Ada salah satu plugin bagus yang bisa digunakan untuk mengkonversi tampilan website menjadi desain yang bisa diedit secara penuh di aplikasi Figma (fully editable).
Plugin bernama html.to.design ini dapat mengubah antarmuka atau tampilan website apapun menjadi file desain dengan sangat mudah. Hasil konversi desainnya juga cukup rapi dan masih tetap identik dengan tampilan asli websitenya.
Untuk memasang plugin ini pada tool desain Figma cukup mudah. Kita login terlebih dulu ke akun Figma. (Jika kamu belum punya akun, kamu bisa membuat akun di Figma.com secara gratis) .
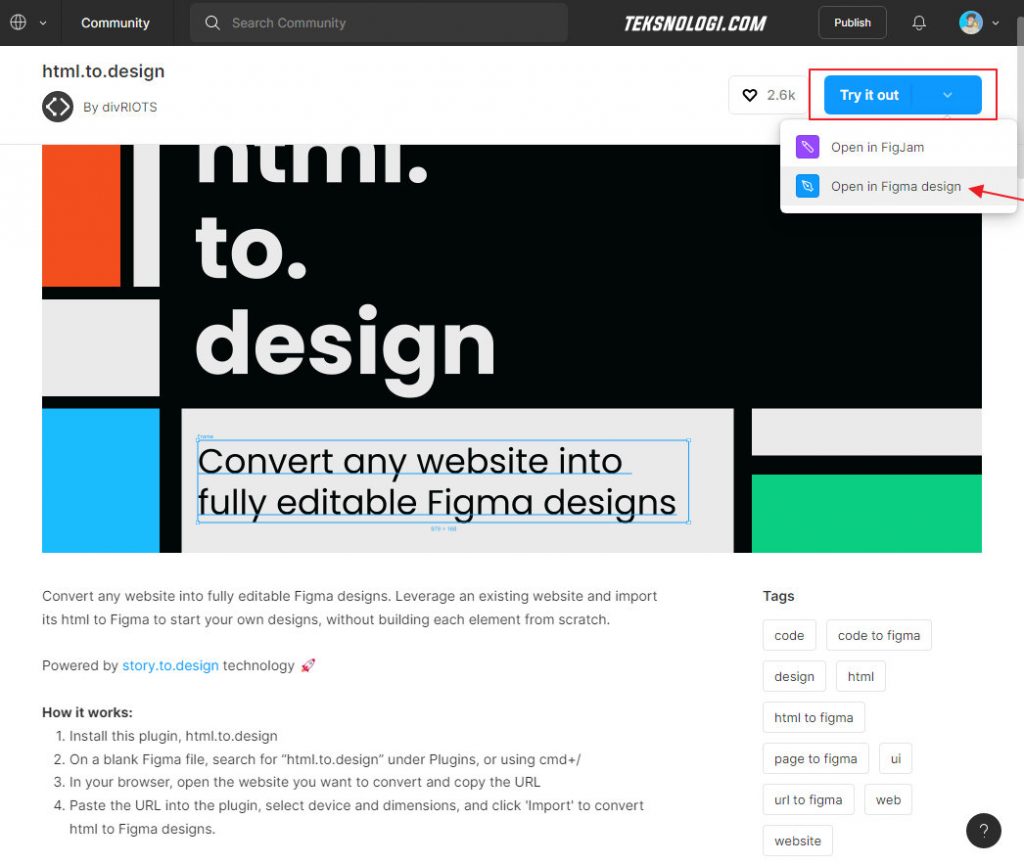
Kunjungi halaman website html.to.design.
Kemudian klik tombol “Try it out”. Pada opsi menunya pilih “Open in Figma design”.
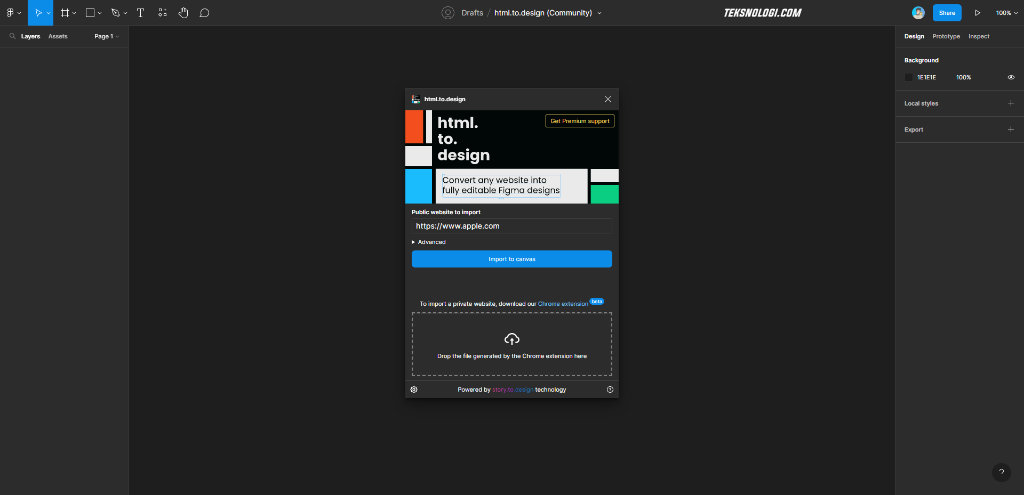
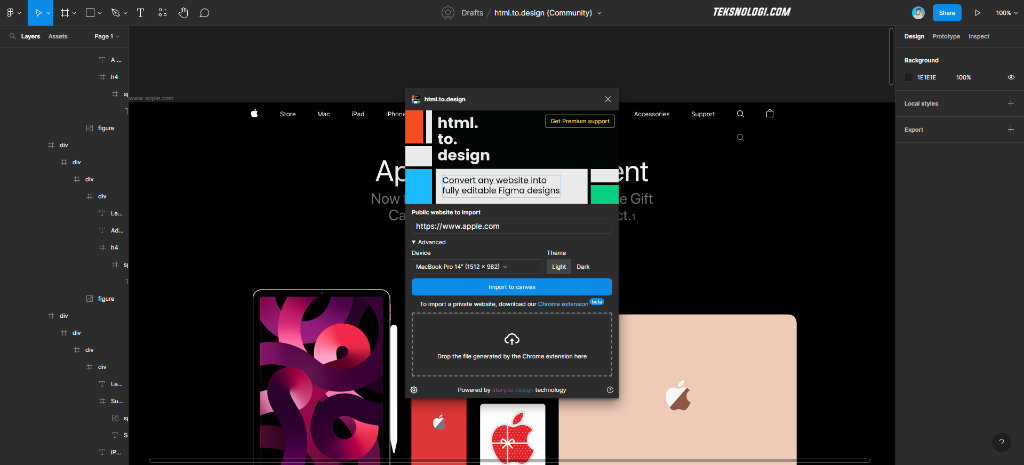
Project desain baru akan terbuka beserta dengan plugin html.to.design.
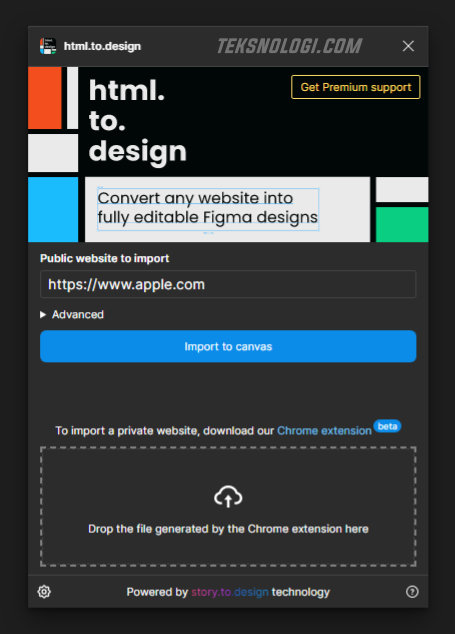
Selanjutnya masukkan URL website yang ingin kamu convert menjadi desain Figma. Pada contoh di sini misalnya website Apple.com.
Kita juga bisa memilih versi website berdasarkan resolusi layar (mobile & desktop) melalui opsi Advanced. Di sini kami biarkan default, jadi yang akan di-import adalah tampilan web Apple versi desktop.
Klik tombol “Import to canvas”. Tunggu proses konversi selesai, biasanya hanya dalam beberapa detik saja.
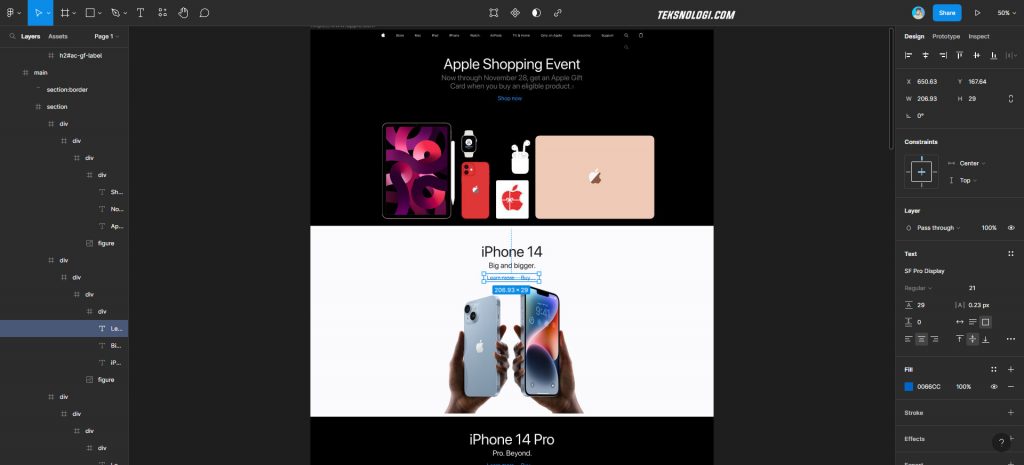
Seperti inilah hasilnya, tampilan website yang awalnya menggunakan format HTML, sekarang sudah berhasil dikonversi ke dalam file desain Figma yang bisa kita edit sesuka hati.
Karena sudah dikonversi ke dalam file desain, sekarang kita bisa mengubah layout, text, gambar dan elemen lainnya melalui layer canvas dengan mudah.
Nah, cukup mudah kan?
Tentunya plugin ini sangat berguna untuk kebutuhan prototyping UI/UX. Kita bisa mempelajari atau mengeksplorasi desain suatu website sebagai sumber inspirasi.
Sekilas Tentang Figma
Figma merupakan all-in-one design tool gratis yang populer dan banyak digunakan oleh para desainer grafis untuk merancang desain UI (user interface), UX (user experience), prototyping, wireframing, diagramming dan masih banyak lagi dengan dukungan fitur kolaboratif yang sangat berguna bagi tim desain pada suatu agensi desain.
Bahkan sampai membuat perusahaan Adobe tertarik untuk mengakuisisi Figma pada bulan September 2022 lalu.
✅ Bacaan selanjutnya: