UI dan UX, kedua istilah ini sering kita jumpai dalam industri desain grafis. Terutama jika kita ingin mendesain suatu website atau aplikasi, maka kita perlu memahami kedua aspek ini (desain ui ux).
UI merupakan singkatan dari User Interface. Istilah ini merujuk pada tampilan visual dari suatu aplikasi.
Sedangkan UX merupakan singkatan dari User Experience. Istilah ini merujuk pada kesan dan pengalaman pengguna dalam menggunakan aplikasi tersebut.
Inti dari tujuannya adalah seperti ini:
UI (User Interface)
Bagaimana sebuah aplikasi bisa memiliki tampilan visual yang bagus agar bisa menarik minat penggunanya.
UX (User Experience)
Bagaimana sebuah aplikasi harus bisa digunakan secara mudah oleh penggunanya dan menawarkan pengalaman yang menyenangkan saat menggunakan aplikasi tersebut.
Jadi, aplikasi yang bagus dari segi tampilan dan juga mudah digunakan, tentunya akan memberikan kesan dan pengalaman yang menyenangkan bagi penggunanya.
Itulah mengapa desain UI UX sangat penting untuk diperhatikan oleh para desainernya dalam membangun suatu aplikasi.
Karena ketika aplikasi itu bisa diterima oleh banyak pengguna, maka otomatis akan bisa meningkatkan potensi penjualan dari service atau produk yang ditawarkan dalam aplikasi tersebut.
Contoh Desain UI UX
Aplikasi yang kita gunakan sehari-hari, baik itu di smartphone, komputer, laptop, tablet, dan lain sebagainya semuanya tidak terlepas dari implementasi UI dan UX.
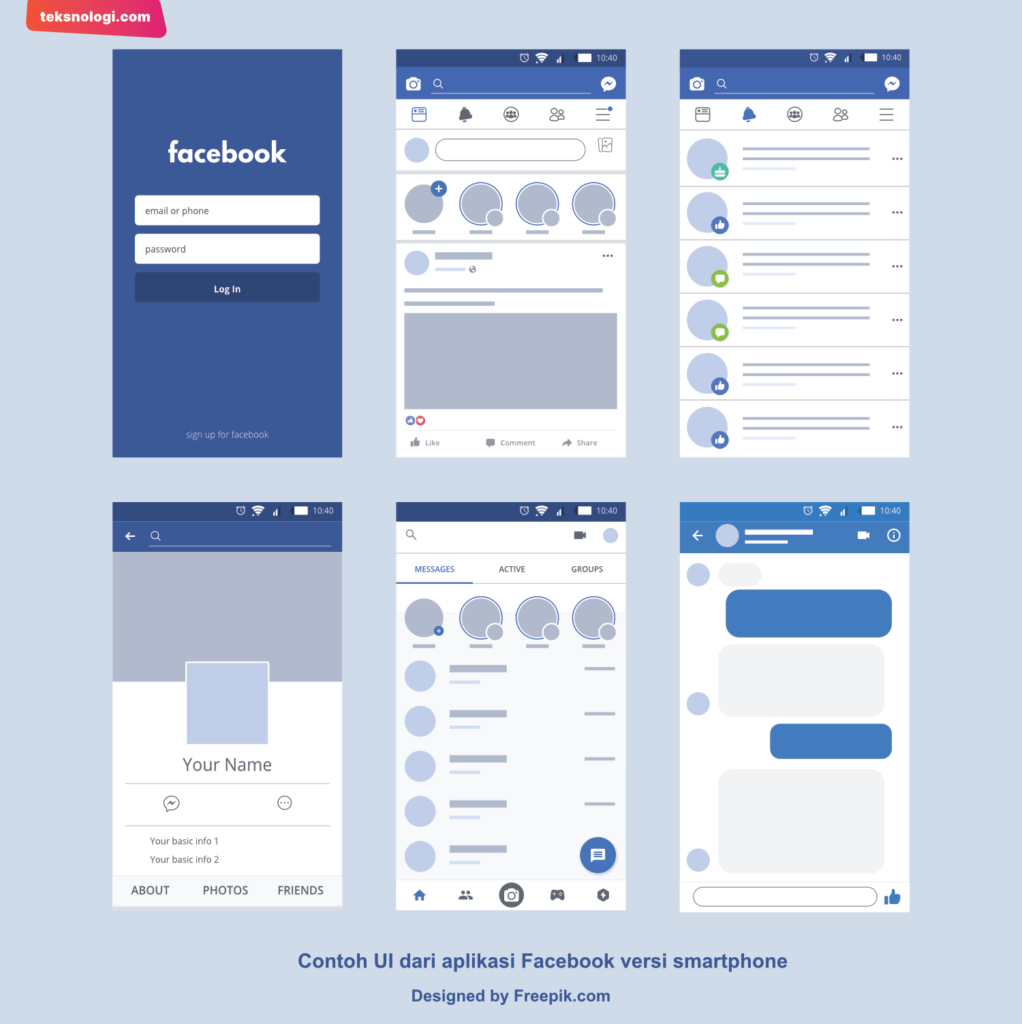
Contohnya pada aplikasi Facebook yang ada di smartphone. Tata letak atau layout seperti tombol (button), kolom komentar, menu, icon, logo, like button, teks, color (warna), ukuran font, avatar, dan lain sebagainya itu semua merupakan bagian dari desain UI.
Tampilan UI yang baik harus bisa menyesuaikan dengan ukuran dan resolusi layar pada setiap perangkat (istilah ini disebut dengan responsive design).
Karena pengguna umumnya tidak hanya menggunakannya di smartphone saja. Rata-rata hampir setiap aplikasi yang ada saat ini menyediakan versi mobile dan versi desktop. Perusahaan ingin agar produknya bisa menjangkau lebih banyak segmentasi pasar.
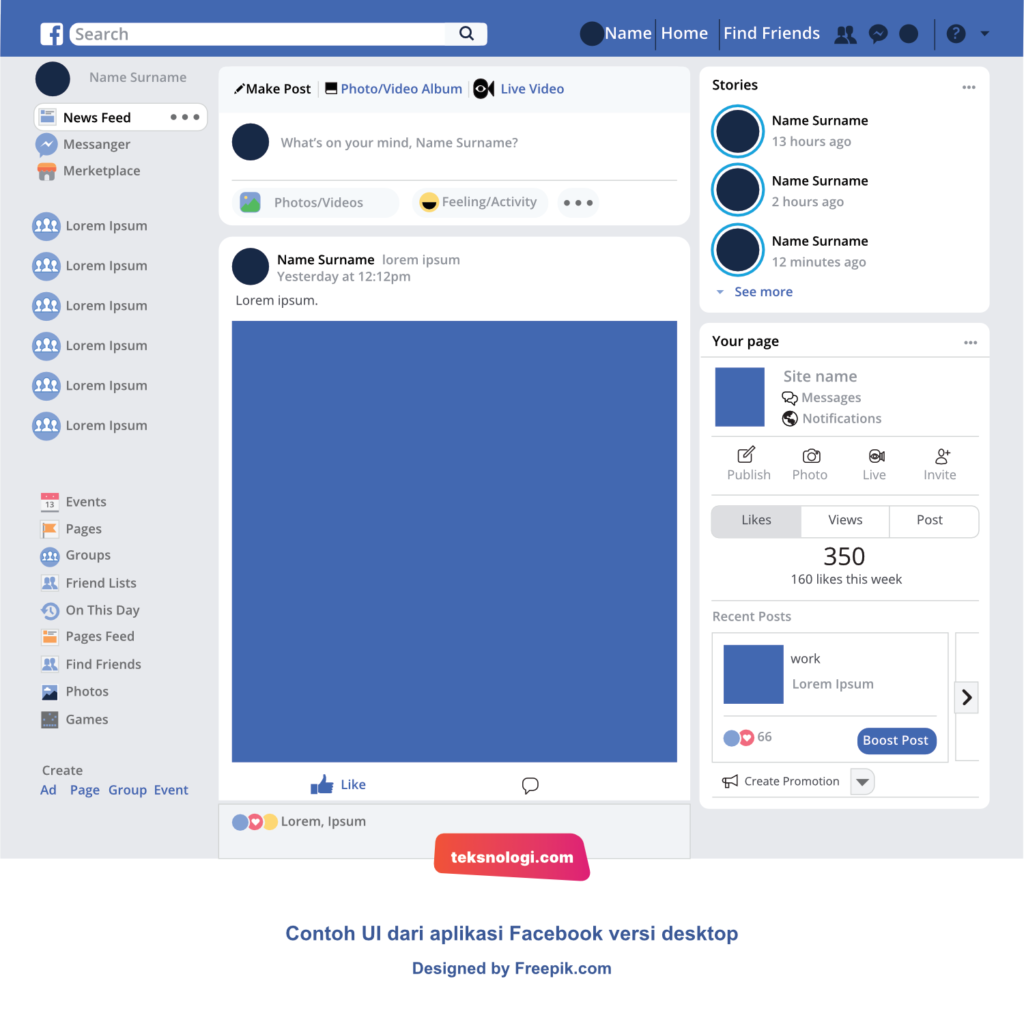
Nah, gambar di bawah ini adalah salah satu contoh ilustrasi dari desain UI UX Facebook versi web desktop (untuk pengguna komputer).
Bisa kita lihat, kalau diperhatikan walaupun tampilan versi mobile dan desktop berbeda (untuk disesuaikan dengan resolusi layar dari masing-masing perangkat), akan tetapi semuanya didesain agar tetap selaras dan juga tetap konsisten pada tema atau tampilannya.
Nah, itu adalah satu contoh dari aplikasi Facebook. Bagaimana dengan aplikasi lainnya? Intinya sama saja, contoh lain seperti Google, YouTube, TikTok, WhatsApp, Telegram, Twitter, Instagram, Gmail, dll atau aplikasi apapun itu juga tentunya menerapkan konsep seperti ini pada layanan mereka.
Contoh Implementasi dari Desain UX
Tadi kita sudah membahas apa itu UI. Sekarang kita akan bahas mengenai UX (User Experience).
Kita tahu, bahwa rata-rata kebanyakan aplikasi saat ini tersedia dalam 2 versi. Yaitu versi Mobile dan versi Desktop dengan tujuan untuk menyesuaikannya dengan resolusi layar pada setiap perangkat device.
Selain ukuran layar yang berbeda, tentunya cara kita dalam menggunakan aplikasi tersebut juga akan menjadi berbeda.
Sebagai contoh di smartphone. Kita mengakses setiap menu dan navigasi halaman dengan cara menyentuh dan menggeser menggunakan jari kita (tap & swipe).
Tetapi akan jadi berbeda ketika kita mengaksesnya di komputer atau laptop. Kita membutuhkan perangkat seperti mouse dan keyboard fisik untuk mengoperasikannya bukan?
Nah, di sinilah peran dari desain UX diterapkan pada interaksi manusia dengan komputer. Atau istilah lainnya disebut dengan HCI (Human-Computer Interaction).
UX Designer harus bisa membuat rancangan desainnya mudah digunakan sesuai dengan masing-masing device pengguna. Baik itu di perangkat mobile seperti smartphone ataupun perangkat komputer desktop dan laptop.
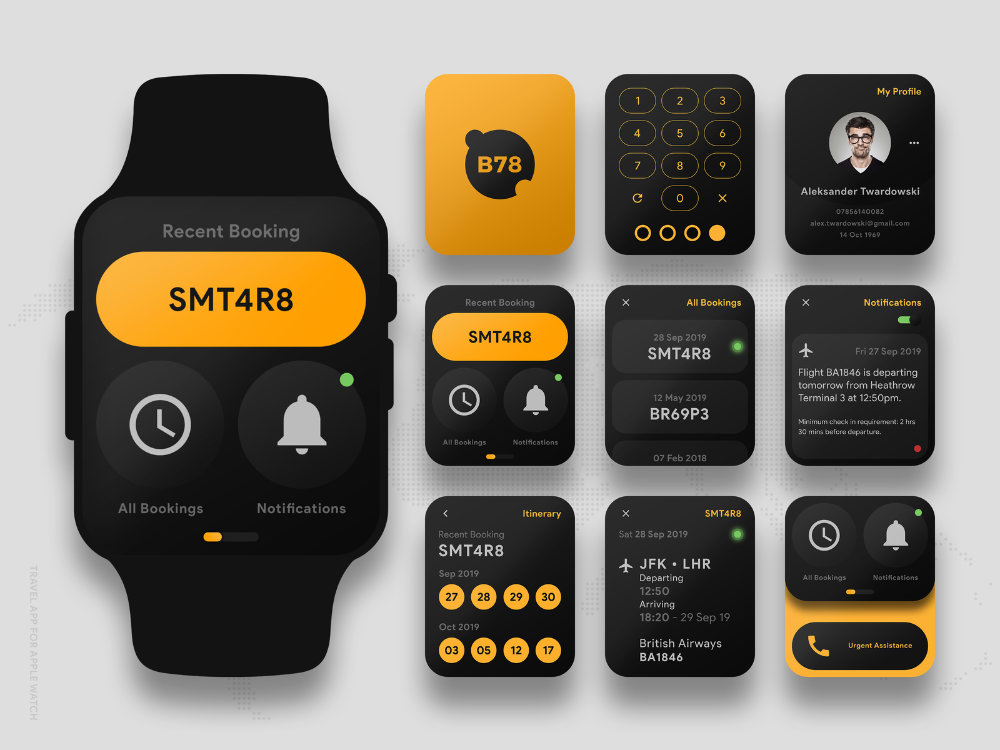
Bahkan, desain aplikasi saat ini juga ada di berbagai perangkat digital lainnya, seperti Smart TV atau yang terkecil sekalipun seperti jam tangan Smart Watch.
Jadi dalam UX, setiap menu, icon, halaman, navigasi, dan elemen lainnya harus diperhatikan oleh desainer supaya bisa terlihat dengan jelas serta mudah untuk diakses dan tidak membingungkan pengguna.
Sehingga tujuannya adalah untuk membuat pengguna merasa betah dan nyaman ketika menggunakan aplikasi tersebut.
Kesimpulan
Jadi itulah perbedaan antara UI dan UX.
Walau demikian keduanya saling memiliki keterkaitan satu sama lain. Desain UI penting dan bertujuan untuk menghasilkan tampilan visual yang indah dan bagus.
Sedangkan desain UX penting untuk menghasilkan user experience atau pengalaman menyenangkan bagi pengguna aplikasi tersebut.
Nah, di mana kita bisa mempelajari desain UI UX ini secara mandiri? Mudah saja kok, karena tutorialnya cukup banyak bertebaran di YouTube.
Dan ini adalah aplikasi yang bisa Anda gunakan untuk mendesain UI:
- Affinity Designer
- Sketch
- Adobe XD
- Figma
- InVision
- Framer
- Dan masih banyak lagi
Selengkapnya silahkan baca: Materi Desain Grafis Lengkap Untuk Pemula
Oh iya, kalau Anda sedang membutuhkan desain yang profesional untuk kebutuhan project Anda, jasa desain UI UX dari FastWork akan sangat membantu Anda. Tersedia banyak desainer dan freelancer yang siap mengerjakan desain yang sesuai dengan kebutuhan Anda, seperti Website, Mobile App, dan juga Aplikasi Desktop.
Kunjungi websitenya di: https://fastwork.id/ui-ux