Tampilan website zaman dulu sangatlah sederhana, yakni hanya berupa teks dan gambar saja.
- Hadirnya teknologi protokol terbaru, QUIC dan HTTP/3 membuat loading website jadi semakin cepat
- Evolusi Internet Protocol:
- Perbedaan HTTP/2 dengan HTTP/3 QUIC
- Mau mencoba QUIC dan HTTP3 ? Pastikan Web Hosting Anda Mendukungnya!
- Cara Konfigurasi QUIC dan HTTP3 di Wordpress Untuk Mempercepat Performa Website
- 1. Install Plugin LiteSpeed Cache
- 2. Gunakan CDN dari CloudFlare
- 3. Aktifkan HTTP/3 di Network CloudFlare
- 4. Cek Status Website Anda di HTTP3 Checker
- Lebih Cepat Lagi Jika Menggunakan CDN dari QUIC.cloud
- Cara Konfigurasi CDN QUIC.cloud Untuk Meningkatkan Kecepatan Website Wordpress
- 1. Buat Akun di QUIC.cloud
- 2. Tambahkan Alamat Domain Website Anda
- 3. Ganti Server IP dengan IP Asli Web Hosting Anda di CloudFlare
- 4. Dapatkan CNAME dari QUIC.cloud
- 5. Kembali ke Akun QUIC.cloud Anda, Lakukan Verifikasi DNS
- 6. Masukkan QUIC.cloud API Pada Plugin LiteSpeed Cache.
- 7. Lihat Hasilnya, Performa Website Akan Meningkat dan Semakin Gesit.
- Pengujian 1: Skor Kecepatan Website Teksnologi.com di Server Niagahoster (Standar Tanpa CDN).
- Pengujian 2: Skor Kecepatan Website Teksnologi.com di Server Niagahoster (Dengan CDN CloudFlare).
- Pengujian 3: Skor Kecepatan Website Teksnologi.com di Server Niagahoster (Dengan CDN QUIC.cloud HTTP/3).
- Kesimpulan
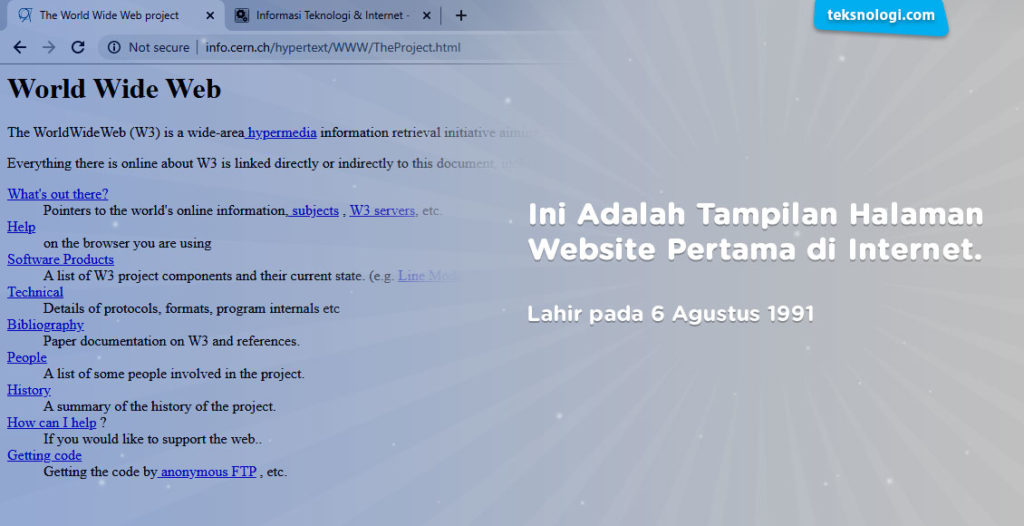
Halaman website pertama di internet adalah: http://info.cern.ch/hypertext/WWW/TheProject.html.
Website tersebut pertama kali online pada 6 Agustus 1991. Seperti ini tampilannya:

Seiring dengan berjalannya waktu, teknologi website pun mengalami perkembangan yang cukup pesat.
Beberapa diantaranya telah muncul teknologi HTML5, CSS3, dan JavaScript yang membuat tampilan website di era saat ini bisa menjadi semakin cantik dan lebih interaktif.
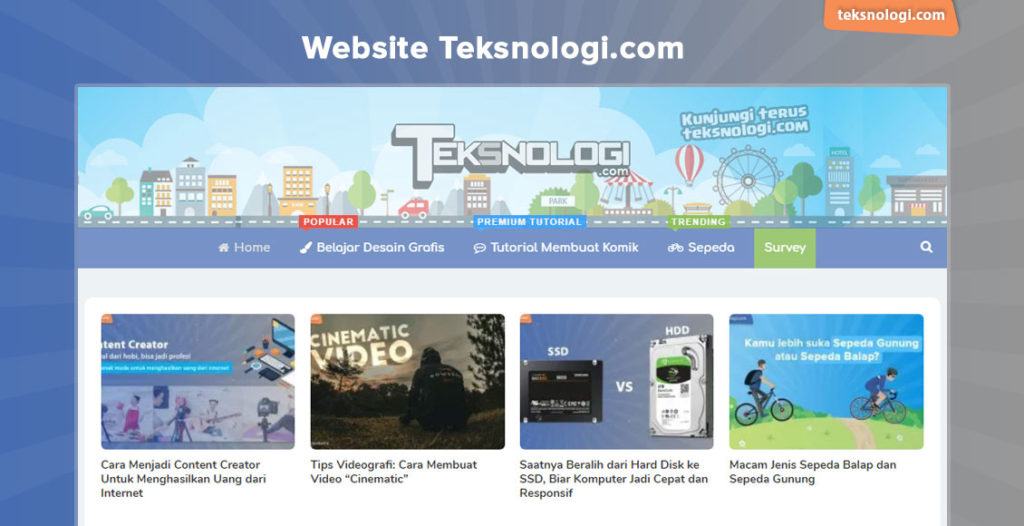
Contohnya website Teksnologi.com ini. Tampilan yang Anda lihat sekarang ini terbentuk karena adanya kombinasi antara CSS3, HTML5, dan juga jQuery JavaScript.

Sayangnya, perkembangan ini tidak diimbangi dengan protokol koneksi data yang mumpuni.
Adanya HTML5, CSS3, dan JavaScript memang membuat website menjadi lebih menarik, namun dibalik itu ada kekurangan yang hingga saat ini masih menjadi momok yang membuat frustasi para developer website. Yaitu beban website menjadi kian bertambah, alhasil akan sangat mempengaruhi kecepatan loading website.
Berbagai upaya dilakukan demi mengurangi beban loading dan meningkatkan kecepatan website. Seperti: optimasi cache engine, minify, kompresi file html, css, dan javascript. Namun kendalanya sering kali terdapat coding error yang kadang malah membuat tampilan website menjadi berantakan.
Hadirnya teknologi protokol terbaru, QUIC dan HTTP/3 membuat loading website jadi semakin cepat
Saat ini sudah hadir teknologi protokol terbaru bernama QUIC dan HTTP/3. Yaitu protokol yang menangani lalu lintas pertukaran data di internet yang diklaim lebih baik dan lebih aman dari teknologi sebelumnya.
Evolusi Internet Protocol:
HTTP => HTTP/2 => QUIC => HTTP/3
Sebelumnya, pengembangan protokol HTTP terbilang lambat. Versi pertama yaitu HTTP 1 mulai dikembangkan pertama kali pada tahun 1989, dan baru mulai didokumentasikan pada 1999.
Berlangsung cukup lama, teknologi ini masih digunakan sampai tahun 2014.
Kemudian pada tahun 2015, hadir HTTP/2 untuk menggantikan HTTP versi 1.1. Sebenarnya HTTP/2 sama dengan HTTP 1 yang masih menggunakan protokol TCP dengan protokol keamaan TLS yang banyak digunakan oleh kebanyakan web browser saat ini. Namun HTTP/2 memberikan solusi lebih baik dalam pertukaran data dengan menggunakan metode multiplexing.

Akan tetapi, tetap saja HTTP/2 masih ada kekurangannya. Apabila koneksi internet yang digunakan lambat, beban loading akan sangat terasa terutama ketika membuka website dengan banyak resource yang harus di download (html, css, js, images).
Di tahun 2019, telah diperkenalkan teknologi protokol terbaru atas inisiatif Google, yaitu HTTP/3 QUIC yang menggunakan UDP sebagai protokolnya.
Teknologi HTTP/3 ini menjawab kekurangan dari HTTP/2. Dengan menggunakan HTTP/3, koneksi internet yang lambat, masih tetap dapat mengakses website dengan lebih cepat tanpa harus melakukan telalu banyak optimasi.
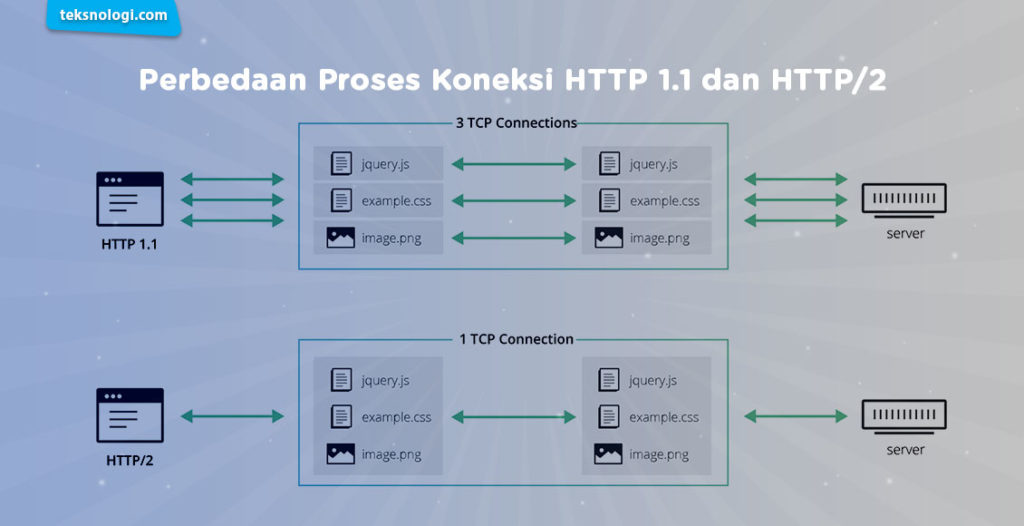
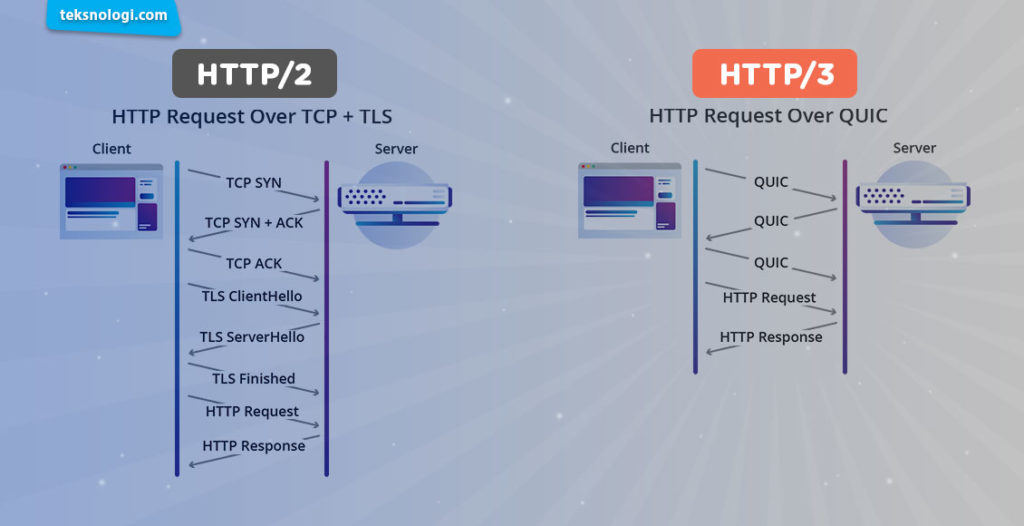
Perbedaan HTTP/2 dengan HTTP/3 QUIC
Coba lihat ilustrasi diagram berikut. Terlihat bahwa HTTP/3 menggunakan proses pertukaran data yang lebih sederhana. Sehingga akan lebih cepat dan efisien.

HTTP/3 dengan protokol QUIC mampu menyederhanakan proses hingga 50%!
Mau mencoba QUIC dan HTTP3 ? Pastikan Web Hosting Anda Mendukungnya!
Sebelumnya, kami sudah pernah berbagi pengalaman kami menggunakan shared hostingnya Niagahoster.
Baca: Review Niagahoster, Shared Hosting WordPress Murah yang Aksesnya Cepat
Di artikel sebelumnya, kami sudah membuktikan sendiri bagaimana kerennya server Niagahoster jika dipadukan dengan LiteSpeed, Brotli, dan juga CloudFlare. Sekarang kami melakukan eksperimen lebih lanjut untuk memadukannya dengan QUIC dan HTTP/3.
Karena ini adalah teknologi yang masih tergolong baru, jika ingin mencobanya maka pastikan web hosting yang Anda gunakan juga sudah mendukungnya.
Kebetulan, Teksnologi menggunakan layanan dari salah satu perusahaan web hosting terbaik di Indonesia saat ini, yaitu Niagahoster, yang sudah menggunakan LiteSpeed Web Server pada semua paket hosting yang mereka tawarkan dengan harga yang sangat terjangkau.
Cara Konfigurasi QUIC dan HTTP3 di WordPress Untuk Mempercepat Performa Website
Untuk contoh studi kasus di sini, kami menggunakan website dengan platform WordPress. Karena WordPress sudah sangat populer penggunaannya di seluruh dunia.
Langkah-langkah yang perlu dilakukan adalah:
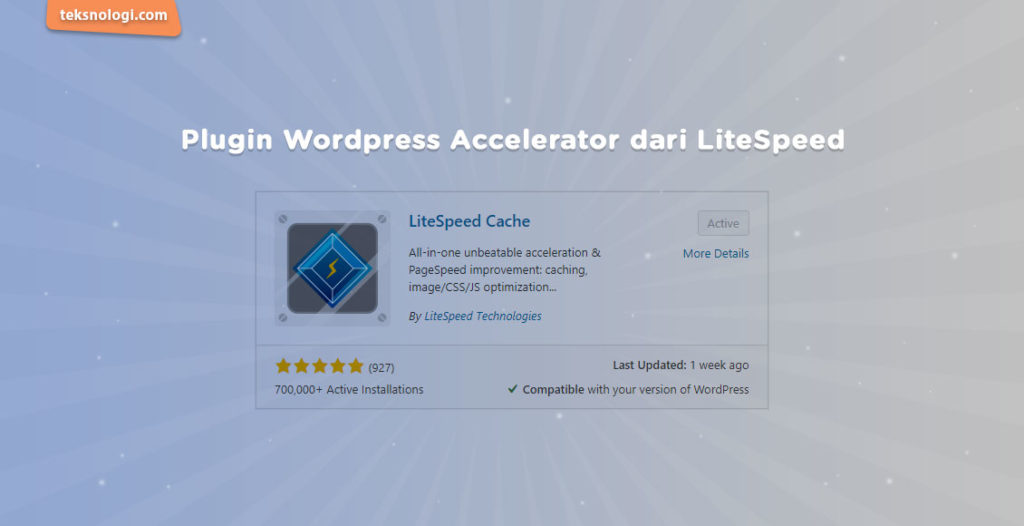
1. Install Plugin LiteSpeed Cache

Ini adalah plugin cache terbaik untuk platform WordPress yang menggunakan LiteSpeed Web Server. Pengaturannya sudah dioptimasi oleh developernya secara khusus untuk memaksimalkan kecepatan website. Pastikan Anda sudah menginstallnya.
Untuk caranya, bisa Anda baca di halaman ini.
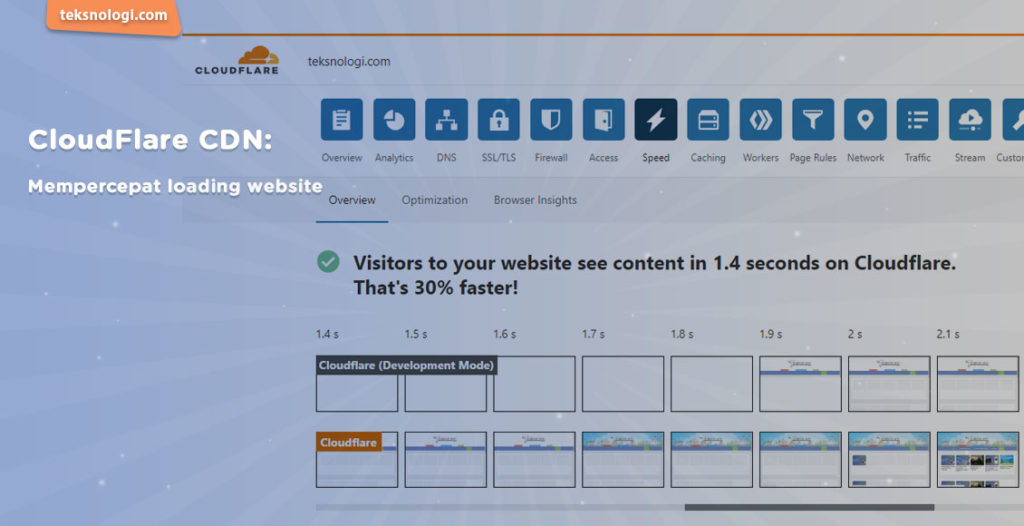
2. Gunakan CDN dari CloudFlare

CloudFlare adalah salah satu penyedia CDN gratis terbaik saat ini.
Apa itu CDN? CDN adalah singkatan dari Content Delivery Network.
Fungsi CDN adalah untuk mempercepat akses ke website Anda. Ketika ada orang yang mengakses website Anda, maka akan diarahkan ke server terdekat dengan lokasi orang tersebut, sehingga website Anda akan lebih cepat diakses daripada sebelumnya. Ini karena server CloudFlare sudah tersebar di berbagai negara.
Untuk cara mendaftar dan konfigurasi CloudFlare, silahkan baca tutorialnya di sini.
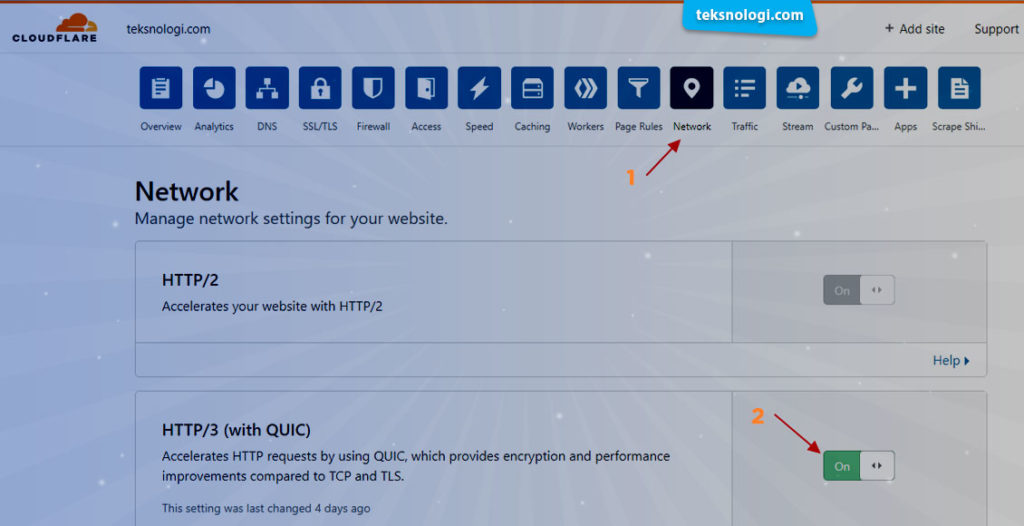
3. Aktifkan HTTP/3 di Network CloudFlare

Setelah akun hosting dan website Anda berhasil terintegrasi dengan CloudFlare, selanjutnya Anda bisa mengaktifkan HTTP/3 QUIC melalui CloudFlare, dengan cara login ke akun CloudFlare Anda, lalu klik website Anda, kemudian klik tab “Network“, dan tekan tombol ON pada HTTP/3 (with QUIC).
Dengan cara ini, permintaan atau request ke HTTP akan menggunakan protokol QUIC, nantinya website Anda akan mengalami peningkatan performa dan tingkat enkripsi yang lebih baik daripada sebelumnya (TCP dan TLS).
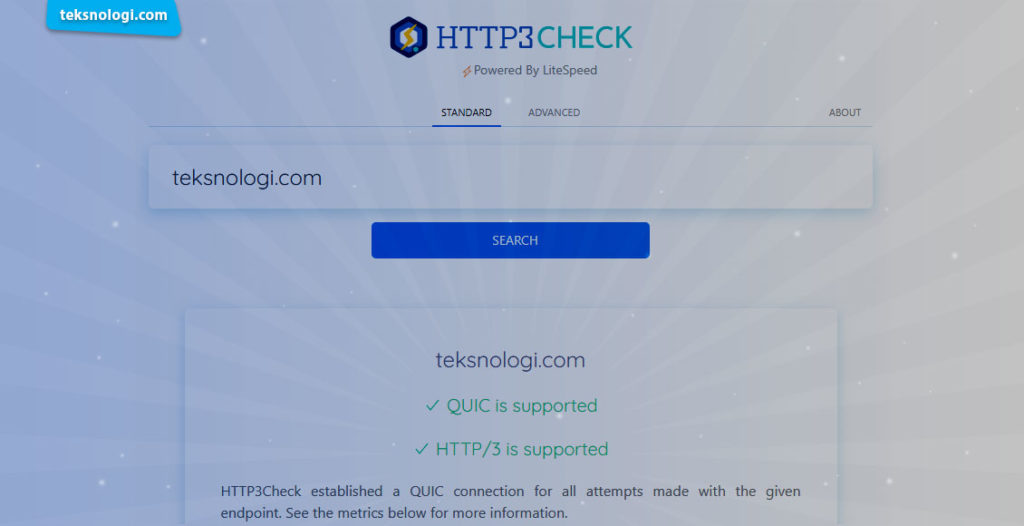
4. Cek Status Website Anda di HTTP3 Checker
Untuk memastikan kembali apakah website Anda sudah berjalan pada protokol QUIC, Anda dapat mengeceknya melalui website HTTP3Check.net

Ketika sudah aktif, akan muncul pesan QUIC/HTTP/3 is supported, seperti gambar di atas.
Lebih Cepat Lagi Jika Menggunakan CDN dari QUIC.cloud
Selain cara di atas, masih ada cara alternatif lagi untuk meningkatkan performa website WordPress Anda. Yaitu dengan menggunakan CDN dari QUIC.cloud.
Berbeda dengan penyedia CDN yang lain. CDN dari QUIC.cloud sudah dioptimasi secara khusus untuk mengoptimalkan website berbasis WordPress. Bahkan QUIC.cloud bisa membuat cache pada dynamic page WordPress. Kemampuan ini diklaim belum dimiliki oleh CDN lain, termasuk CloudFlare itu sendiri.
QUIC.cloud sendiri saat ini statusnya masih dalam tahap percobaan (BETA). Di Indonesia sendiri, saat ini sepertinya masih banyak pemilik website yang belum mengetahui apa itu QUIC.cloud. Bahkan website ternama di luar negeri sekalipun (selain Google) saat ini belum banyak yang menggunakannya, mungkin masih bisa kita hitung dengan jari. Di sini, Teksnologi.com cukup bersemangat karena bisa menjadi salah satu website di Indonesia yang dengan cepat bisa mengimplementasikan eksperimen ini.
Perlu diperhatikan, karena ini masih Beta, jadi mungkin bisa saja akan ada kekurangan. Namun dari yang kami coba sejauh ini, kami belum menemukan kendala. Jika Anda mau mencobanya juga, silahkan ikuti langkah-langkah mudahnya di bawah ini.
Cara Konfigurasi CDN QUIC.cloud Untuk Meningkatkan Kecepatan Website WordPress
Di sini, kita masih akan tetap menggunakan layanan CloudFlare. Namun nantinya CloudFlare akan dialihkan fungsinya hanya sebagai DNS saja. Sedangkan CDN-nya, akan dinonaktifkan dan kita ganti dengan CDN dari QUIC.cloud
1. Buat Akun di QUIC.cloud
Langkah pertama, kunjungi website QUIC.cloud. Kemudian buat akun seperti biasa. Lakukan verifikasi email, dan login ke akun QUIC.cloud Anda.
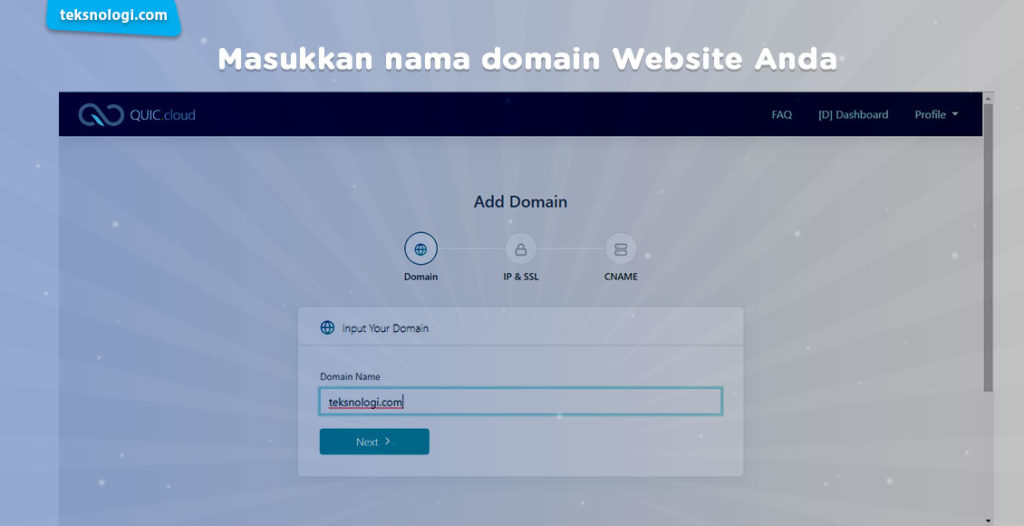
2. Tambahkan Alamat Domain Website Anda

Ketikkan alamat domain website Anda, pada contoh di sini kami mendaftarkan teksnologi.com. Kemudian klik tombol Next >
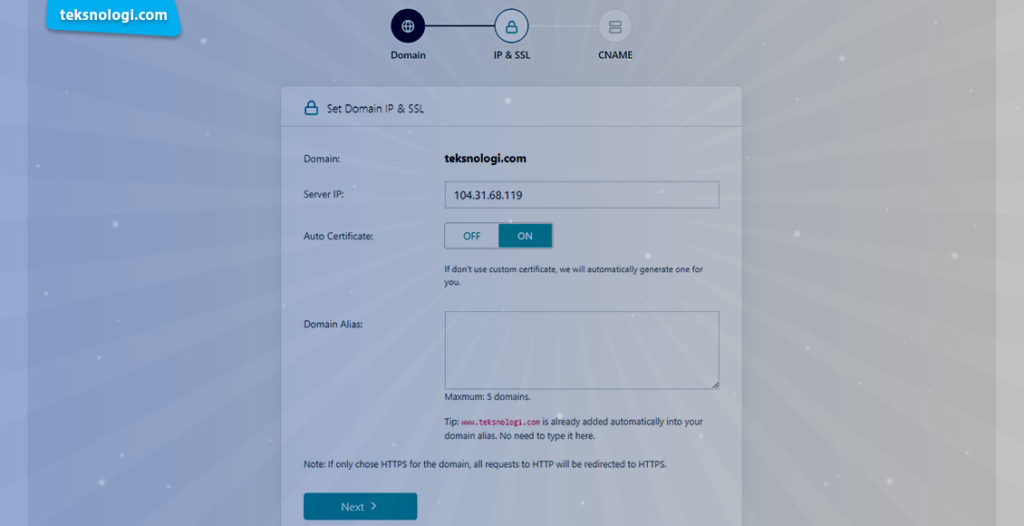
3. Ganti Server IP dengan IP Asli Web Hosting Anda di CloudFlare
Di tahap ini, QUIC.cloud akan mendeteksi alamat IP Server website Anda. Karena website Anda sedang menggunakan CloudFlare, maka IP Server yang dideteksi adalah milik CloudFlare.

Silahkan ganti IP Server tersebut dengan IP asli Web Hosting Anda. Jika Anda tidak tau alamatnya, Anda dapat melihatnya di akun CloudFlare Anda.
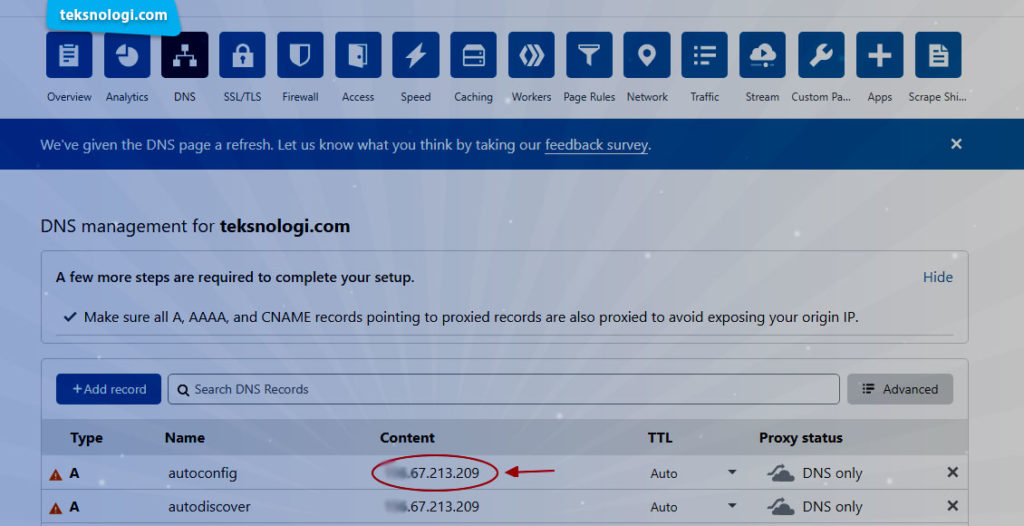
Caranya, login ke akun CloudFlare Anda -> Pilih Website Anda > Masuk ke tab DNS > Lihat pada baris kolom Content. Di sana akan terlihat IP Address website Anda yang sebenarnya.

Lihat gambar diatas yang bertanda merah. IP Address asli website Anda ada di sana. Silahkan copy, dan paste ke kolom Server IP QUIC.cloud untuk menggantinya. Jika sudah, klik tombol Next >
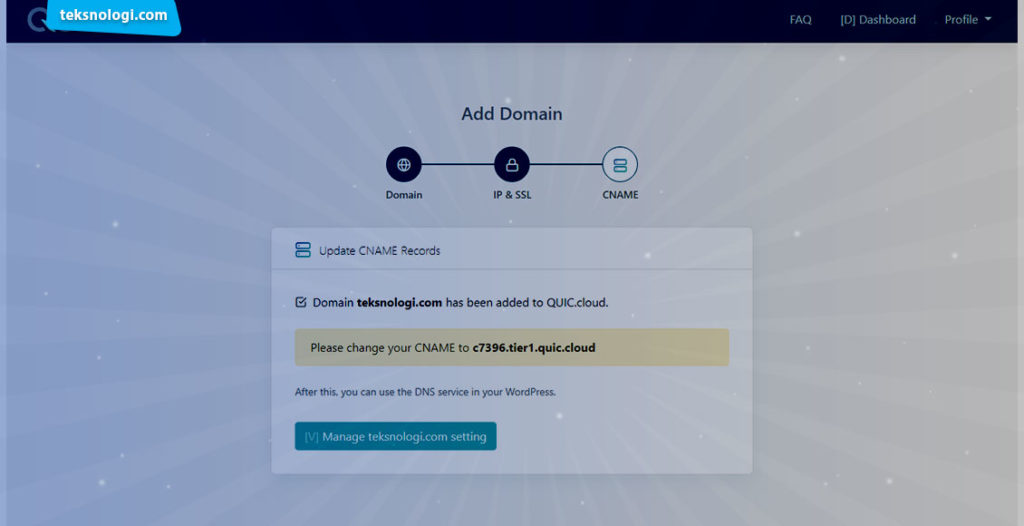
4. Dapatkan CNAME dari QUIC.cloud
Selanjutnya Anda akan diberikan CNAME unik dari QUIC.cloud. Contohnya seperti ini: c7396.tier1.quic.cloud. Silahkan copy CNAME tersebut (setiap website memiliki CNAME unik yang berbeda-beda).

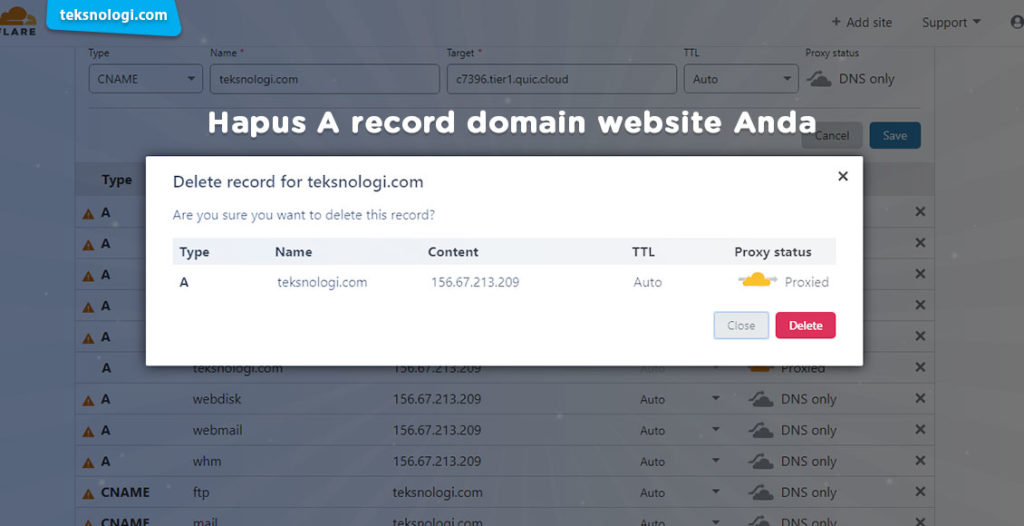
Selanjutnya masukkan CNAME record ini ke akun CloudFlare Anda. Tapi sebelumnya, terlebih dahulu Anda hapus A record domain website Anda.
Caranya, login ke akun CloudFlare Anda > masuk ke tab DNS > lihat bagian A record domain website Anda dengan icon “Proxied” berwarna orange. Klik tanda “X“, kemudian tekan tombol Delete.

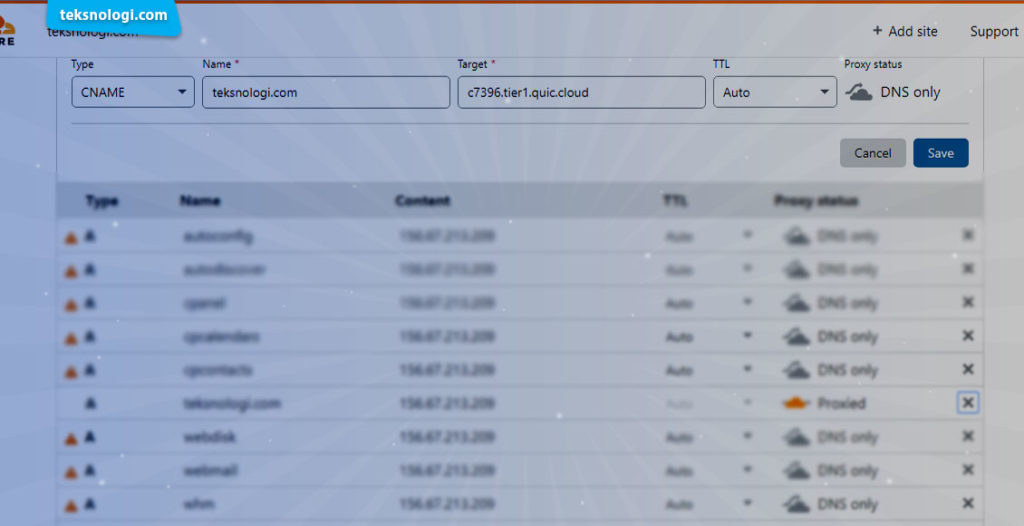
Selanjutnya tambahkan CNAME dari QUIC.cloud yang sudah Anda copy tadi. Pastikan icon awan diklik untuk menggunakan DNS Only. Contohnya seperti di bawah ini:
- Type: CNAME
- Name*: teksnologi.com
- Target*: c7396.tier1.quic.cloud
- TTL: Ganti Auto menjadi 2 min
- Proxy status: DNS Only
Silahkan ganti dengan data website Anda sendiri. Lihat contohnya seperti gambar di bawah ini. Jika sudah, klik tombol Save.

Selanjutnya, lihat bagian CNAME www. Silahkan matikan, dengan cara klik icon Proxied berwarna orange untuk mengubahnya menjadi DNS Only.
Sehingga tidak ada lagi icon awan berwarna orange dengan status Proxied. Pastikan semuanya sudah dalam status DNS Only.
5. Kembali ke Akun QUIC.cloud Anda, Lakukan Verifikasi DNS
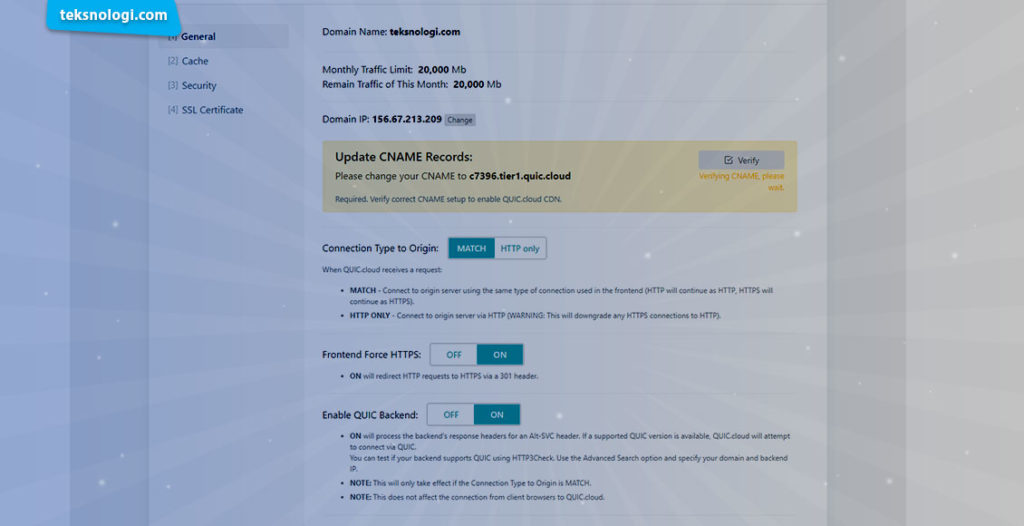
Pada akun QUIC.cloud Anda, klik tombol Verify. QUIC.cloud tidak akan memunculkan status verifikasi berhasil. Abaikan saja selama tidak ada pesan gagal/failed.
Silahkan ikuti pengaturan berikut:
- Connection Type to Origin: MATCH
- Frontend Force HTTPS: ON
- Enable QUIC Backend: ON

Selanjutnya, klik menu “Cache” di sebelah kiri. Ikuti pengaturan berikut:
- Enable CDN: ON
- Enable Static Cache: ON
Selanjutnya masuk ke tab Secuity.
- Anti DDOS: ON
Selanjutnya masuk ke tab SSL Certificate.
- Klik tombol Generate cert.
- Generate Cert for www/non-www : ON
Kita akan diberikan SSL sertifikat gratis dari Let’s Encrypt oleh QUIC.cloud. Semuanya akan otomatis aktif, kita hanya tinggal terima beres saja.
Sampai di sini, konfigurasi QUIC.cloud sudah selesai.
6. Masukkan QUIC.cloud API Pada Plugin LiteSpeed Cache.
Setelah melakukan konfigurasi pada QUIC.cloud, selanjutnya masuk ke dashboard WordPress Anda. Kemudian masuk ke menu Settings > plugin LiteSpeed Cache > masuk ke tab CDN.
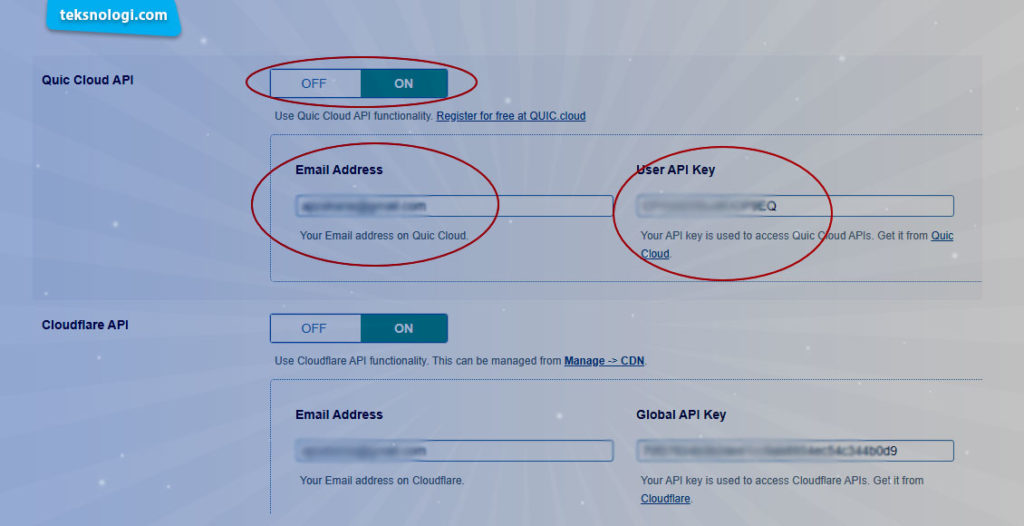
Geser ke bawah, lihat pada bagian Quic Cloud API, klik tombol ON. Lalu masukkan alamat email dan User API Key dari akun QUIC.cloud Anda. Kedua data ini bisa Anda lihat dan dapatkan pada halaman dashboard akun QUIC.cloud Anda.

Selanjutnya, klik tombol Save Changes untuk menyimpan perubahan.
7. Lihat Hasilnya, Performa Website Akan Meningkat dan Semakin Gesit.
Dari hasil percobaan kami, menggunakan CDN dari QUIC.cloud ternyata bisa lebih cepat performanya dibandingkan dengan CDN dari CloudFlare.
Berikut perbedaan sebelum dan sesudah melakukan optimasi dengan mengaktifkan QUIC dan HTTP/3 pada Shared Web Hosting Niagahoster yang kami gunakan.
Pengujian 1: Skor Kecepatan Website Teksnologi.com di Server Niagahoster (Standar Tanpa CDN).

Untuk pengaturan yang masih standar, skor ini terbilang sudah cukup bagus, apalagi untuk kategori shared hosting dengan harga yang sangat murah terjangkau. Kecepatannya terbilang baik.
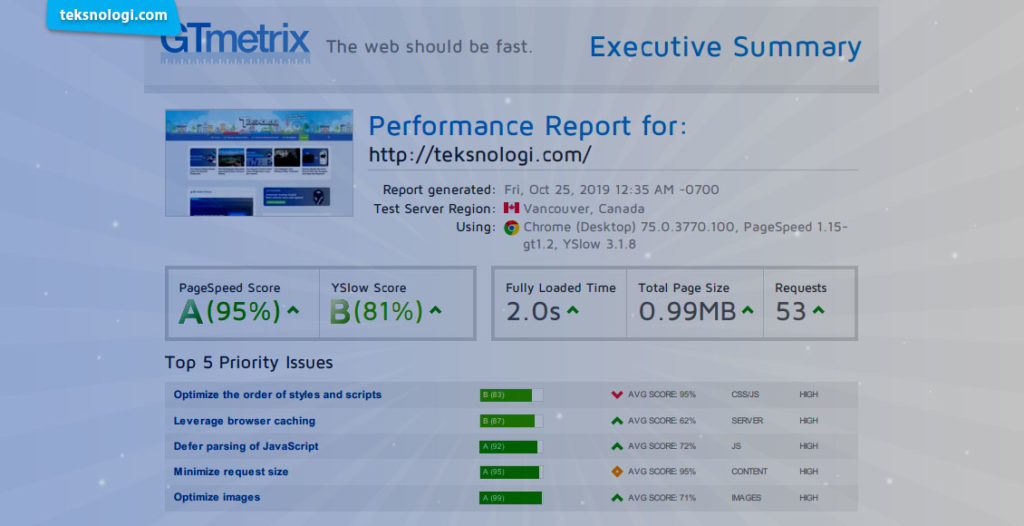
Pengujian 2: Skor Kecepatan Website Teksnologi.com di Server Niagahoster (Dengan CDN CloudFlare).

Setelah melakukan optimasi cache engine di plugin LiteSpeed Cache dan menggunakan CDN dari CloudFlare, terlihat bahwa performa website Teksnologi.com mengalami peningkatan PageSpeed dan YSlow Score.
Pengujian 3: Skor Kecepatan Website Teksnologi.com di Server Niagahoster (Dengan CDN QUIC.cloud HTTP/3).

Peningkatan yang cukup signifikan terlihat ketika kami menggunakan CDN QUIC.cloud dan HTTP/3. Sangat terasa sekali perbedaannya jika dibandingkan dengan pengujian yang pertama. Website jadi makin gesit, terutama ketika kita berpindah-pindah halaman.
Untuk skor PageSpeed di atas angka 90% dengan nilai A, ini sudah sangat bagus. Apalagi mengingat server yang kami gunakan adalah shared hosting yang harganya sangat terjangkau dari Niagahoster.
Kesimpulan
QUIC dan HTTP/3 adalah protokol internet terbaru saat ini yang hadir di tahun 2019.
Dengan menggunakan protokol QUIC dan HTTP/3 pada website Anda, performa dan kecepatannya akan bisa meningkat secara signifikan.
Seperti yang kita tahu, Google sangat mengutamakan kecepatan website untuk menampilkannya di 10 besar halaman pertama search engine mereka. Karena pengunjung tidak suka website yang lambat, karena loading website lebih dari 3 detik akan berpotensi untuk ditinggalkan pengunjung, dan berpaling ke website lain yang lebih cepat.
Jadi, jika Anda ingin SEO website Anda bagus, maka Anda harus memperhatikan kecepatan loading website Anda.
Dan dari hasil pengujian dan optimasi yang kami lakukan di Teksnologi.com. Ternyata, shared hosting juga bisa ngebut! Kalau pakai server Niagahoster!






mas, apakah tidak pelu mengganti name server asli dari hosting kita yang kemudian diganti dengan name server cloudflare?
mohon bantuanya mas
Untuk nameserver tetap pakai yang dari CloudFlare mas.
kalo dns only di CF apa fungsinya jadi CF? knp ga dihilangkan aja CFnya pakai quic.cloud semua?