Berkarya di industri kreatif itu memang menyenangkan. Terlebih jika pesan visual yang kita sampaikan bisa menginspirasi banyak orang.
- Pengertian Desain Grafis
- Jenis-jenis dan Contoh Desain Grafis
- Contoh Desain Grafis: Logo
- Contoh Desain Grafis: Banner
- Contoh Desain Grafis: Template
- Contoh Desain Grafis: Typography
- Contoh Desain Grafis: Mockup
- Contoh Desain Grafis: Photo Editing
- Contoh Desain Grafis: Illustration
- Contoh Desain Grafis: Digital Drawing & Digital Painting
- Contoh Desain Grafis: UI dan UX
- Contoh Desain Grafis: Layout & Page Design
- Contoh Desain Grafis: Poster, Flyer, Pamflet
- Contoh Desain Grafis: Product & Packaging
- Contoh Desain Grafis: Animation
- Contoh Desain Grafis: 3D Modeling
- Manfaat, Tujuan, dan Fungsi Desain Grafis
- Alat Apa Saja Sih yang Dibutuhkan Untuk Desain Grafis?
- Macam-macam Aplikasi Desain Grafis yang Populer Digunakan Oleh Profesional
- Aplikasi Untuk Desain Gambar + Manipulasi Foto
- Aplikasi Untuk Fotografi
- Aplikasi Untuk Menggambar Digital (Digital Painting & Drawing)
- Aplikasi Untuk Desain Ilustrasi Berbasis Vector
- Aplikasi Untuk Desain UI (User Interface) atau UX (User Experience)
- Aplikasi Untuk Desain Page Layout & Digital Publishing
- Aplikasi Untuk Editing Video dan Visual Effect
- Aplikasi 3D Modeling Untuk Game, Animasi, Film, dan Visual Effect
- Aplikasi yang Menjadi Standar Industri Desain Grafis
- Website Desain Grafis Terbaik, Untuk Belajar dan Mencari Inspirasi Seputar Desain Grafis
- Mengenal Warna RGB dan CMYK yang Digunakan Dalam Desain Grafis
- Mengenal Perbedaan Raster dan Vector dalam Desain Grafis
- Mengenal Pixel dan Resolution dalam Desain Grafis
- Spesifikasi Komputer Untuk Desain Grafis
- Spesifikasi Komputer/PC Untuk Editing, Rendering, Animasi 3D, dan Video Editing
- Pilihlah Monitor dengan Akurasi Warna yang Baik dan Gambar yang Tajam
- Gunakan Pen Tablet Untuk Menggambar Digital
- Harga Komputer Untuk Desain Grafis Itu Berapaan Sih?
- Kesimpulan
Untuk bisa mulai berkarya di bidang ini, setidaknya kita perlu memahami dasar-dasar desain grafis terlebih dahulu.
Di artikel ini, kita akan membahas apa saja teknik desain grafis yang sering digunakan oleh kalangan desainer profesional, beserta dengan tips dan triknya untuk pemula.
Sekedar informasi, pekerjaan seorang desainer grafis umumnya berbeda dengan perkerjaan berikut ini:
- Ilustrator
- Animator
- Video editor
Namun beberapa profesi tersebut sering kali dianggap sama oleh orang awam. Mungkin banyak yang mengira sama, karena mereka sama-sama bekerja menghasilkan karya visual.
Memang terkadang beberapa pekerjaan tersebut masih memiliki keterkaitan dengan software desain grafis. Untuk itu, kami akan membahasnya juga guna memperbanyak referensi dan perspektif pembaca.
Jadi artikel ini akan selalu kami update, agar bisa tetap relevan dengan tren di tahun 2023 ke depan.
Baiklah, yuk langsung ke pembahasannya!
Pengertian Desain Grafis

Apa itu desain grafis? Desain grafis adalah suatu proses kreatif untuk menghasilkan suatu karya dalam bentuk tampilan visual. Bisa berupa gambar, tipografi, ilustrasi, layout, animasi, ataupun elemen visual lainnya.
Desain grafis merupakan bentuk komunikasi visual, sehingga ada pesan yang bisa disampaikan di dalamnya.
Itulah pengertian desain grafis dan juga definisinya secara sederhana.
Jenis-jenis dan Contoh Desain Grafis
Desain grafis ada banyak jenisnya. Tapi kita akan coba tampilkan contoh populer yang paling sering kita jumpai dalam dunia digital.
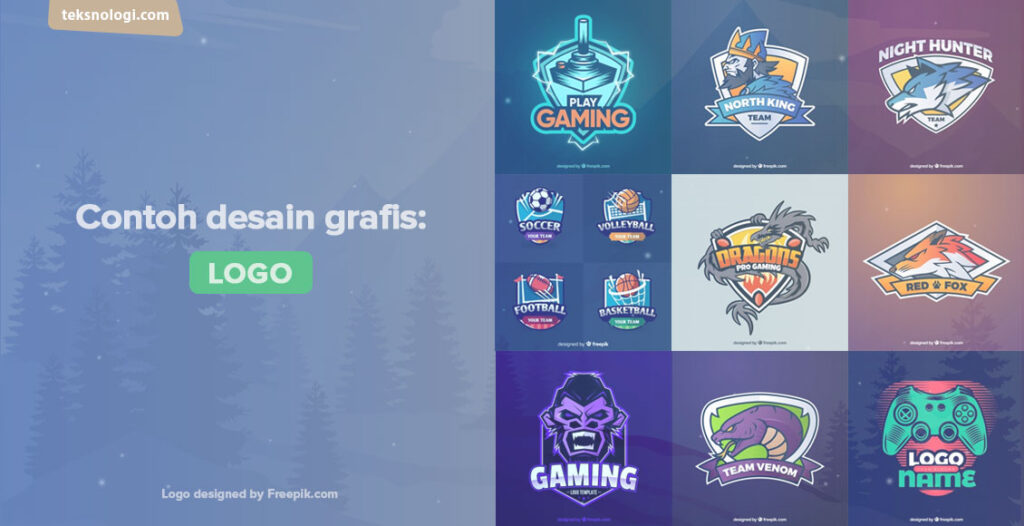
Contoh Desain Grafis: Logo
Contoh pertama adalah desain logo. Logo biasa digunakan sebagai identitas suatu brand, organisasi, atau perusahaan.

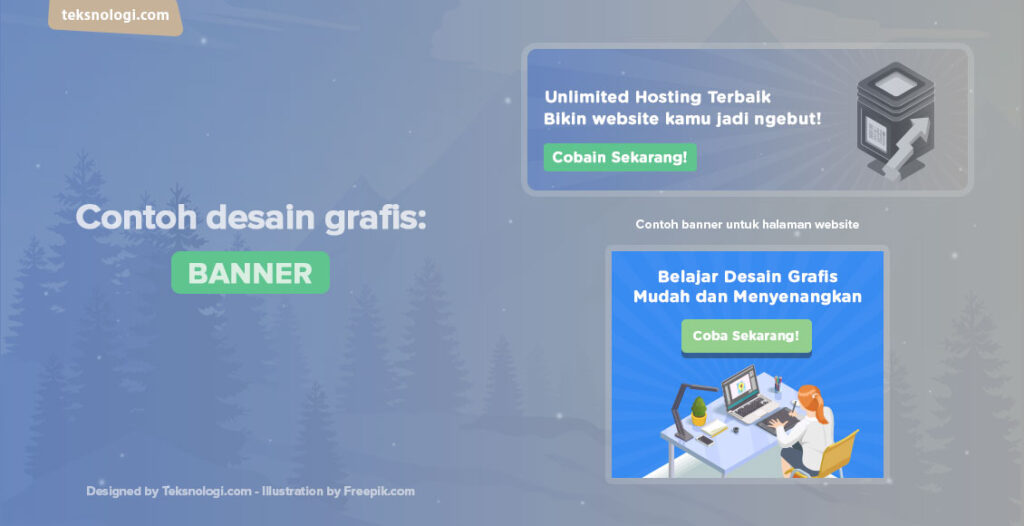
Contoh Desain Grafis: Banner
Banner biasa digunakan untuk menampilkan pesan ataupun iklan pada halaman website.

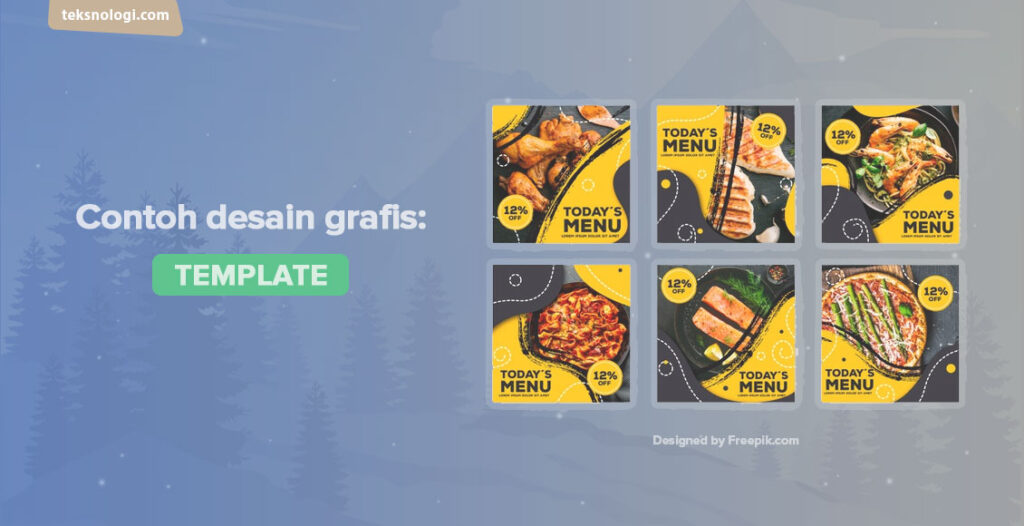
Contoh Desain Grafis: Template
Kita bisa membuat desain dengan lebih cepat menggunakan template yang sudah jadi. Sehingga kita hanya tinggal memodifikasinya saja.

Contoh Desain Grafis: Typography
Membuat desain huruf dan tulisan (tipografi dan font).

Contoh Desain Grafis: Mockup
Dengan menggunakan mockup, kita bisa mensimulasikan bagaimana jika desain yang sudah kita buat tersebut diterapkan ke dalam benda atau produk yang nyata.

Contoh Desain Grafis: Photo Editing
Editing dan manipulasi foto.

Contoh Desain Grafis: Illustration
Pada dasarnya, pekerjaan seorang ilustrator berbeda dengan desainer grafis.
Namun keduanya akan bisa saling terkait satu sama lain.
Pekerjaan seorang ilustrator adalah membuat gambar ilustrasi. Sedangkan desainer grafis akan mengolah gambar ilustrasi tersebut ke dalam desain visual, misalnya seperti banner, poster, logo, dan sejenisnya.
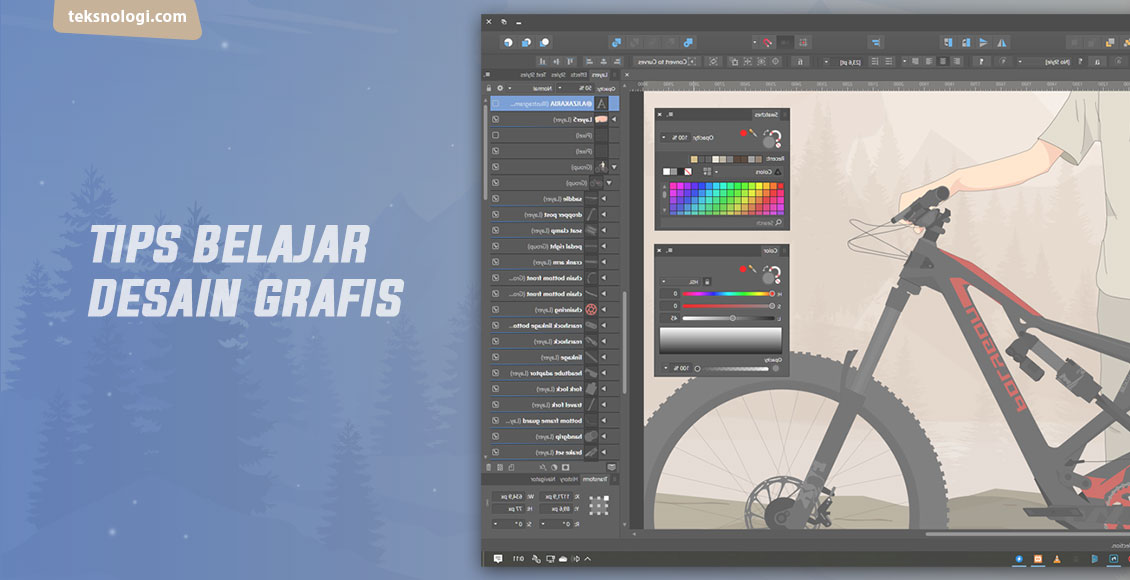
Dalam desain grafis, karya ilustrasi juga sangat dibutuhkan. Untuk itu, kategori ini juga menarik untuk dibahas, terutama untuk kalangan desainer pemula, guna menambah lebih banyak referensi dan perspektif.
Ilustrasi vector saat ini banyak digunakan untuk kebutuhan website, aplikasi, ataupun kebutuhan media cetak.

Contoh Desain Grafis: Digital Drawing & Digital Painting
Lebih lanjut, kategori digital painting & drawing ini lebih mengarah ke pekerjaan seorang ilustrator digital.
Namun sekali lagi, karena antara ilustrator dan desainer grafis juga masih ada keterkaitan, maka menurut kami ini juga menarik untuk dibahas guna memperbanyak referensi dan perspektif.
Menggambar ilustrasi digital bisa mengarah ke kategori komik, concept art, character art, ataupun konsep digital art lainnya.

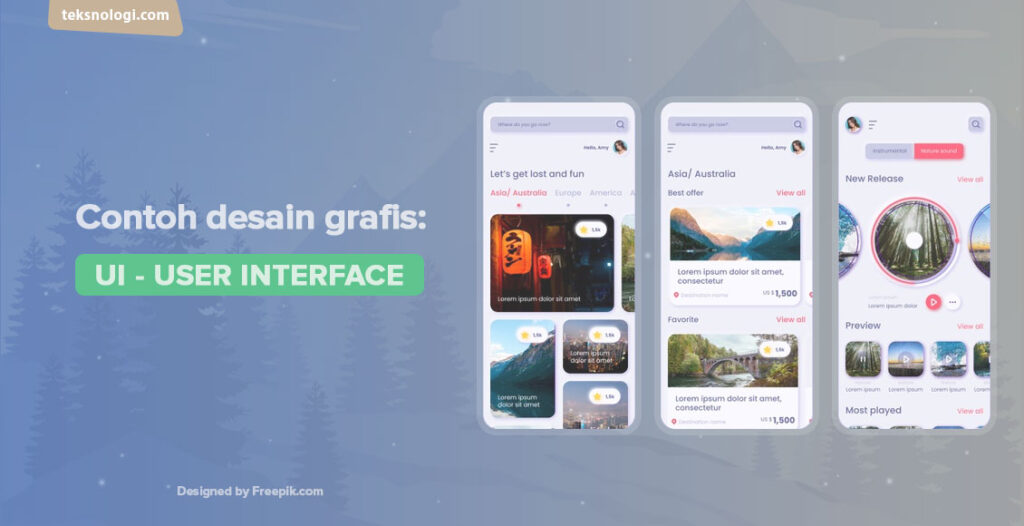
Contoh Desain Grafis: UI dan UX
Desain UI (User Interface), biasanya digunakan untuk membuat antarmuka aplikasi mobile dan halaman website.

Contoh Desain Grafis: Layout & Page Design
Digunakan untuk kebutuhan digital publishing dan media cetak, seperti: majalah (magazine), buku, poster, brosur, ebook, dll.

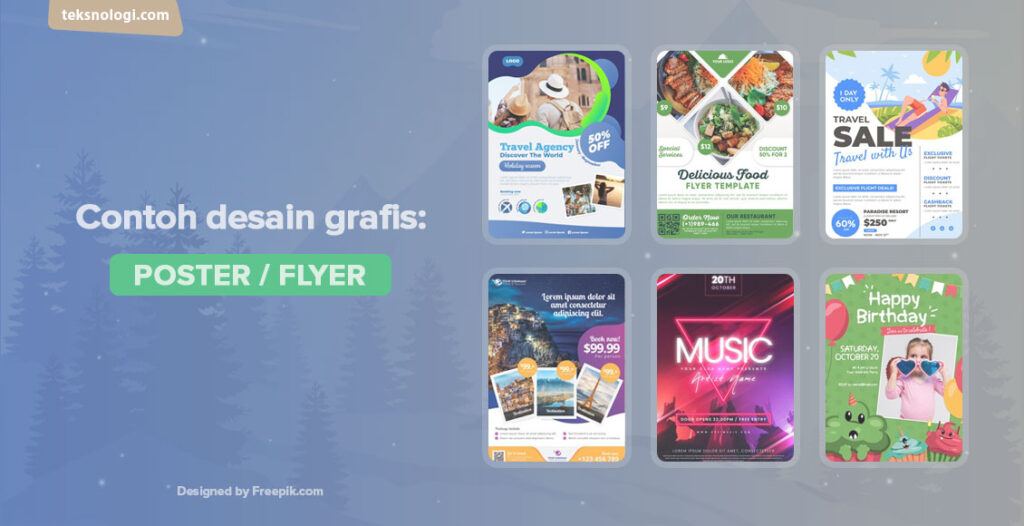
Contoh Desain Grafis: Poster, Flyer, Pamflet
Desain flyer untuk event acara, pengumuman, informasi, undangan, dll.

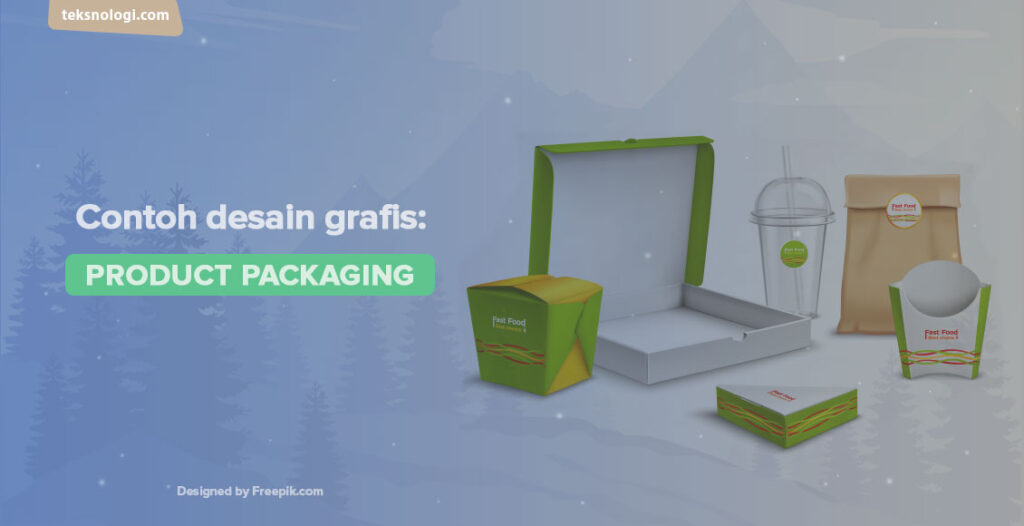
Contoh Desain Grafis: Product & Packaging
Digunakan untuk desain kemasan suatu produk.

Contoh Desain Grafis: Animation
Pekerjaan membuat animasi sebenarnya adalah pekerjaan seorang animator. Namun menurut kami ini juga menarik untuk dibahas karena antara ilustrator (yang sebelumnya sudah kita bahas), umumnya masih ada keterkaitan dengan seorang animator.
Proses pembuatan animasi sederhana sebenarnya juga bisa dikerjakan dengan beberapa software desain grafis. Entah itu menggunakan image sequence ataupun dengan menggunakan keyframe.
Motion graphic, animasi, video, visual effect, dll.
Contoh Desain Grafis: 3D Modeling
Pemodelan dan animasi tiga dimensi.
Manfaat, Tujuan, dan Fungsi Desain Grafis
Desain grafis memang ada banyak jenis-jenis dan kategorinya. Namun pada dasarnya punya tujuan yang sama. Yaitu sebagai media komunikasi dalam bentuk visual untuk memecahkan masalah yang ada.
Kenapa desain grafis punya tujuan untuk memecahkan masalah?
Sebagai contoh, Anda ingin menjual suatu produk, namun Anda bingung bagaimana cara yang efektif untuk memasarkan produk Anda tersebut.
Agar banyak orang yang tahu dengan produk Anda, maka Anda membutuhkan iklan untuk memasarkannya bukan?
Lalu bagaimana caranya agar iklan Anda menjadi menarik? Apakah dengan cara teriak-teriak dari satu rumah ke rumah lainnya? Itu bisa saja efektif, namun akan sangat menguras tenaga.

Maka solusinya, Anda membutuhkan gambar visual untuk menjelaskan kelebihan-kelebihan dari produk Anda tersebut supaya orang lain bisa melihat dan tertarik dengan pesan yang Anda sampaikan, tanpa harus menjelaskannya secara berulang-ulang.
Tentunya, untuk membuat gambar visual yang menarik, semuanya diproses melalui rancangan dari desain grafis itu sendiri.
Jadi di sinilah peran dan fungsi desain grafis sangat dibutuhkan. Yaitu dengan tujuan dan manfaat untuk memecahkan masalah dengan cara kreatif.
Alat Apa Saja Sih yang Dibutuhkan Untuk Desain Grafis?

Ini yang perlu dipersiapkan jika ingin mulai berkarya dalam dunia desain grafis:
- Komputer dengan spesifikasi untuk desain grafis
- Monitor dengan akurasi warna yang baik
- Software/aplikasi desain grafis
- Pen tablet (opsional, tergantung kebutuhan)
Tiga poin inilah yang perlu kita perhatikan jika ingin mulai berkarya dalam industri desain grafis.
Intinya, proses desain grafis memang dikerjakan dengan mengandalkan bantuan dari software komputer, sehingga akan jadi lebih mudah dan efektif.
Macam-macam Aplikasi Desain Grafis yang Populer Digunakan Oleh Profesional
Aplikasi untuk desain grafis ada banyak jenis dan kategorinya. Kita akan bahas beberapa yang paling populer digunakan oleh kalangan desainer grafis ataupun kalangan profesional.
Di antaranya adalah:
Aplikasi Untuk Desain Gambar + Manipulasi Foto

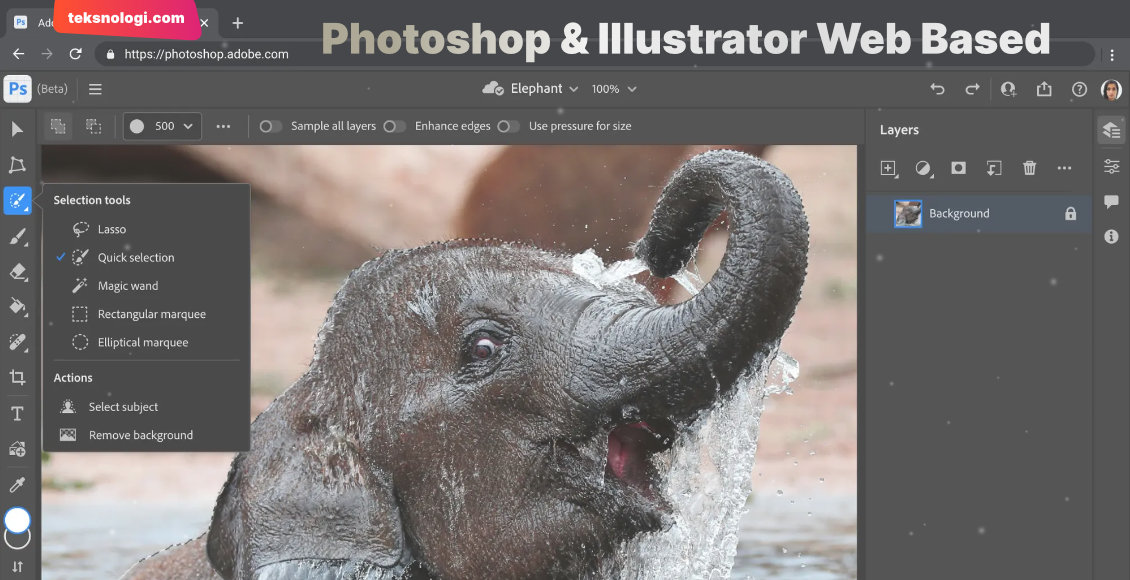
Aplikasi ini digunakan untuk mengedit dan memanipulasi foto. Selain itu juga bisa digunakan untuk membuat desain logo, banner, poster, template, ilustrasi, dan semacamnya.
- Adobe Photoshop
- Affinity Designer
- Affinity Photo
- Gimp
Aplikasi Untuk Fotografi

Aplikasi ini sering digunakan oleh para fotografer untuk mengedit foto dengan format gambar RAW. Tujuannya untuk memperbaiki dan mengoreksi warna dan juga pencahayaan pada foto.
- Luminar
- Adobe Lightroom
- Adobe Photoshop
- Affinity Photo
- Topaz Studio
- Darktable
- RawTherapee
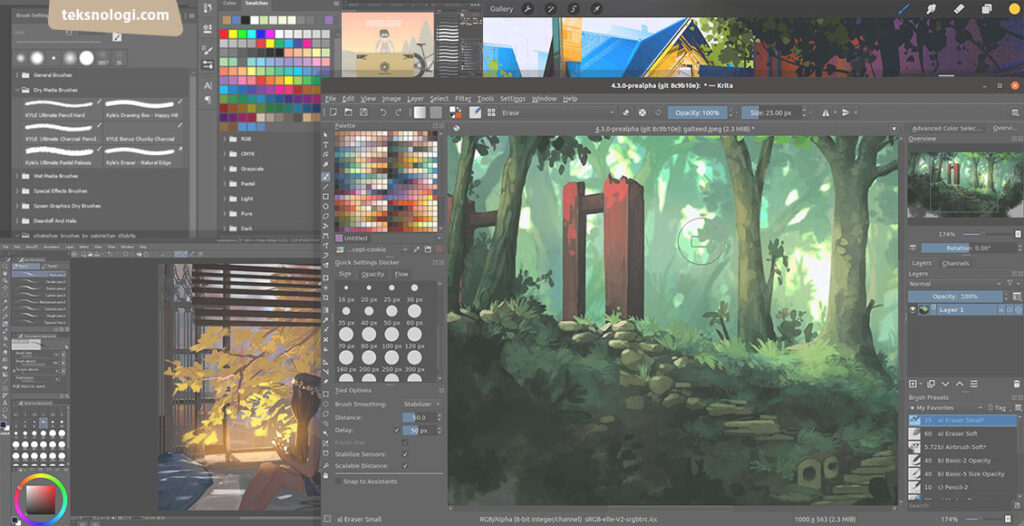
Aplikasi Untuk Menggambar Digital (Digital Painting & Drawing)

Aplikasi ini digunakan untuk menggambar digital. Seperti ilustrasi, lukisan digital, concept art, komik, manga, anime, dll.
- Adobe Photoshop
- Affinity Designer
- Affinity Photo
- Clip Studio Paint
- Procreate
- MediBang Paint
- CorelDRAW
- Krita
- PaintToolSAI
- Inkscape
- Corel Painter
- Adobe Fresco
- Ibis Paint
- Autodesk SketchBook Pro
- Paintstorm Studio
- Gimp
- Rebelle
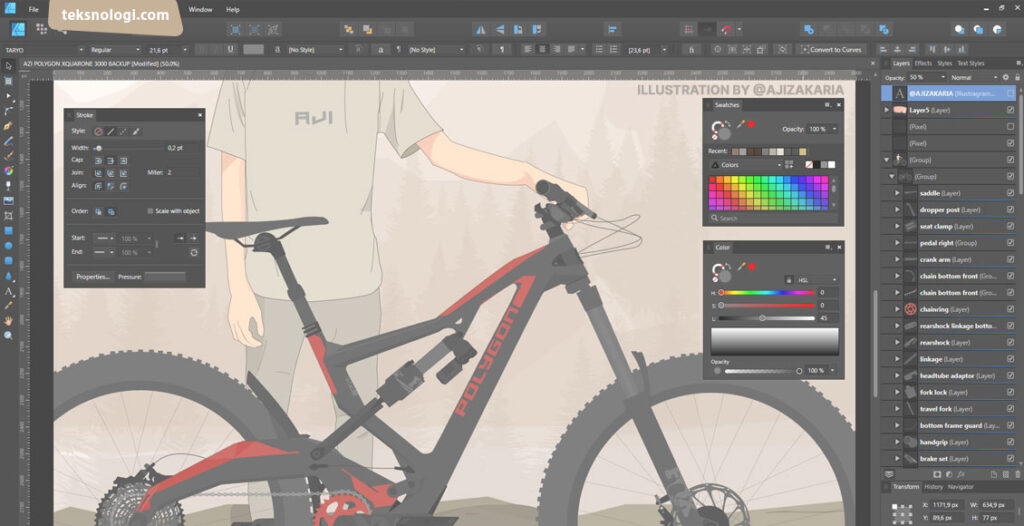
Aplikasi Untuk Desain Ilustrasi Berbasis Vector

Gambar vector biasa digunakan untuk membuat ilustrasi, logo, icon, ataupun untuk keperluan media cetak. Kelebihan dari gambar vector adalah dia tidak akan pecah atau ngeblur ketika di-zoom ataupun diperbesar ukuran resolusinya (scalable).
- Adobe Illustrator
- Affinity Designer
- CorelDRAW
- Inkscape
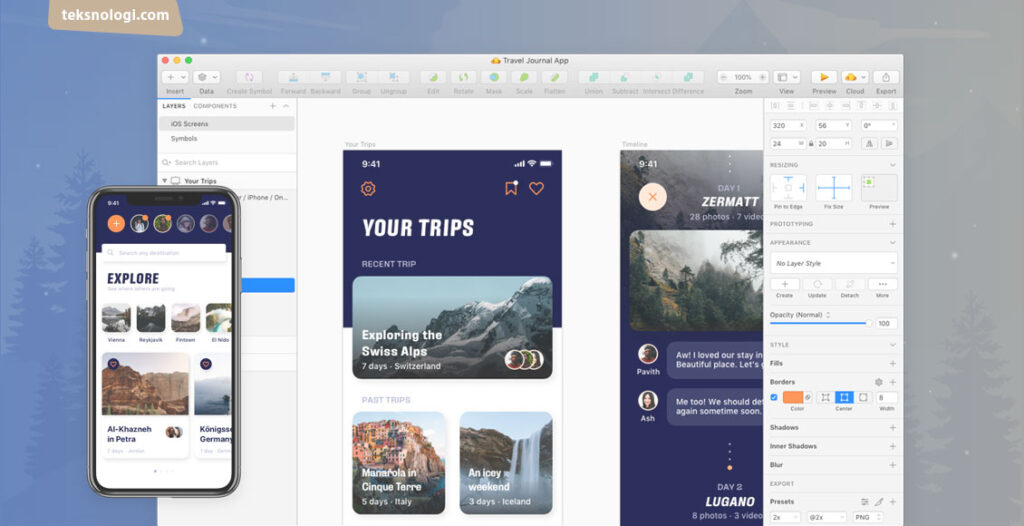
Aplikasi Untuk Desain UI (User Interface) atau UX (User Experience)

Aplikasi ini digunakan untuk mendesain antarmuka suatu program. Seperti aplikasi mobile, landing page, atau juga halaman website.
- Affinity Designer
- Sketch
- Adobe XD
- Figma
- InVision
- Framer
- Lunacy
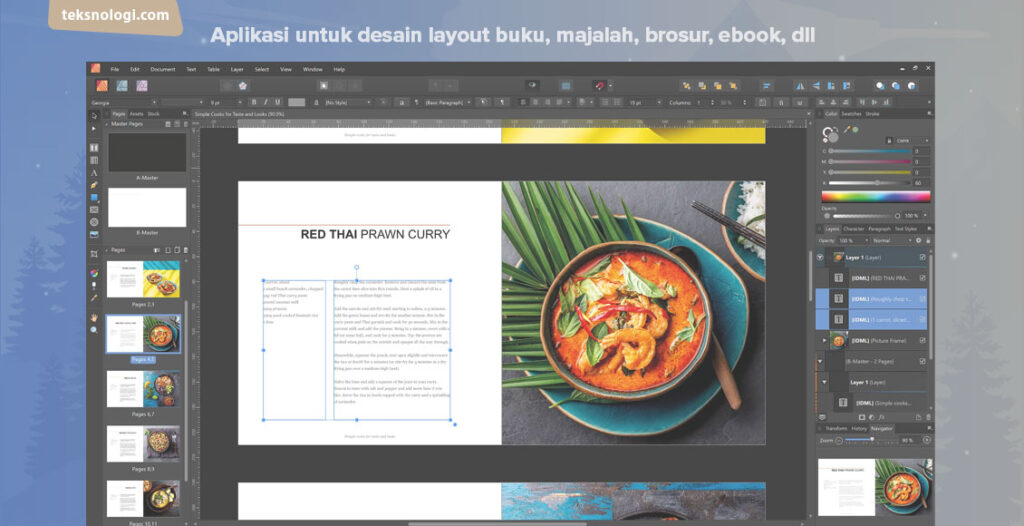
Aplikasi Untuk Desain Page Layout & Digital Publishing

Aplikasi ini digunakan untuk mendesain majalah, buku, brosur, pamflet (flyer), bahkan PDF ebook.
- Affinity Publisher
- Adobe InDesign
- Scribus
- QuarkXPress
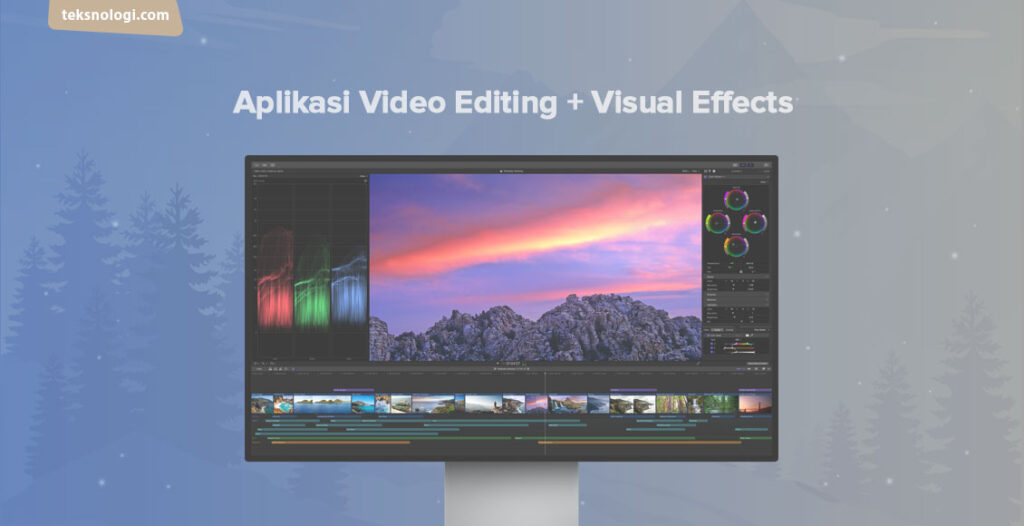
Aplikasi Untuk Editing Video dan Visual Effect

Aplikasi ini digunakan untuk editing video, color grading, visual effect, dan juga animasi motion graphics.
- Adobe Premiere Pro
- Adobe After Effects
- Filmora X
- Filmora Pro
- DaVinci Resolve
- Fusion
- Final Cut Pro
- MAGIX Vegas Pro
- Lightworks
- Shotcut
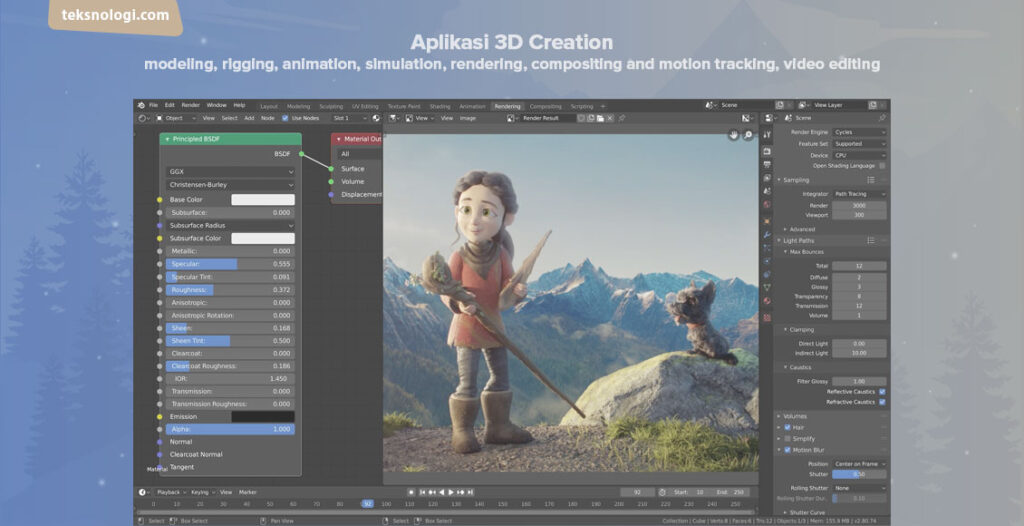
Aplikasi 3D Modeling Untuk Game, Animasi, Film, dan Visual Effect

Aplikasi ini digunakan untuk membuat 3D modeling untuk kebutuhan game, animasi, film, ataupun visual effect.
- Autodesk Maya
- Autodesk 3ds Max
- Blender
- Cinema 4D
Aplikasi tersebut bisa digunakan untuk modeling, rigging, animation, simulation, rendering, compositing, motion tracking, bahkan masih bisa juga digunakan untuk video editing, dll.
Aplikasi yang Menjadi Standar Industri Desain Grafis

Aplikasi desain grafis memang ada banyak jenisnya. Namun, hanya ada beberapa aplikasi saja yang dijadikan sebagai standar industri.
Rata-rata produk-produk keluaran dari perusahaan Adobe lah yang paling banyak dijadikan sebagai standar industri dalam bidang desain grafis oleh beberapa perusahaan ternama.
Contohnya saja Adobe Photoshop dan Adobe Illustrator.
Beberapa perusahaan microstock ternama untuk jual beli vector, template, dan ilustrasi, seperti Shutterstock, Envato, dan Freepik, mengharuskan kontributornya untuk mengupload file yang kompatibel dengan format PSD milik Adobe Photoshop dan format Ai milik Adobe Illustrator pada beberapa layanan mereka.
Walaupun kedua aplikasi tersebut sudah menjadi standar industri. Namun bukan berarti hanya dua itu saja yang terbaik. Melainkan masih ada juga beberapa aplikasi lain yang juga sama bagusnya. Beberapa di antaranya adalah CorelDRAW, Affinity Designer, dll.
Website Desain Grafis Terbaik, Untuk Belajar dan Mencari Inspirasi Seputar Desain Grafis

Jika ingin menjadi seorang desainer grafis, tentunya kita harus terus memiliki ide-ide kreatif dalam berkarya. Ide dan inspirasi ini bisa kita dapatkan dengan mudah dari situs-situs populer berikut ini:

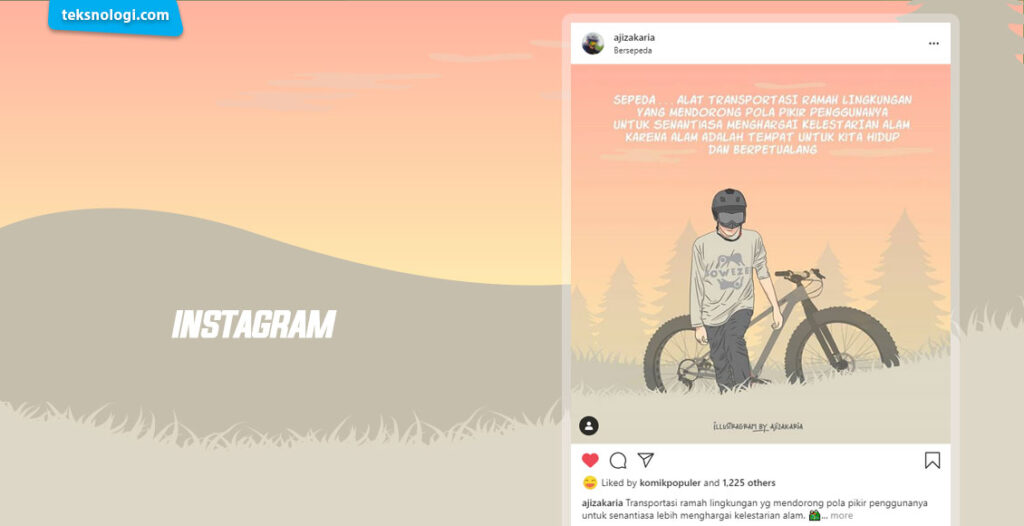
Instagram menjadi media sosial yang paling populer digunakan di seluruh dunia saat ini Kita bisa mendapatkan beragam informasi terkini di Instagram. Salah satunya mengenai dunia desain grafis.
Banyak kalangan seniman digital dan desainer grafis yang memamerkan karya mereka di Instagram. Kita bisa menemukannya dengan mudah melalui hashtag.
Follow saja contoh hashtag berikut ini: #GraphicDesign #Art #Illustration #DigitalArt, #VisualArt #VideoEditing #Photography, #Photoshop, dll, nantinya kita bisa mendapatkan beragam suguhan gambar dan video yang berkaitan dengan topik tersebut.

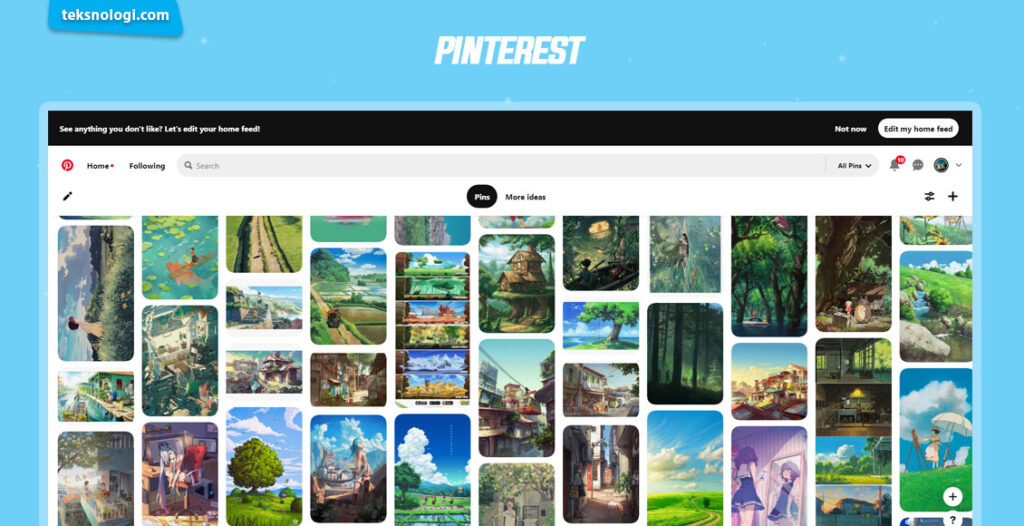
Pinterest juga menjadi sumber inspirasi yang banyak digunakan oleh kalangan desainer grafis.
Kita bisa mendapatkan beragam suguhan gambar yang sumbernya diambil dari berbagai macam website di internet.
Tidak jarang, gambar-gambar yang disuguhkan oleh Pinterest cukup unik dan mungkin belum pernah kita lihat sebelumnya di website mana pun. Kita bisa menyimpan gambar-gambar tersebut ke akun kita sendiri sebagai referensi di kemudian hari.
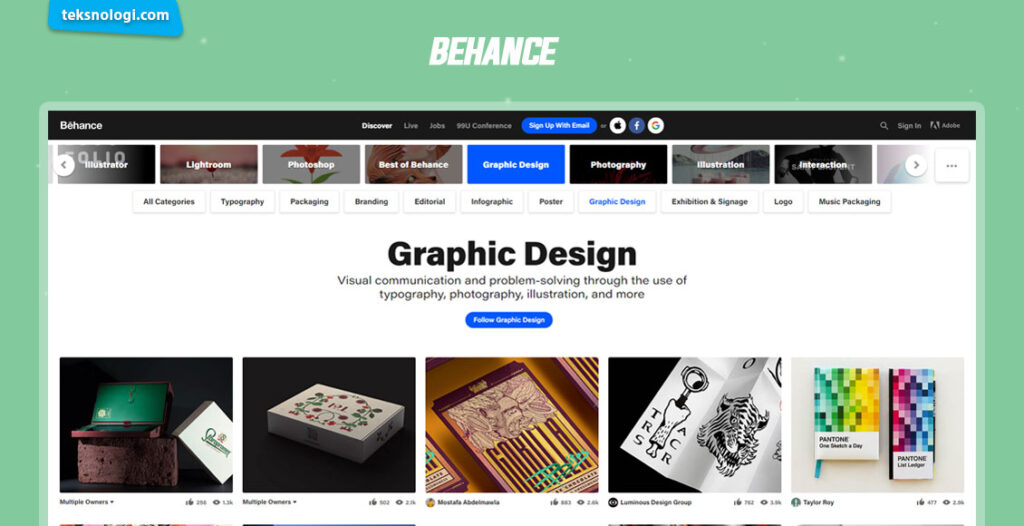
Behance

Ini adalah jejaring sosialnya para desainer grafis. Situs milik Adobe ini juga menjadi sumber inspirasi desain grafis yang bisa kita manfaatkan. Banyak desainer profesional memamerkan karya portofolio mereka di sini.
Di Behance kita juga bisa menemukan kelas online course dan webinar yang membahas tutorial seputar desain grafis.
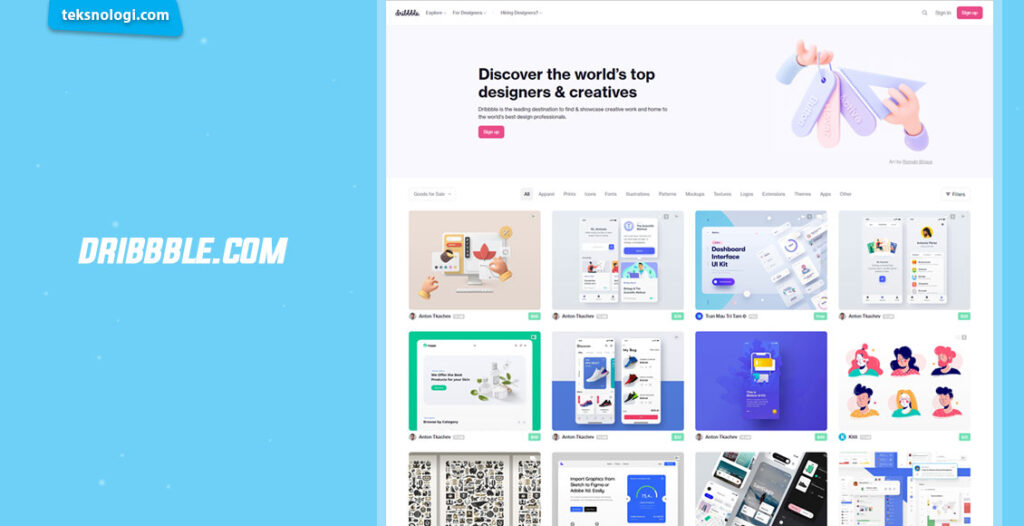
Dribbble

Mirip seperti Behance, situs ini juga merupakan jejaring sosialnya para desainer grafis. Kita bisa mencari beragam inspirasi desain di website ini. Kita bisa Save karya-karya yang kita sukai untuk kita lihat di kemudian hari.
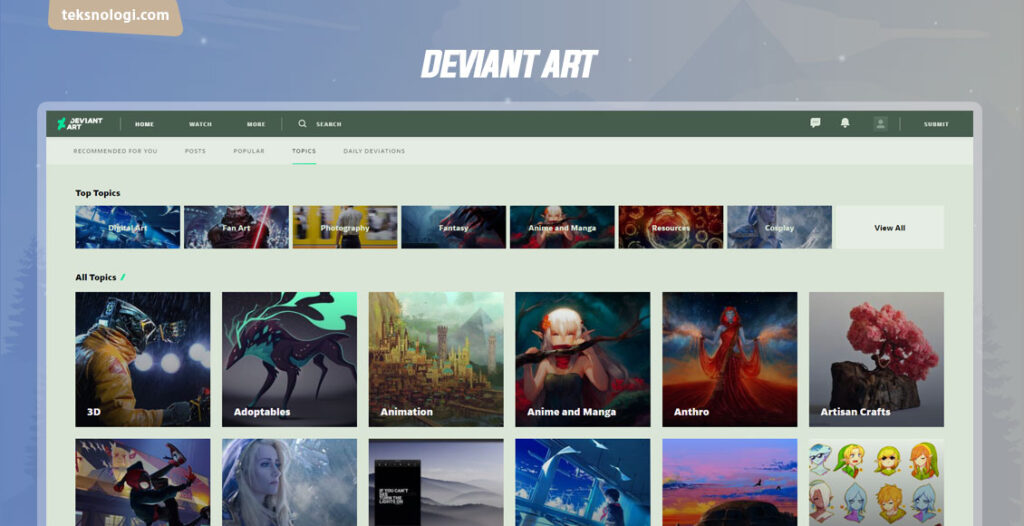
DeviantArt

DeviantArt adalah website dan forum komunitasnya para seniman digital. Di sini kita bisa mendapatkan beragam inspirasi dan juga resource seputar desain. Banyak juga digital artist yang sharing beragam tool dan juga metode yang sering mereka gunakan.
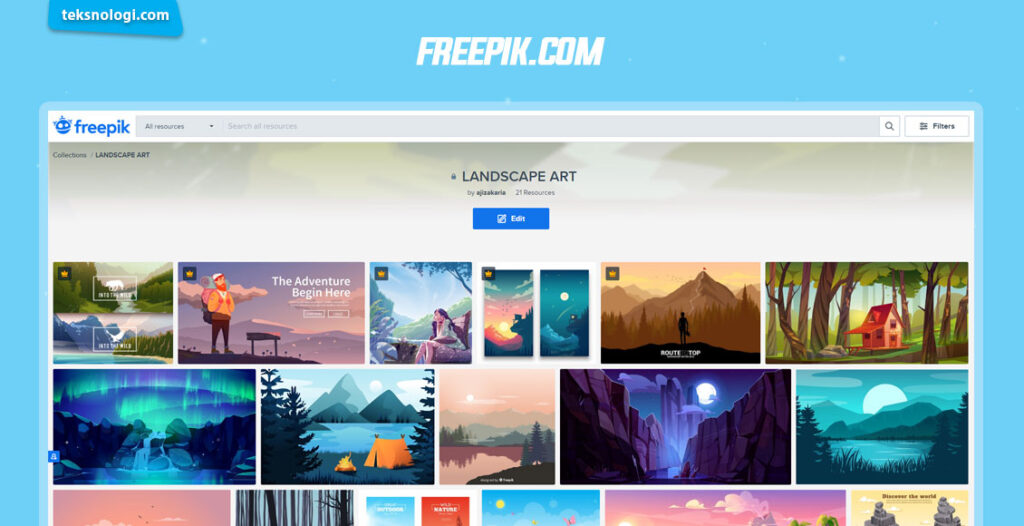
Freepik

Kita bisa menemukan beragam resource desain grafis dan mendownloadnya secara gratis di Freepik. Ada banyak hasil karya desain seperti ilustrasi, logo, icon, template, mockup, poster, brosur, foto, wallpaper, banner, dan masih banyak lagi yang bisa kita dapatkan secara gratis.
YouTube

YouTube menjadi media yang bagus untuk belajar desain grafis bagi pemula. Ada banyak video tutorial dan materi seputar desain grafis yang bisa kita pelajari di sini.
Entah itu belajar desain di Photoshop, belajar editing video di Adobe Premiere, belajar membuat animasi, manipulasi foto, membuat logo, menggambar digital, dan lain sebagainya semua lengkap ada di YouTube.
Mengenal Warna RGB dan CMYK yang Digunakan Dalam Desain Grafis

Ketika kita menggunakan aplikasi desain grafis seperti Photoshop, Illustrator, CorelDRAW, dll, maka kita akan menemukan dua jenis warna ini, yaitu RGB dan CMYK.
Apa perbedaan RGB dan CMYK?
- RGB = Red, Green, dan Blue
- CMYK = Cyan, Magenta, Yellow, dan Black
RGB adalah jenis warna yang dihasilkan dari cahaya. Warna RGB digunakan untuk display digital pada layar monitor.
Sedangkan warna CMYK adalah jenis warna yang dihasilkan dari tinta printer. Warna CMYK cocok digunakan untuk kebutuhan percetakan.
Cakupan warna RGB lebih luas daripada warna CMYK.
Kapan RGB dan CMYK ini digunakan?
Kita bisa memilih profil warna RGB jika ingin menampilkannya hanya dalam bentuk digital.
Sedangkan jika ingin membuat desain yang ditujukan hanya untuk dicetak menggunakan printer, maka CMYK adalah pilihan yang tepat.
Mengenal Perbedaan Raster dan Vector dalam Desain Grafis

Ada dua jenis gambar yang biasa digunakan dalam desain grafis. Yaitu gambar raster dan gambar vector.
Apa Itu Raster?
Raster biasa disebut juga sebagai gambar bitmap.
Ciri khas dari gambar raster adalah apabila di zoom atau diperbesar, maka akan terlihat buram dan pecah (ngeblur dan kualitasnya akan menurun).
Akan tetapi raster cocok digunakan untuk menampilkan gambar dengan paduan warna yang sangat kompleks. Misalnya untuk fotografi ataupun lukisan digital.
Contoh gambar raster:
- JPEG
- PNG
- GIF
- TIFF
- RAW
- WEBP
Apa Itu Vector?

Gambar vector tidak akan pecah apabila di zoom-in ataupun diperbesar resolusinya, sehingga kualitasnya akan tetap terjaga (scalable).
Gambar vector cocok digunakan untuk membuat ilustrasi, logo, dan juga untuk kebutuhan media cetak.
Contoh gambar vector:
- EPS
- Ai
- CDR
- SVG
- DFX
Mengenal Pixel dan Resolution dalam Desain Grafis
Anda pasti sudah sering mendengar kedua istilah ini kan? Tapi apakah Anda tahu perbedaan di antara keduanya?
Apa Itu Pixel?

Jika kita zoom-in sebuah foto, pastinya foto tersebut akan terlihat ngeblur. Semakin kita zoom sampai mentok maksimal, maka akan terlihat kumpulan kotak warna.
Nah, kotak-kotak warna itulah yang disebut dengan Pixel.
Setiap kotak pixel tersebut mengandung satu warna. Jadi ketika semua kotak warna tersebut digabungkan, maka akan membentuk sebuah ilusi optik yang dapat diidentifikasi oleh mata kita, sebagai suatu gambar utuh.
Apa Itu Resolution?

Resolution adalah kerapatan dari pixel. Artinya, semakin banyak jumlah pixel maka akan semakin besar resolusinya.
Itulah kenapa sebuah foto atau gambar beresolusi tinggi akan terlihat lebih detail dan tajam, karena jumlah pixelnya lebih rapat.
Spesifikasi Komputer Untuk Desain Grafis

Kita perlu memperhatikan spesifikasi komputer yang dibutuhkan untuk desain grafis, supaya pekerjaan desain kita bisa berjalan dengan lancar.
Jangan sampai ketika sedang mendesain, tiba-tiba komputernya ngelag. Bahkan, ada fitur dan proses yang tidak bisa dijalankan karena spesifikasi komputernya tidak memadai.
Kita ambil contoh dari system requirements yang dibutuhkan oleh software Adobe Photoshop versi 2023. Di website resminya disebutkan bahwa spesifikasi minimum untuk dapat menjalankan Photoshop adalah sebagai berikut:
Spesifikasi Minimum | |
| Processor | Intel® atau AMD 64-bit dengan kecepatan 2 GHz atau di atasnya |
| RAM | 8 GB atau lebih (direkomendasikan 16 GB) |
| VGA | nVidia GeForce GTX 1050 atau yang setara. (direkomendasikan nVidia GeForce GTX 1660 atau Quadro T1000 atau di atasnya) |
| Monitor | Minimal resolusi monitor 1280 x 800 dengan warna 16-bit dan dedicated VRAM sebesar 512 MB atau lebih. (VRAM 2 GB lebih direkomendasikan) |
Maksud dari tabel di atas adalah bahwa komputer dengan kapasitas RAM minimal 8 GB sudah bisa menjalankan aplikasi Photoshop. Namun masih ada kemungkinan akan mengalami kendala “lag” saat proses desain sedang berlangsung.
Apalagi jika kita menggunakan banyak layer dengan resolusi desain yang besar. Sudah tentu beban aplikasi akan jadi lebih berat.
Sebenarnya jika hanya digunakan untuk desain yang sederhana seperti banner, logo, ataupun manipulasi foto sederhana, kita sudah dapat menjalankan Photoshop dengan lancar hanya dengan kapasitas RAM 6 GB.
Tetapi jika sudah masuk ke tahap animasi sederhana dan menggunakan layer yang sangat banyak, maka direkomendasikan menggunakan RAM setidaknya minimal 8 GB supaya proses editing dan desain bisa berjalan lebih lancar.
Nah, itu untuk sekelas desain. Bagaimana dengan PC untuk editing video, rendering, ataupun untuk animasi 3D?
Spesifikasi Komputer/PC Untuk Editing, Rendering, Animasi 3D, dan Video Editing

Untuk proses pengolahan video ataupun gambar bergerak tentu akan jauh lebih berat daripada mengolah gambar diam.
SSD, pengganti hard disk
Hard disk sudah mulai ditinggalkan, dan akan mulai tergantikan dengan SSD (Solid State Drive). Teknologi SSD jauh lebih cepat berkali-kali lipat daripada hard disk.
Sebaiknya pakailah SSD untuk penyimpanan sistem dan aplikasi. Dengan begitu proses booting, membaca data, dan menjalankan aplikasi akan jauh lebih cepat dan efisien.
Kapasitas RAM
Sangat disarankan minimal setidaknya menggunakan RAM 16 GB.
Ingat, 16 GB itu baru minimalnya saja. Jadi bisa saja kita masih mengalami kendala ngelag atau patah-patah saat proses editing berlangsung.
Nah, direkomendasikan menggunakan RAM 32 GB jika ingin proses editing dapat berjalan lancar.
Lebih baik lagi menggunakan RAM 64 GB atau di atasnya jika Anda ingin menggunakan banyak visual effect (vfx).
VGA
Bagaimana dengan VGA? VGA juga punya peran yang sangat penting di sini untuk pengolahan video dan animasi.
Siapkan budget sekitar 3 Jutaan ke atas untuk bisa menikmati video editing dengan cepat dan lancar. Karena di range harga tersebutlah rata-rata VGA bisa menghandle proses editing video dan animasi dengan lebih baik.
CPU/Processor
CPU atau processor dengan 8 core juga sangat direkomendasikan. Namun di generasi terbaru, kebanyakan processor saat ini sudah menggunakan teknologi hyper-threading, sehingga walaupun jumlah core-nya sedikit, tapi bisa lebih kencang dibandingkan CPU generasi lama yang punya core lebih banyak.
Sampai saat ini, processor dari Intel yang paling maksimal performanya serta lebih cocok ketika digunakan untuk editing video dan animasi menggunakan software-software dari perusahaan Adobe.
Namun, Anda juga bisa melirik processor AMD Ryzen jika ingin merakit PC Editing dengan harga murah.
Pilihlah Monitor dengan Akurasi Warna yang Baik dan Gambar yang Tajam

Monitor menjadi salah satu perangkat yang penting untuk diperhatikan dalam desain grafis.
Karena hasil dari karya desain yang Anda buat, akan sangat dipengaruhi dari monitor yang Anda gunakan.
Ketajaman layar dan akurasi warna pada monitor memang sangat penting.
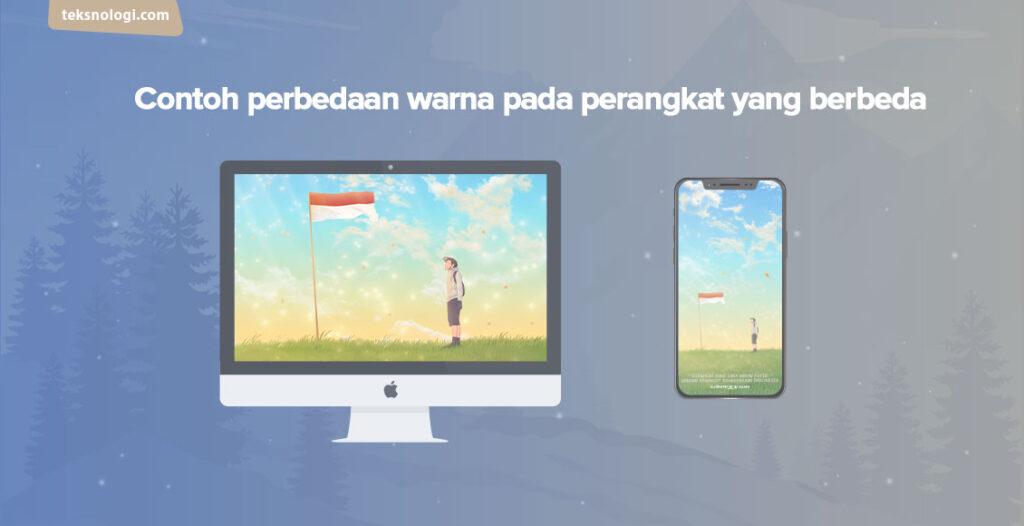
Jangan sampai ketika sudah selesai mendesain di komputer, warnanya memang terlihat sesuai dengan apa yang kita inginkan, akan tetapi setelah kita transfer dan membukanya di smartphone, ternyata warnanya jadi sangat berbeda.

Untuk itu, pilihlah monitor khusus yang memang diperuntukkan untuk desain grafis.
Monitor IPS Cocok Untuk Desain Grafis
Pilihlah monitor dengan tipe panel IPS. Jenis panel ini mempunyai tingkat reproduksi warna lebih baik daripada jenis panel lainnya. Selain itu, panel IPS juga mempunyai viewing angle yang luas sebesar 178°.

Monitor yang dibuat khusus untuk desain grafis, biasanya sudah dikalibrasi dan disertifikasi oleh produsen. Biasanya pada spesifikasinya akan ditampilkan tipe-tipe standar warna gamut yang sudah didukung, seperti sRGB, Adobe RGB, DCI-P3, dan NTSC.
Monitor yang sudah disertifikasi dengan dukungan Adobe RGB dan DCI-P3, biasanya harganya akan relatif lebih mahal dari jenis monitor biasa.
Selengkapnya mengenai warna gamut pada monitor, Anda bisa membaca artikelnya di halaman berikut:
Resolusi dan Ukuran Monitor
Untuk desain grafis, sangat disarankan menggunakan monitor dengan resolusi tinggi dengan ukuran monitor lebih besar.

Kenapa? Supaya proses mendesain menjadi lebih mudah. Layar yang lega tentunya akan bisa memuat lebih banyak tool dan workspace pada aplikasi.
Minimal pilihlah resolusi Full HD, dan ukuran monitor setidaknya 24 inch. Beberapa desainer profesional, biasanya menggunakan monitor beresolusi 4K dengan ukuran monitor 32 inch.
Selengkapnya mengenai tips memilih monitor untuk desain grafis, bisa Anda baca artikelnya pada halaman berikut:
Gunakan Pen Tablet Untuk Menggambar Digital

Penggunaan pen tablet sudah menjadi rahasia umum di kalangan desainer grafis.
Pen tablet biasa digunakan untuk menggambar secara digital di komputer.
Garis apapun yang kita goreskan di pen tablet, akan bisa langsung tampil di layar monitor.
Jadi cara kerjanya mirip seperti ketika kita menggambar manual di atas sebuah kertas. Semakin kuat tekanan yang kita goreskan, maka akan semakin tebal garisnya. Begitu pun sebaliknya.
Sebenarnya bukan hanya untuk menggambar saja, beberapa kalangan fotografer profesional juga menggunakan pen tablet untuk editing dan retouching foto.
Selain itu, pen tablet juga bisa digunakan untuk membuat tanda tangan digital ataupun untuk kegiatan presentasi.
Harga pen tablet cukup terjangkau. Kita bisa mendapatkannya mulai dari harga Rp. 500 ribuan.
Untuk pen tablet di harga Rp. 1 Jutaan, biasanya ukuran work areanya lebih besar. Selain itu, shortcut untuk menggantikan keyboard jumlahnya juga lebih banyak.
Sedangkan untuk pen tablet di kisaran harga Rp. 2 Jutaan biasanya teknologinya sudah wireless (bisa digunakan tanpa kabel).
Di atas Rp. 2 Jutaan, Anda bisa melirik pen display.
Pen Display, Lebih Asik dari Pen Tablet

Pen display adalah versi pengembangan dari pen tablet. Kelebihan dari pen display adalah sudah disematkannya sebuah layar monitor.
Jadi kita bisa langsung menggambar di atas layar monitor tersebut. Tentunya koordinasi antara tangan dan mata ketika menggambar akan jadi lebih mudah dan terarah.
Untuk harganya, tentu jauh lebih mahal dari pen tablet biasa. Harga pen display paling murah ada di kisaran Rp. 4-5 Jutaan. Sedangkan untuk kelas profesional, harganya bisa mencapai belasan hingga puluhan juta rupiah.
iPad, Asik Untuk Menggambar dan Menunjang Produktivitas

iPad menjadi primadona di kalangan para desainer untuk menunjang produktivitas mereka. Perangkat ini banyak digunakan oleh kalangan profesional untuk menggambar digital.
Kelebihan dari iPad adalah kualitas dan performa OSnya yang cukup maksimal.
Bentuknya tipis dan ringkas sehingga mudah dibawa bepergian atau travelling. Kualitas layarnya tajam dengan tampilan warna yang akurat. Sistemnya berjalan sangat lancar, jauh dari masalah “ngelag”.

iPad Pro memang bukan sekadar tablet biasa. iPad Pro bisa bertransformasi menjadi sebuah komputer modern untuk menikmati konten multimedia dan juga menunjang produktivitas.
Ada harga, tentu ada kualitas. Untuk iPad Pro 2023 dibanderol dengan harga sekitar Rp. 13 Jutaaan hingga Rp. 30 Jutaan. Tergantung dari varian RAM dan memori internal yang digunakan.
Harga Komputer Untuk Desain Grafis Itu Berapaan Sih?
Komputer rakitan dengan harga Rp. 2 Jutaan pun sebenarnya sudah bisa digunakan untuk membuat desain-desain yang sederhana. Untuk desain seperti logo, poster, banner, dsb itu masih cukup mendukung.
Namun kalau Anda sudah masuk ke ranah desain untuk kelas content creator dan profesional, ataupun video editing dan juga animasi 3D. Maka Anda perlu menyiapkan budget lebih banyak. Perkiraan harganya mungkin mulai dari Rp. 5-7 jutaan yang paling standar, atau hingga puluhan juta rupiah untuk kelas content creator dan profesional.
Kesimpulan
Industri kreatif akan terus berkembang seiring dengan kemajuan teknologi.
Tentunya profesi dan peran dari desainer grafis akan terus dibutuhkan untuk dilibatkan dengan bidang industri yang lain.
Kita perlu menguasai skill desain grafis untuk bisa berkarya di bidang ini.
Di era digital ini, kita bisa mempelajari berbagai hal baru dengan lebih mudah. Kita bisa belajar desain grafis secara mandiri dan otodidak melalui internet.
Skill desain grafis akan bisa berkembang jika kita terus belajar untuk mempraktekan teori dan memperbanyak referensi.
Tidak ada master yang “khatam” dalam menguasai desian grafis. Artinya para profesional sekali pun pastinya masih akan terus belajar untuk menambah skill mereka.
Terlebih lagi, pesatnya perkembangan teknologi juga membawa pengaruh besar bagi aplikasi desain. Teknik yang selama ini sudah digunakan akan bisa diubah dan dikembangkan lagi guna menemukan cara yang paling efisien.
Jadi kita semua masih sama-sama belajar di sini.
Nah, demikian artikel tentang belajar desain grafis ini. Semoga bermanfaat.
Oh iya, follow juga akun Instagram saya @AjiZakaria untuk sharing tips seputar desain grafis dan ilustrasi digital lainnya. Terima kasih
Mau belajar Photoshop untuk membuat digital art berbasis foto yang menakjubkan? Simak triknya melalui artikel berikut ini:






Artikel yg sangat lengkap mengenai tips desain grafisnya thx kak.
Perkenalkan nama saya Muhammad Rendi Fadli,
Terima kasih, salam kenal juga
Mantap artikelnya Kak Aji! Semoga terus update tips, trik dan tutorialnya 🙂
Siap 🙂
Wow Amazing sekali….sangat lengkap. Tks untuk infonya, mudah-mudahan bermanfaat. Jaya selalu desain grafis
Terima kasih semoga bermanfaat
Alhamdulillah bisa membantu sekali artikelnya kak. Mohon izin untuk menyerap ilmunya. Terima kasih
Silahkan, semoga bermanfaat 😀
Semoga ka aji sehat selalu dan selalu dimudahkan segala urusannya/pekerjaannya
Semoga ilmunya ka aji berkah ya
Alhamdulillah terima kasih
wahhh artikel yang sangat lengkap kak, terimakasih banyak saya banyak belajar mengenai design grafis dari artikel ini. semoga berkah ya
Amin, terima kasih feedbacknya. Semangat terus, kita sama2 belajar.
SANGAT MEMBANTU
Siap 🙂
sungguh luar biasa artikelnya.. sangat bermanfaat… bisa jadi panduan belajar design.
Makasih artikelnya, soalnya aku mau memutuskan buat kuliah jurusan desain grafis
Kak, aku baru mau belajar design grafis kira-kira software yang bagus untuk pemula yang mana ya kak
Affinity Designer recommended 🙂