Saat ini ada cukup banyak Chrome Extension menarik yang tersedia di Chrome Web Store untuk memudahkan pekerjaan para web designer dan juga web developer.
Chrome Extension merupakan plugin tambahan yang bisa kita install untuk memperkaya fitur yang ada di web browser seperti Google Chrome, Microsoft Edge, Opera, Brave maupun web browser berbasis Chromium lainnya.
Langsung saja, berikut ini rekomendasi Chrome Extension terbaik untuk membantu memudahkan pekerjaan para web designer dan developer.
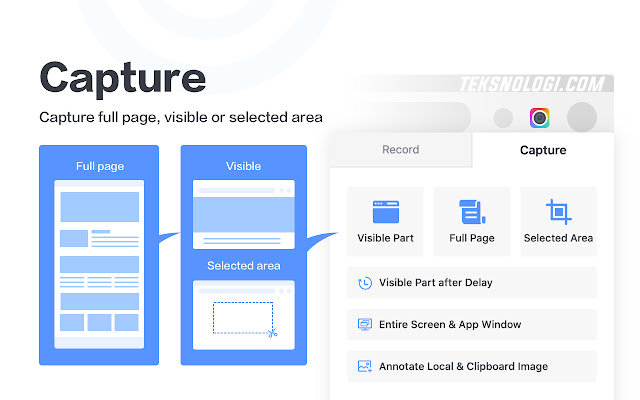
Awesome Screenshot and Screen Recorder
Sesuai dengan namanya, tool ini berguna untuk mengambil screenshot halaman suatu website. Kita bisa mengambil tampilan halaman secara penuh (full page) atau hanya bagian tertentu saja yang kita inginkan (visible/selected area).
Menariknya lagi tersedia juga fitur untuk merekam layar (screen recorder).
Yang kami suka dari tool ini adalah bisa mengambil screenshot full halaman website dengan sangat rapi jika dibandingkan dengan tool lain yang serupa. Element web yang floating/sticky bisa dideteksi dengan cukup baik, terutama untuk bagian yang ditampilkan melayang, seperti navigation menu ataupun sticky sidebar.
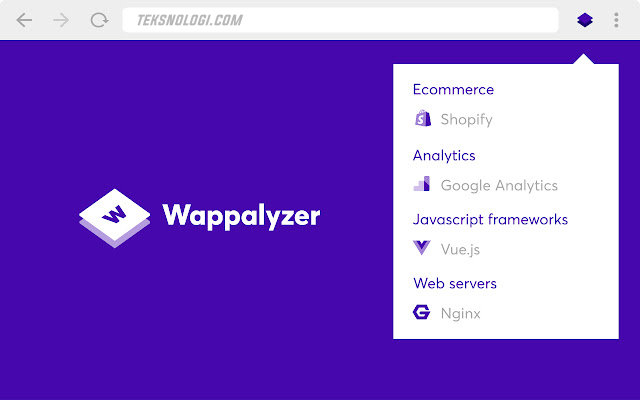
Wappalyzer
Extension ini bisa memberikan informasi detail berkaitan dengan teknologi di balik suatu website, seperti jenis framework yang digunakan, web server, javascript library, database, indentifikasi plugin WordPress, CMS, font script, kode analytic, CDN dan masih banyak lagi.
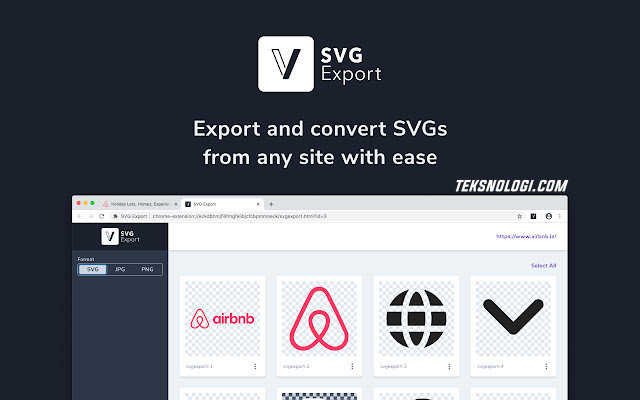
SVG Export
Kita bisa mendownload file SVG (Scalable Vector Graphic) dari halaman suatu website dengan sangat mudah menggunakan extension ini.
Sekedar informasi, file SVG biasanya digunakan sebagai icon ataupun logo pada suatu website sebagai alternatif dari JPG dan PNG.
Kelebihan dari format SVG adalah resolusi gambarnya akan tetap terjaga dan tidak pecah ketika di-zoom atau diperbesar karena berbasis vector.
Ini akan sangat berguna bagi desainer yang ingin bereksperimen atau membutuhkan aset logo dari suatu brand untuk kebutuhan publishing.
File SVG tersebut juga bisa diconvert untuk dieksport ke format JPG dan PNG melalui extension ini.
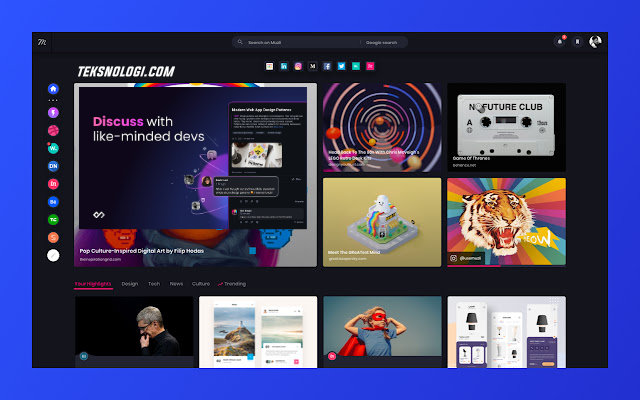
Muzli
Tool ini akan mereplace default tab di browser dengan berbagai rekomendasi dan resource seputar desain, UI/UX, desain grafis, news interaktif, serta berbagai inspirasi desain dari berbagai website yang dirangkum menjadi satu.
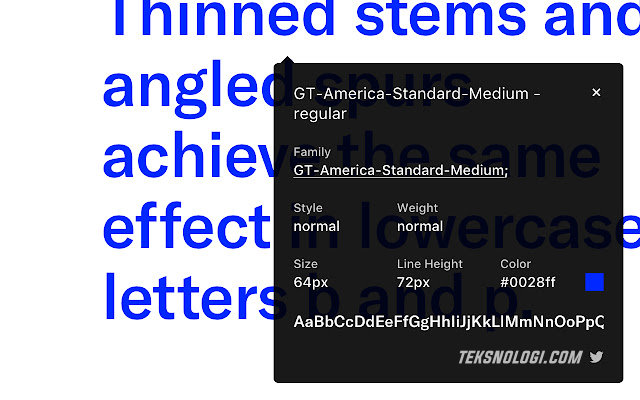
WhatFont
WhatFont dapat digunakan untuk mengidentifikasi jenis font yang digunakan pada suatu website. Kita bisa mendapatkan informasi dari kode CSS seperti ukuran font (font-size), font-family, size, weight, color, dan line-height.
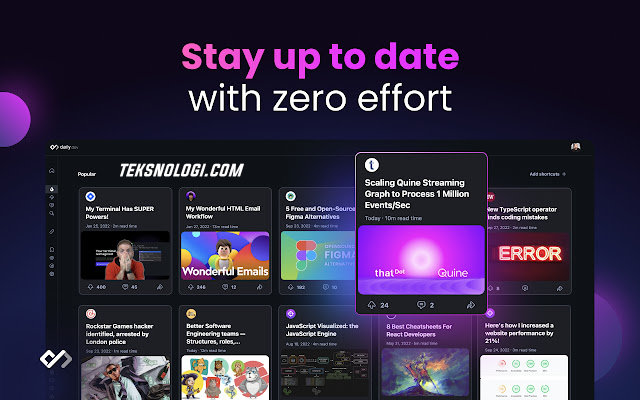
Daily.dev
Tool ini bikin kita tetap update dengan perkembangan web development setiap harinya. Ada banyak sekali info bagus berkaitan dengan topik yang bisa kita pilih untuk menambah wawasan kita.
Mulai dari dunia programming, webdev, blockchain, open source, devops, security, bahkan gaming, serta masih banyak lagi topik menarik lainnya.
Daily.dev akan mereplace default tab di browser untuk menampilkan konten terupdate dari website mereka.
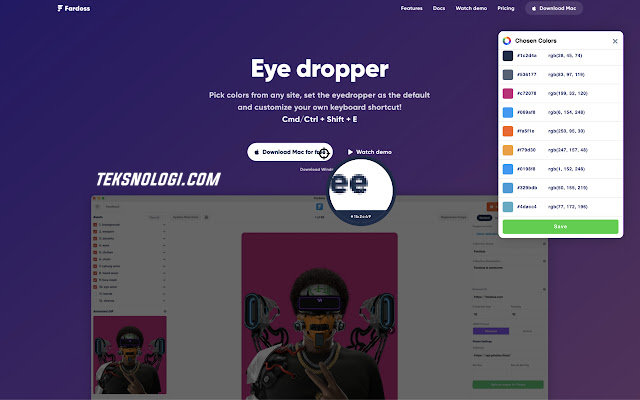
Color by Fardos
Kita bisa menyimpan warna-warna yang digunakan pada suatu website dengan fitur color picker-nya untuk dijadikan sebagai color palette.
Selain itu tersedia juga pilihan color palette yang sangat lengkap beserta dengan kode HEX-nya. Ada berbagai pilihan warna dengan klasifikasi seperti complementary color, triadic color, dan analogous color.
Tidak hanya itu, kita juga bisa mendapatkan berbagai gradasi warna atau yang biasa dikenal dengan color gradient.
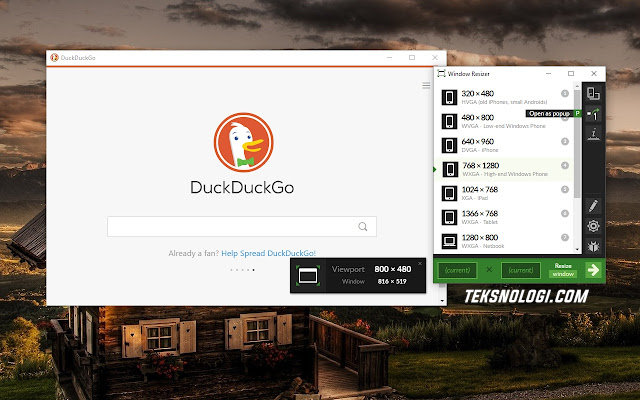
Window Resizer
Tool ini sangat berguna untuk menguji tampilan responsive design dari suatu website karena bisa menampilkan preview halaman website berdasarkan resolusi layar dari berbagai macam device.
Kita bisa mengetahui bagaimana jika website kita ditampilkan di perangkat yang berbeda-beda, seperti di smartphone, iPhone, iPad, laptop, atau PC dengan monitor yang lebih besar.
Ketika kita memilih resolusi layar, maka window di browser akan disesuaikan secara otomatis (resize) untuk mensimulasikan resolusi layar pada perangkat aslinya.
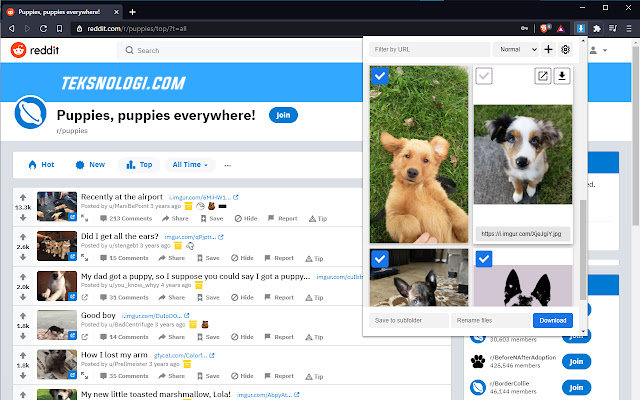
Image Downloader
Terkadang ada gambar tertentu seperti background misalnya yang tidak bisa didownload melalui fitur Save As di web browser (terkadang harus melalui inspect element).
Nah, sesuai namanya, tool ini akan memudahkan kita untuk mendownload berbagai gambar yang ditampilkan pada halaman website.
Ada fitur untuk memfilter berdasarkan ukuran gambar (width dan height). Mendownload hanya gambar tertentu ataupun semuanya sekaligus.
Nah itu dia beberapa Chrome Extension bermanfaat untuk kebutuhan web development yang bisa kita gunakan secara gratis.
Punya rekomendasi lainnya? Silakan sampaikan di kolom komentar.
✅ Bacaan selanjutnya: