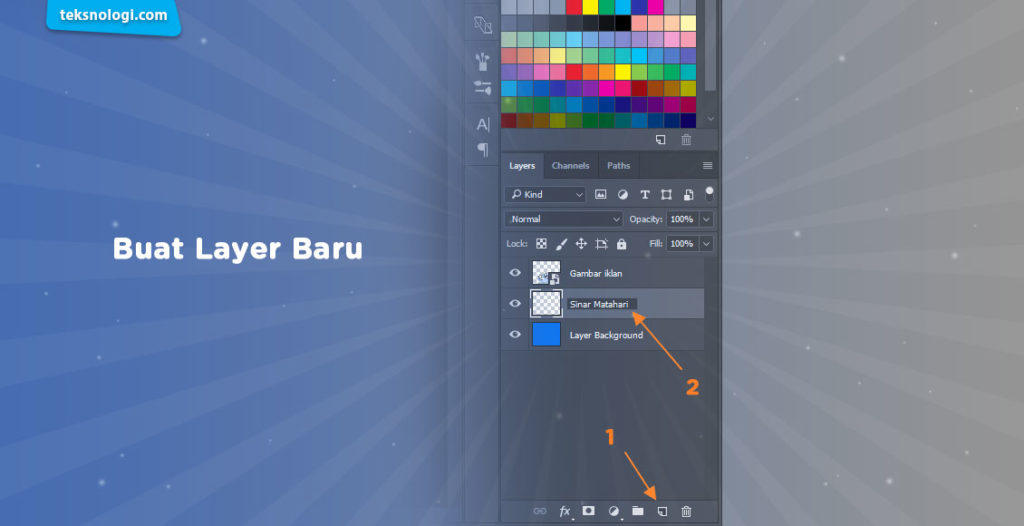
Kemudian buat Layer baru. Klik iconnya di pojok kanan bawah layar. Lalu double klik 2x layer baru tersebut dan ubah namanya dari “Layer 1” menjadi “Sinar Matahari“.

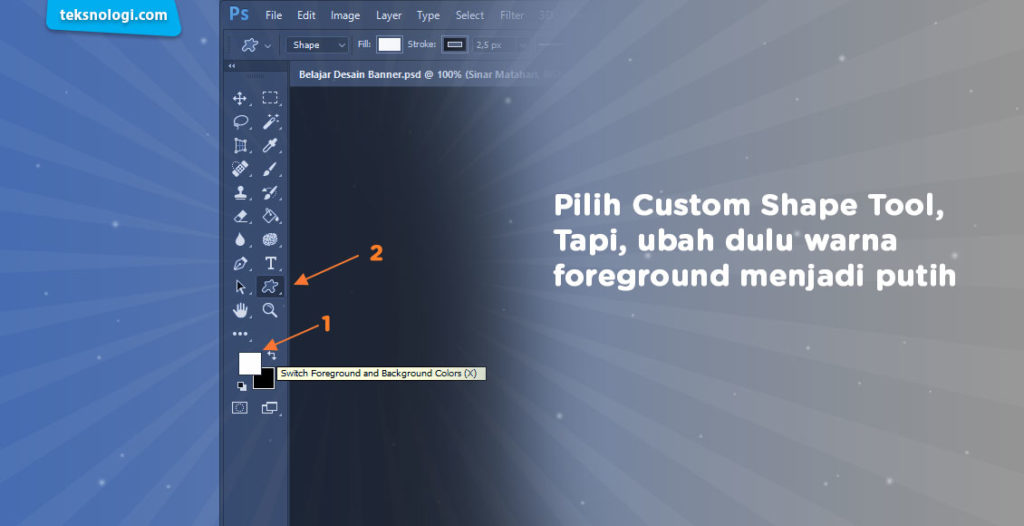
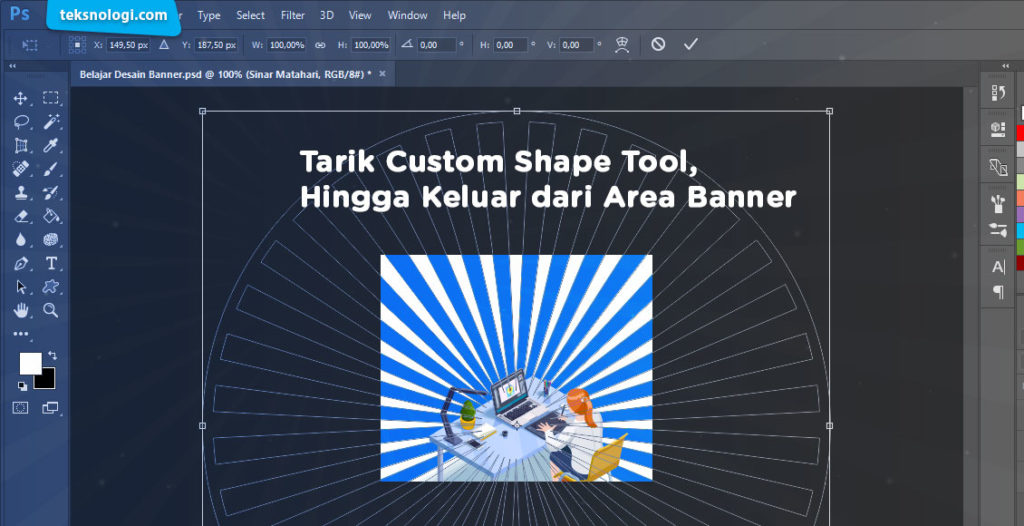
Selanjutnya, klik kembali Custom Shape Tool yang tadi sudah diubah.

Kemudian mulailah menambahkan efek cahaya matahari dengan cara tekan terus tombol Shift di keyboard sembari tekan dan tahan dengan mouse di permukaan background untuk mengeluarkan custom shape.

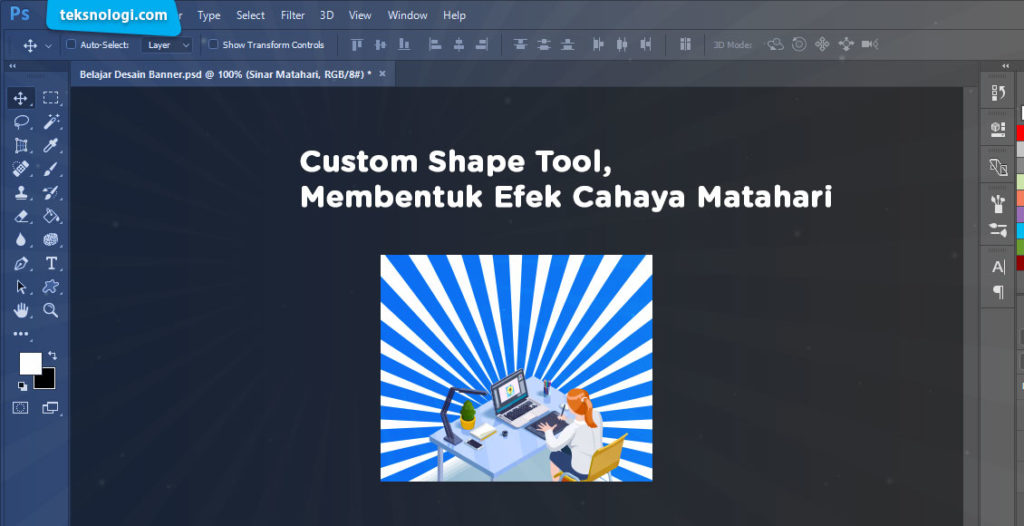
Jika sudah, klik Enter. Hasilnya akan seperti gambar di bawah ini.

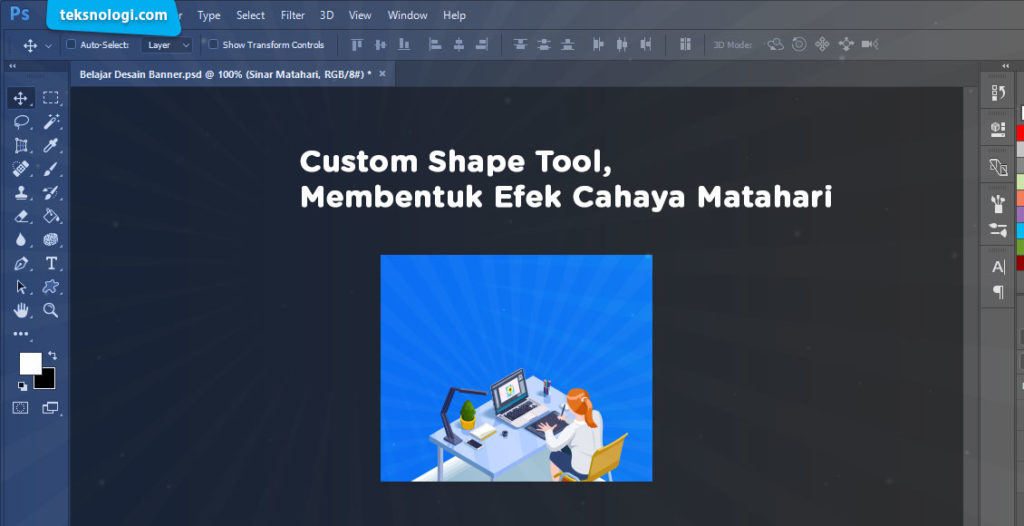
Selanjutnya, karena masih terlalu tebal, turunkan Opacity-nya dari 100% menjadi 3%. Maka akan menjadi seperti ini:

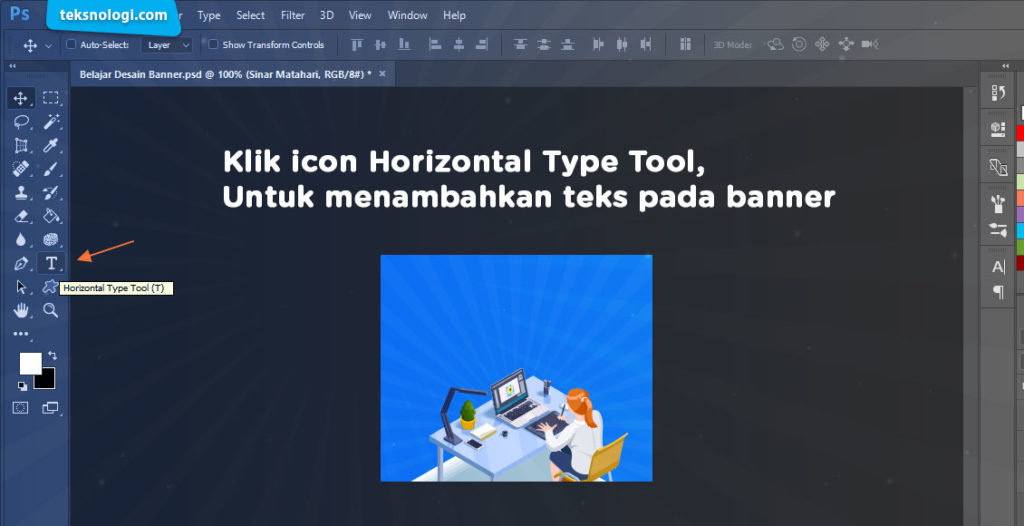
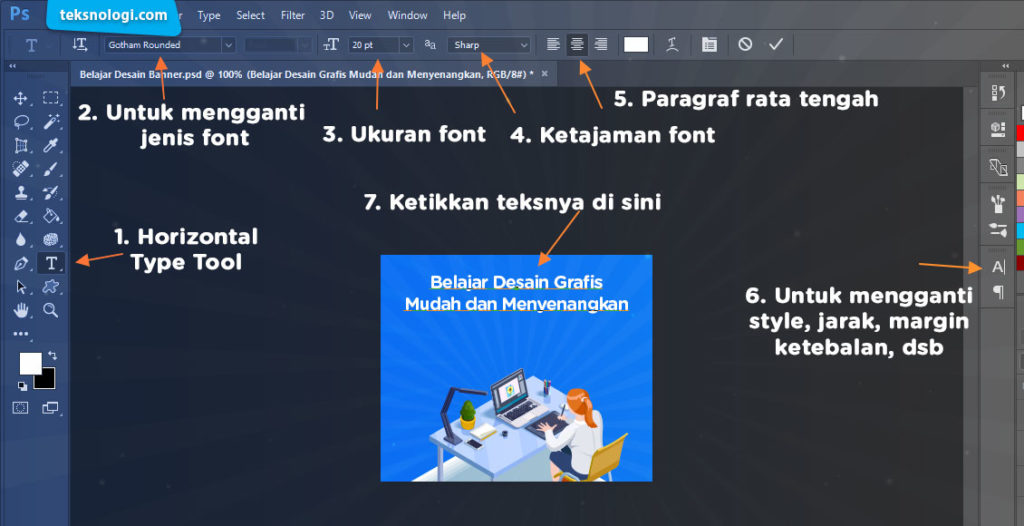
5. Tambahkan Teks
Klik Horizontal Type Tool. Kemudian arahkan ke lembar kerja, lalu ketikkan kata, misalnya “Belajar Desain Grafis Mudah dan Menyenangkan“.


Jenis font, ukuran font, dan ketebalan font bisa kamu sesuaikan pengaturannya seperti gambar di atas.
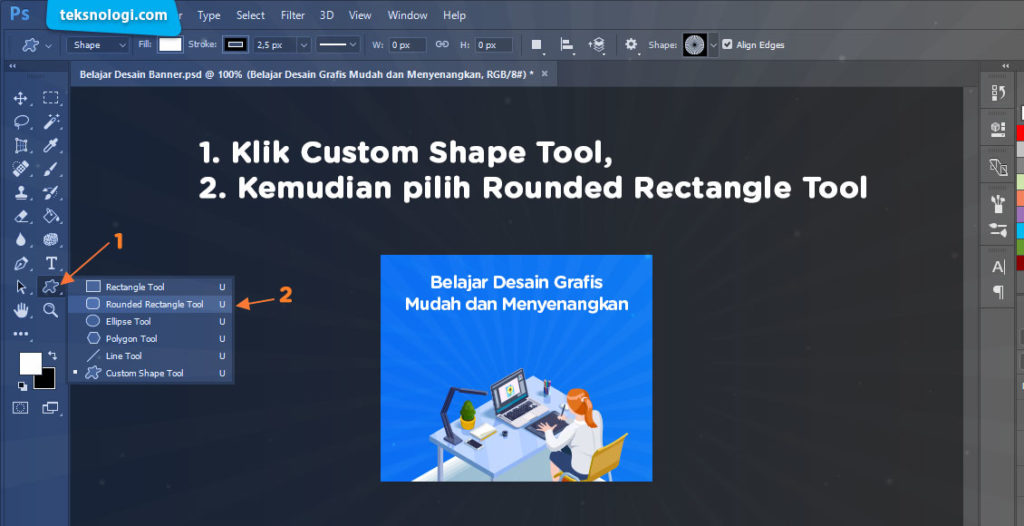
6. Tambahkan Tombol “Call to Action”
Selanjutnya kita akan tambahkan tombol button “Call to Action”. Dalam banner, tombol ini cukup penting untuk memancing orang agar supaya mengklik iklan banner yang kita buat.
Caranya, tekan dan tahan Custom Shape Tool, lalu pilih Rounded Rectangle Tool.

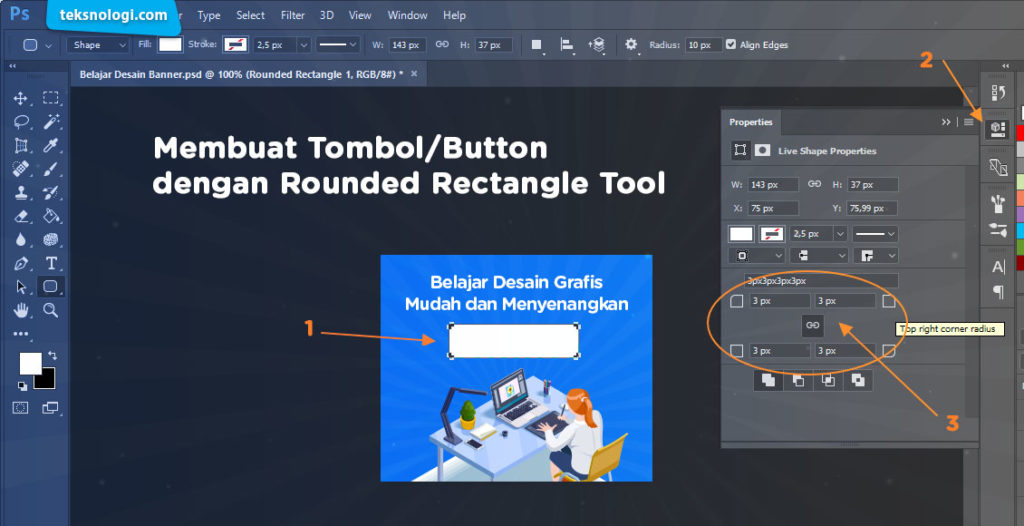
Kemudian mulailah membuat tombolnya dengan klik dan tahan sambil menggesernya menggunakan mouse. Jika sudah, klik icon Properties, kemudian ubah setiap sudut cornernya menjadi radius 3px.

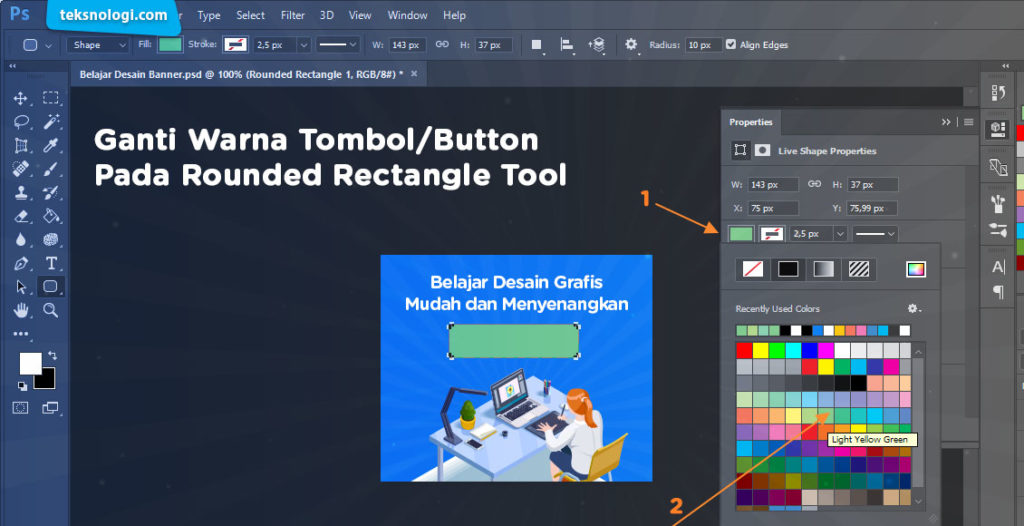
Ubah warnanya dari putih menjadi warna hijau. Klik saja warnanya, nanti akan muncul Color Pallete yang bisa kita pilih.

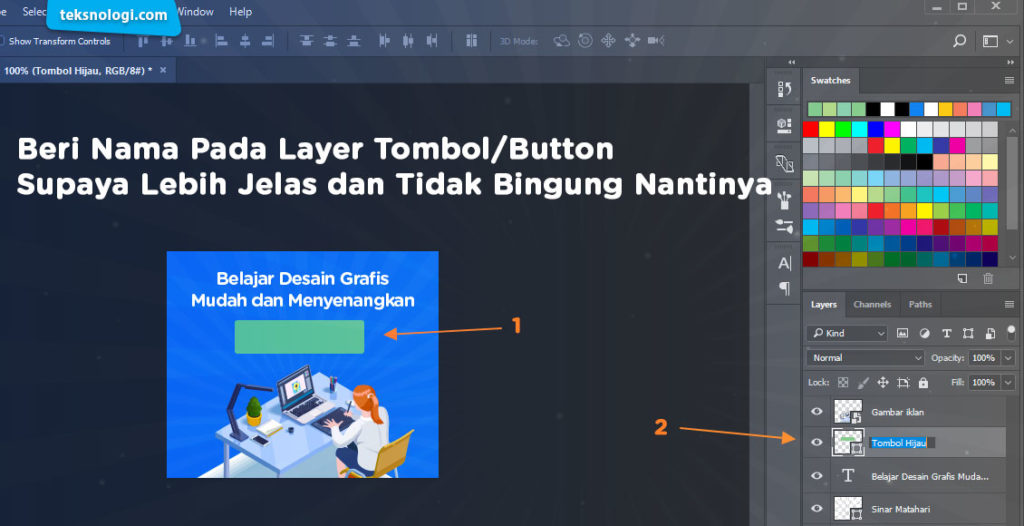
Jika sudah kamu juga boleh memberi nama pada layer ini, misalnya dengan nama “Tombol Hijau”.

7. Tambahkan Efek Shadow Pada Tombol
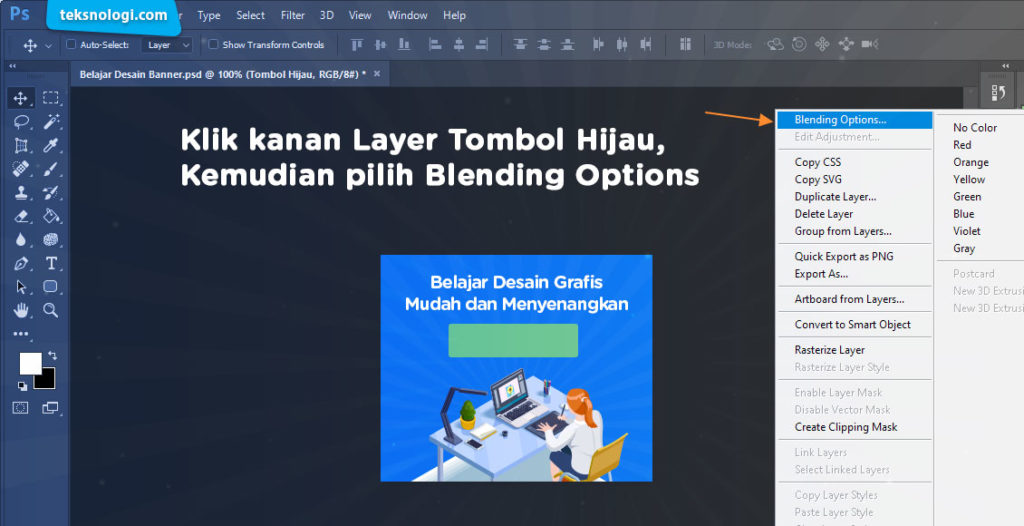
Supaya tombolnya terlihat lebih cantik, kita bisa menambahkan efek shadow atau bayangan. Caranya, klik kanan pada layer Tombol Hijau, kemudian pilih Blending Options.

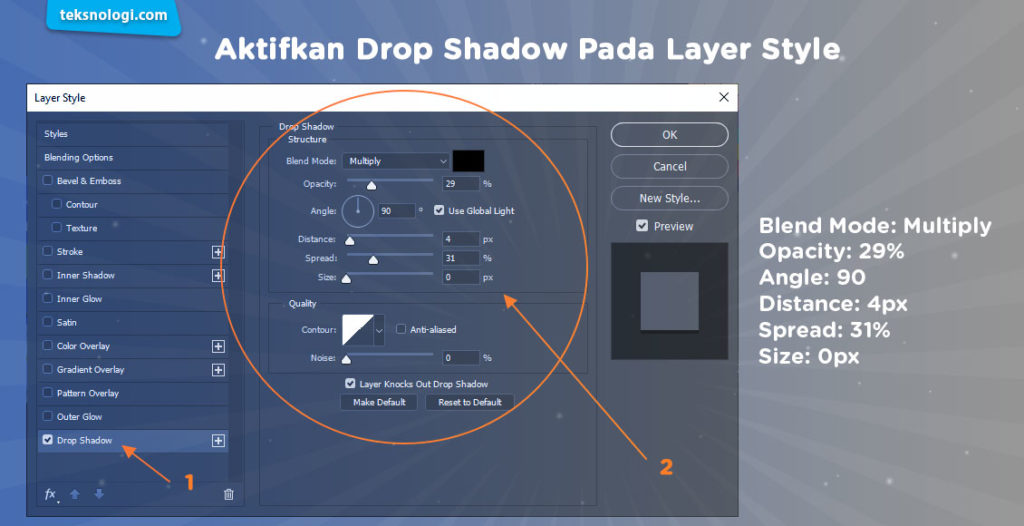
Kemudian, sesuaikan pengaturannya seperti gambar di bawah ini. Jika sudah, klik tombol OK.

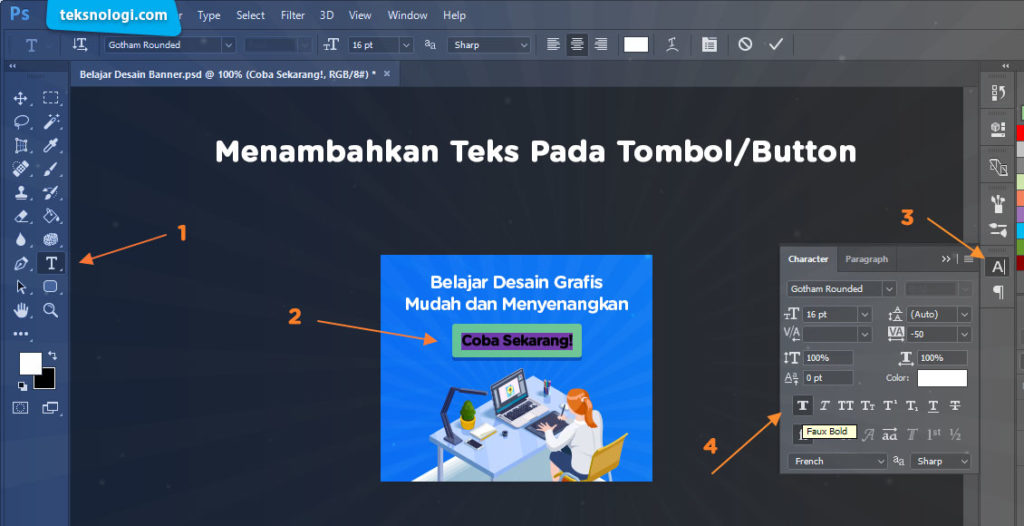
8. Tambahkan Teks Pada Tombol
Selanjutnya tambahkan teks pada tombol, misalnya dengan tulisan “Coba Sekarang!”. Untuk caranya, sama seperti di langkah nomor 5. Ukuran font bisa kamu sesuaikan lagi supaya terlihat pas.

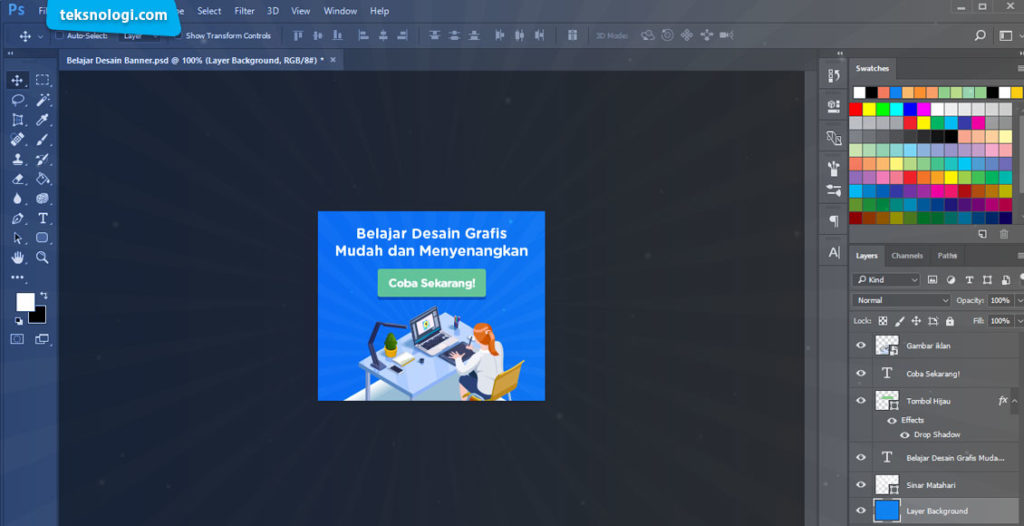
9. Desain Banner Sudah Jadi, Ini Hasilnya . . .

Nah, desain banner kamu sudah siap untuk dipublikasikan. Simpan pekerjaanmu, Klik menu File -> Save.
10. Siap Dipublikasikan
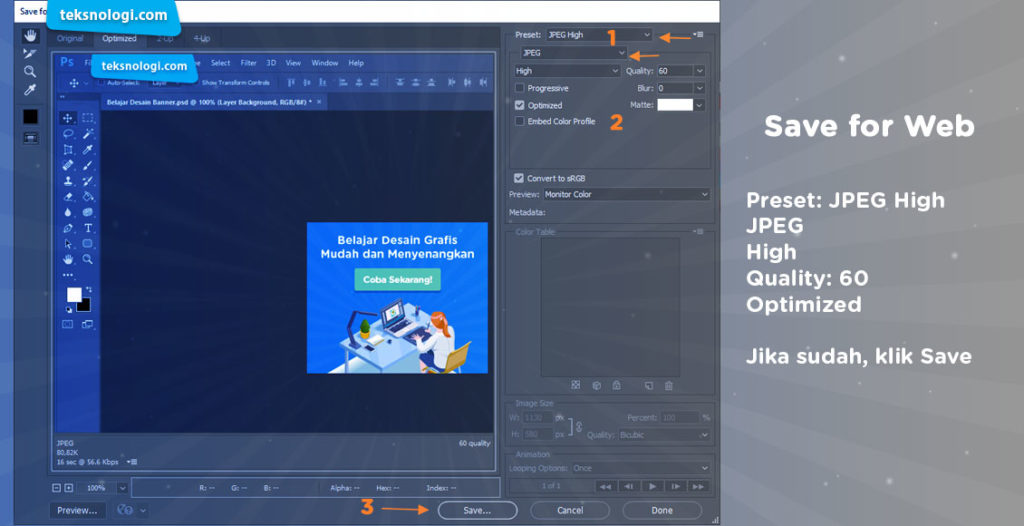
Kita bisa Export banner ke format .JPEG. Caranya: Klik Menu File -> Export – > Save for Web (Legacy).
Kemudian untuk settingan Export-nya bisa kamu ikuti contoh di bawah ini.

Klik tombol Save, kemudian tentukan folder penyimpanannya. Hasil desain yang sudah jadi ini bisa kamu upload ke website untuk dipublikasikan.
Hasil Akhir
Berikut hasil akhir banner iklan dengan ukuran 300×250 pixel yang telah kita buat dengan Photoshop.
Penutup
Tutorial desain banner ini sebenarnya sangat mudah untuk dipraktekan. Untuk pemula mungkin masih agak “kagok” karena memang masih belum terbiasa. Namun kalau sudah terbiasa, proses ini sangat seru untuk dikerjakan.
Tutorial ini masih bisa kita kembangkan lagi. Jadi bukan hanya sekedar untuk mendesain banner, tetapi kita juga bisa membuat desain-desain yang lain, seperti meme, poster, spanduk, dan masih banyak lagi.
Karena ini adalah eranya media sosial, memiliki kemampuan desain bisa menjadi nilai plus tersendiri.
Semoga bermanfaat.
✅ Bacaan selanjutnya: