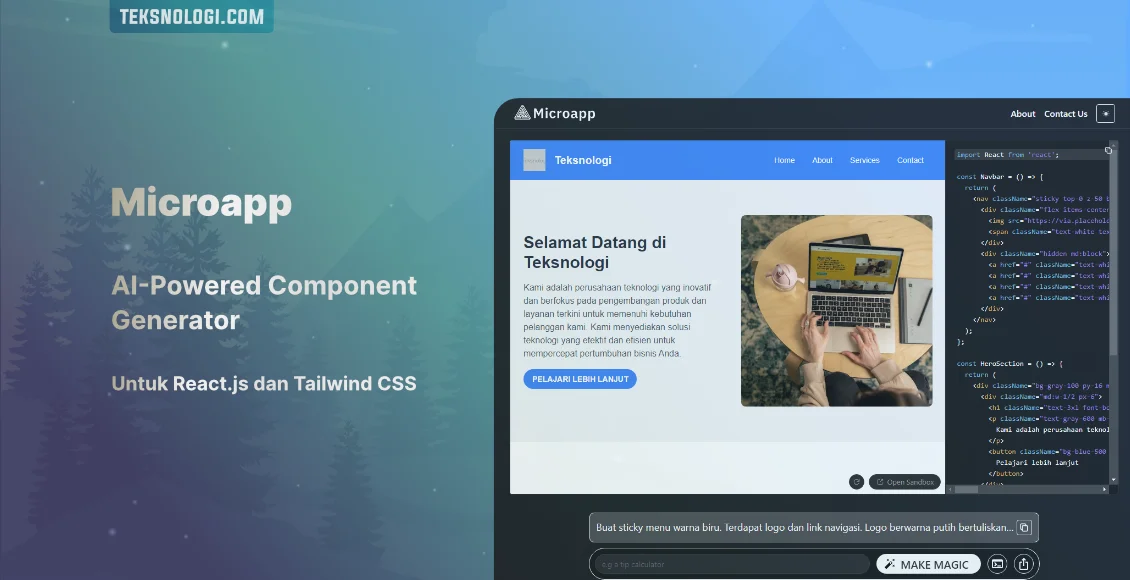
Microapp adalah tool AI Component Generator terbaru yang memanfaatkan teknologi kecerdasan buatan (AI) untuk mempermudah web developer dalam membangun template website menggunakan komponen dari React dan Tailwind CSS.
React merupakan JavaScript library open source yang dikembangkan oleh Facebook sedangkan Tailwind CSS merupakan framework CSS (Cascading Style Sheet) yang populer digunakan untuk mengembangkan user interface/UI dengan tampilan yang modern, cantik dan responsive yang juga dapat disesuaikan dengan mudah dan cepat.

Baik itu React dan Tailwind CSS sebenarnya sudah menyediakan dokumentasi lengkap di website masing-masing bagi developer yang ingin menggunakan berbagai komponen dari kedua library tersebut.
Akan tetapi melihat satu persatu dokumentasinya mungkin akan cukup memakan waktu. Untuk itu, Microapp memberikan solusi alternatif sebagai tool yang bisa mempermudah kalangan web developer untuk membangun website menggunakan komponen dari React dan Tailwind CSS dengan lebih cepat.
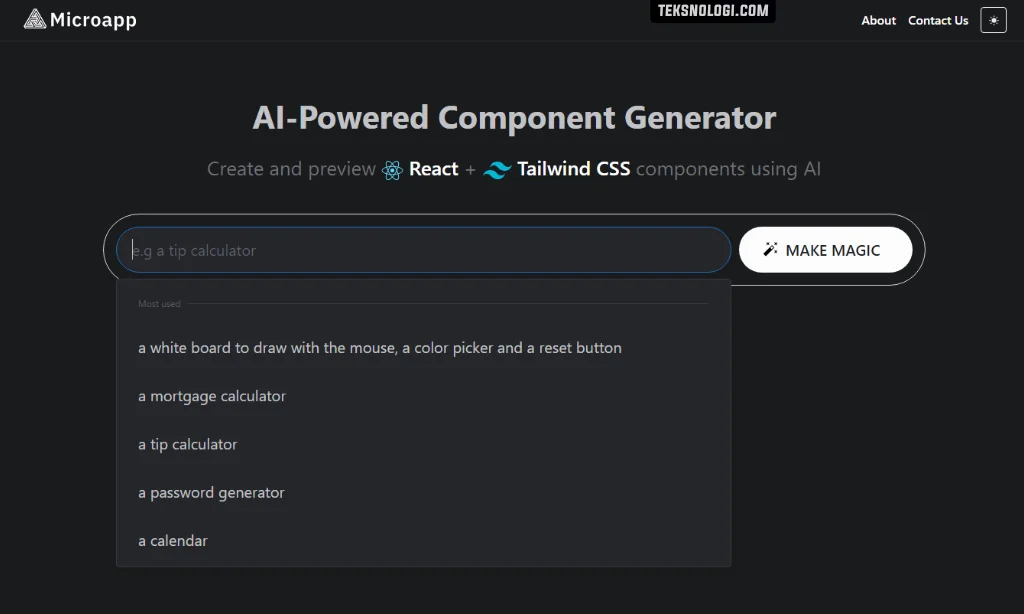
Tool dari Microapp ini tergolong canggih, hanya dengan memasukan perintah prompt yang kita inginkan, maka teknologi AI akan bekerja dan menampilkan komponennya dengan terstruktur rapi.

Kerennya lagi, Microapp juga dapat mengenali perintah kata dalam bahasa Indonesia.
Baik langsung saja kita coba praktekan.
Di sini saya ingin membuat template website untuk kebutuhan landing page dengan 2 kolom. Kolom kiri terdapat deskripsi dan pesan selamat datang sedangkan kolom kanan menampilkan gambar ilustrasinya.
Berikut adalah perintah text prompt yang saya input:
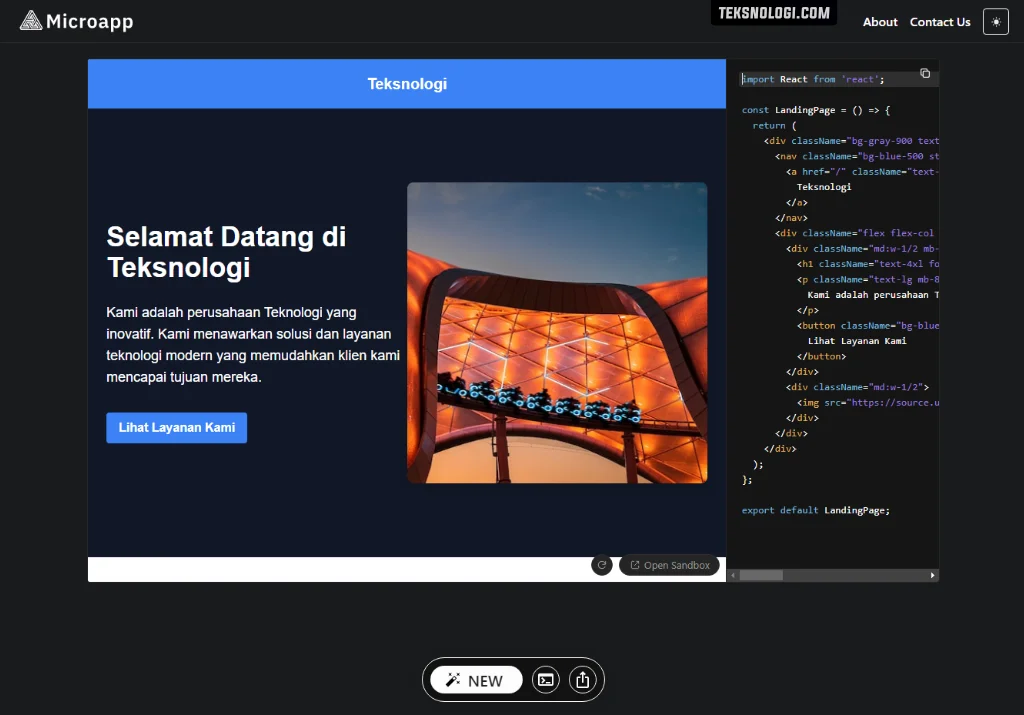
Buat landing page dengan tema dark mode dengan sticky nav berwarna biru dan logo di posisi tengah berwarna putih bertuliskan “Teksnologi”. Lalu pada bagian Hero terdapat 2 column. Column kiri menampilkan deskripsi teks berupa pesan selamat datang yang menjelaskan bahwa kami adalah perusahaan Teknologi yang inovatif dengan action button. Pada column bagian kanan terdapat gambar ilustrasinya
Hasil outputnya:

Dari hasil generate AI di atas, ternyata Microapp bisa mewujudkan hasilnya dengan cukup akurat.
Parameter deskripsi yang kita masukkan dapat dipahami dan diterjemahkan dengan cukup baik.
Hasil preview atau demonya langsung ditampilkan lengkap dengan source code HTML-nya seperti berikut:
import React from 'react';
const LandingPage = () => {
return (
<div className="bg-gray-900 text-white">
<nav className="bg-blue-500 sticky top-0 flex items-center justify-center h-16">
<a href="/" className="text-white font-bold text-xl">
Teksnologi
</a>
</nav>
<div className="flex flex-col md:flex-row items-center justify-center md:py-24 py-12 px-6">
<div className="md:w-1/2 mb-12 md:mb-0">
<h1 className="text-4xl font-bold mb-6">Selamat Datang di Teksnologi</h1>
<p className="text-lg mb-8">
Kami adalah perusahaan Teknologi yang inovatif. Kami menawarkan solusi dan layanan teknologi modern yang memudahkan klien kami mencapai tujuan mereka.
</p>
<button className="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded">
Lihat Layanan Kami
</button>
</div>
<div className="md:w-1/2">
<img src="https://source.unsplash.com/random/400x400" alt="Computer" className="rounded-lg shadow-lg" />
</div>
</div>
</div>
);
};
export default LandingPage;Code language: JavaScript (javascript)Selanjutnya saya mencobanya dengan kombinasi lain menggunakan perintah prompt berikut:
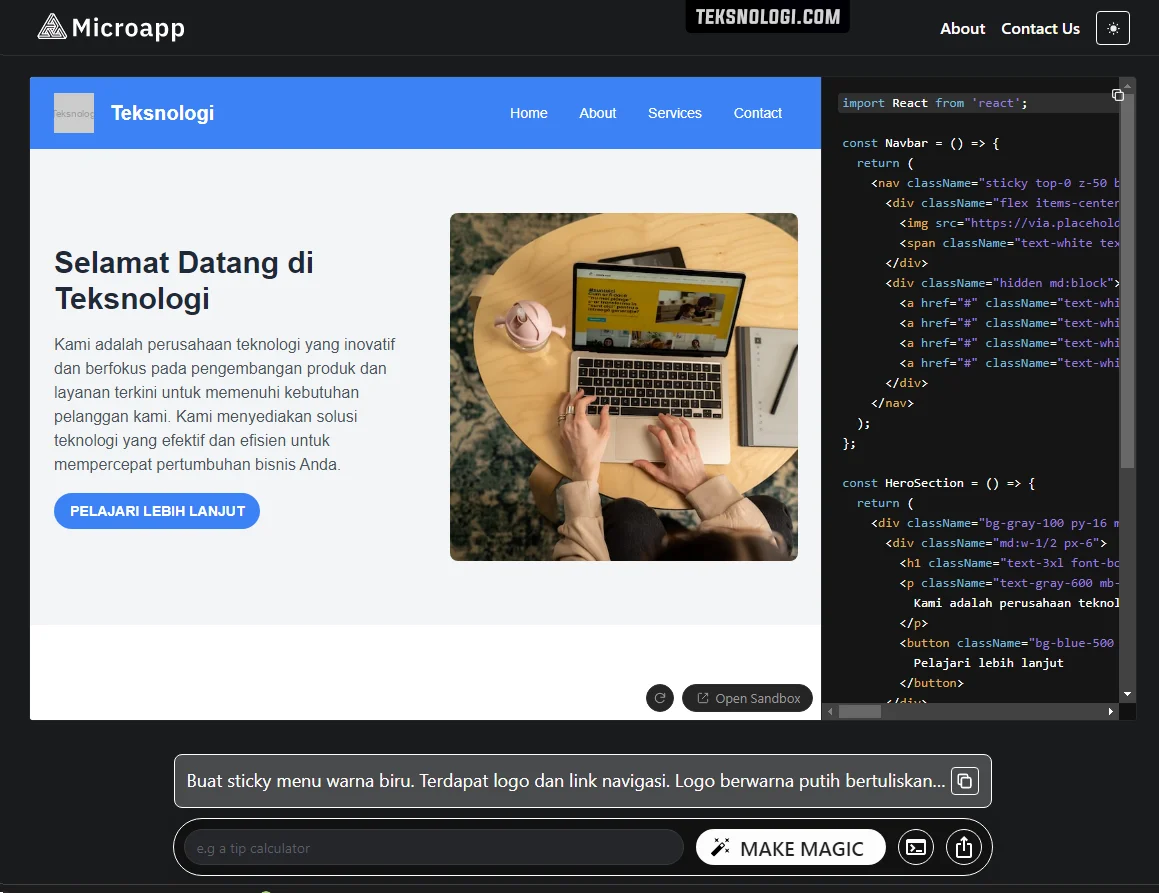
Buat sticky menu warna biru. Terdapat logo dan link navigasi. Logo berwarna putih bertuliskan “Teksnologi”. Pada bagian bawahnya terdapat hero section yang terdiri dari 2 column. Column kiri menampilkan pesan selamat datang dan deskripsi singkat mengenai perusahaan teknologi yang inovatif disertai dengan action button dalam bahasa Indonesia. Pada colum bagian kanan terdapat gambar ilustrasinya
Hasilnya? Saya berikan tepuk tangan untuk tools ini 👏👏👏

Kode HTML:
import React from 'react';
const Navbar = () => {
return (
<nav className="sticky top-0 z-50 bg-blue-500 flex items-center justify-between px-6 py-4">
<div className="flex items-center">
<img src="https://via.placeholder.com/40x40?text=Teksnologi" alt="Teksnologi logo" className="mr-4" />
<span className="text-white text-xl font-bold">Teksnologi</span>
</div>
<div className="hidden md:block">
<a href="#" className="text-white text-sm mx-4">Home</a>
<a href="#" className="text-white text-sm mx-4">About</a>
<a href="#" className="text-white text-sm mx-4">Services</a>
<a href="#" className="text-white text-sm mx-4">Contact</a>
</div>
</nav>
);
};
const HeroSection = () => {
return (
<div className="bg-gray-100 py-16 md:flex md:items-center">
<div className="md:w-1/2 px-6">
<h1 className="text-3xl font-bold text-gray-800 mb-4">Selamat Datang di Teksnologi</h1>
<p className="text-gray-600 mb-4">
Kami adalah perusahaan teknologi yang inovatif dan berfokus pada pengembangan produk dan layanan terkini untuk memenuhi kebutuhan pelanggan kami. Kami menyediakan solusi teknologi yang efektif dan efisien untuk mempercepat pertumbuhan bisnis Anda.
</p>
<button className="bg-blue-500 hover:bg-blue-600 text-white uppercase text-sm font-bold py-2 px-4 rounded-full">
Pelajari lebih lanjut
</button>
</div>
<div className="md:w-1/2 px-6">
<img src="https://source.unsplash.com/random/500x500" alt="Illustration" className="rounded-lg" />
</div>
</div>
);
};
const App = () => {
return (
<div>
<Navbar />
<HeroSection />
</div>
);
};
export default App;Code language: JavaScript (javascript)Canggih!
Menggunakan Teknologi dari ChatGPT?
Sebenarnya tool dari Microapp ini punya konsep yang mirip dengan mekanisme ChatGPT yang memang juga dapat digunakan untuk menuliskan berbagai komponen dan bahasa pemrograman tertentu untuk membangun halaman website.
Namun Microapp dirancang dengan lebih spesifik untuk kebutuhan semacam itu sehingga akan lebih mudah untuk digunakan.
Belum jelas model GPT mana yang digunakan oleh Microapp, namun ada kemungkinan mereka juga memanfaatkan fungsi API dari ChatGPT.
Hasil outpunya memang sangat beragam dan sangat bergantung dengan parameter prompt yang kita instruksikan.
Sehingga mungkin tidak akan selalu akurat dan sesuai dengan ekspektasi kita. Untuk gambar ilustrasi yang ditampilkan pun juga tergolong random yang bersumber dari website stock foto seperti Unsplash.com dengan lisensi royalty free yang gratis.
Jadi fungsi dari tools Microapp ini adalah untuk mempercepat proses penggabungan komponen dasar (base). Sehingga untuk keperluan custom tinggal kita edit dan sesuaikan lagi dengan kebutuhan web development kita ke tahap selanjutnya.