Di era saat ini, siapa saja bisa memiliki halaman website dengan mudah. Entah itu untuk kebutuhan perusahaan, jualan online, portofolio atau mungkin untuk personal website.
Di artikel ini, kita akan membahas mengenai cara membuat static website dengan gratis dan mudah.
Website statis ini adalah website yang simple (umumnya hanya menggunakan file HTML dan CSS saja, tanpa adanya database) sehingga cocok digunakan untuk halaman web seperti landing page, profil perusahaan (company profile), biografi, portofolio, atau sebagai website pribadi dengan halaman yang tidak terlalu banyak.
Untuk itu, kita bisa memanfaatkan layanan web hosting gratis yang diberikan oleh GitHub Pages.
Sekedar informasi, GitHub ini ibarat jejaring sosialnya para programmer dan developer untuk menyimpan dan mengelola source code suatu project atau yang lebih dikenal juga sebagai Git repository.
GitHub menyediakan wadah bagi para developer untuk menyimpan source code, mengedit, dan berkolaborasi untuk berbagai project, baik itu open source maupun private project.
Selain itu, GitHub juga menyediakan layanan hosting gratis kepada penggunanya untuk membuat website berjenis statis.
Dengan memanfaatkan fitur web hosting gratis yang diberikan oleh GitHub, kita tidak perlu pusing memikirkan biaya bulanan untuk menyewa web hosting, terutama jika hanya ingin menggunakannya untuk website statis yang simple.
Sekali lagi, website yang akan kita buat adalah website statis yang simple. Bukan website dinamis yang menggunakan database (seperti Teksnologi.com misalnya).
Namun walaupun website statis ini gratisan, kita masih bisa membuatnya agar terlihat profesional.
Baik langsung saja, kita ke tutorialnya.
Login ke GitHub
Silahkan login ke akun GitHub kamu. Jika kamu belum memilikinya, silahkan buat akun terlebih dahulu melalui website resminya:
Jika kamu mendaftar akun baru, pilih saja yang paket “Free $0” untuk menggunakan fitur gratisnya.
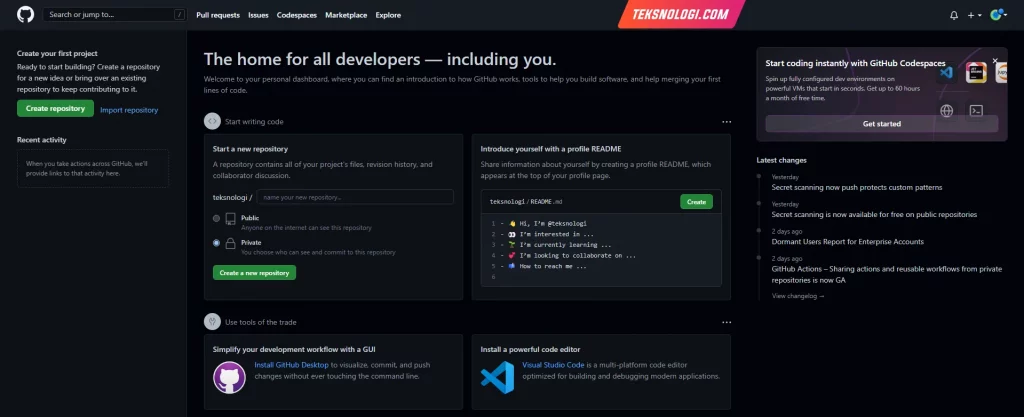
Jika sudah login, selanjutnya klik tombol hijau “Create repository” pada halaman dashboard untuk membuat repository baru. Atau klik link berikut:
Selanjutnya isi data berikut:
- Repository name: isi dengan nama repository yang kamu inginkan
- Description: bebas, boleh juga dikosongkan saja
- Type: Public
- Ceklis Add a README file
- Add .gitignore, boleh dikosongkan (none)
- Choose a license, boleh dikosongkan (none)
Jika sudah ok, klik tombol “Create repository“.
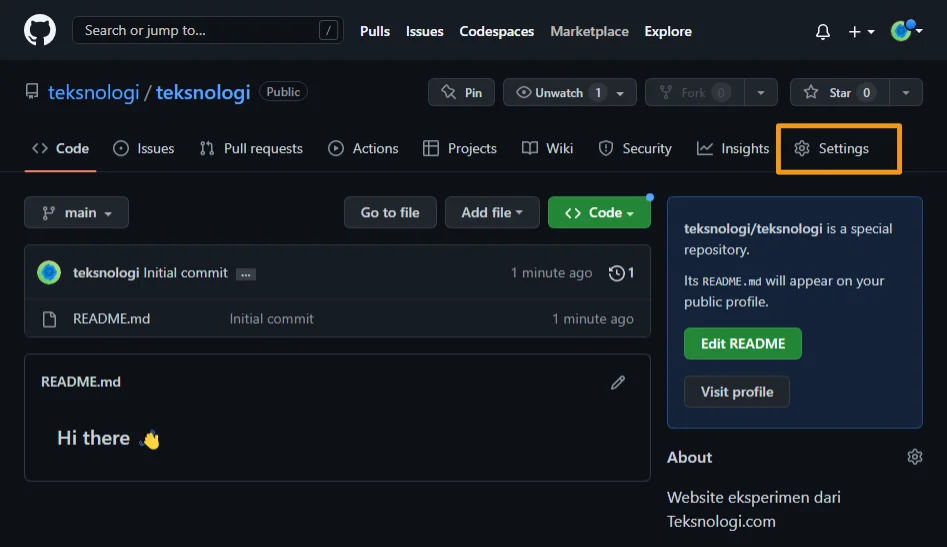
Halaman repository kamu sudah berhasil dibuat, tetapi masih kosong.
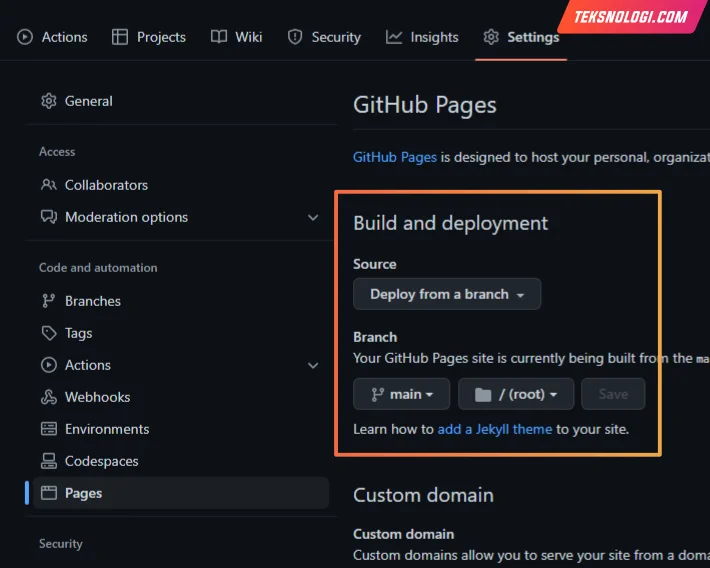
Selanjutnya klik tombol “Settings” lalu pada menu sebelah kiri, pilih “Pages”.
Kemudian pada opsi:
- Build and deployment Source: pilih Deploy from a branch (Classic Pages experience)
- Branch, pilih “main” -> “root”.
Jika sudah, klik tombol “Save“.
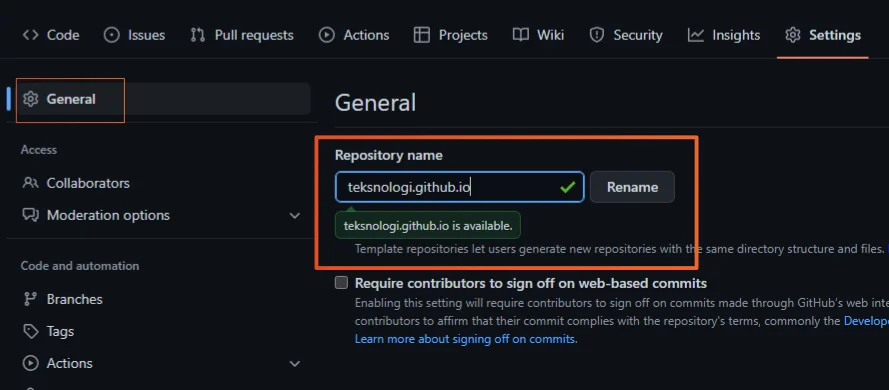
Selanjutnya masuk ke menu “General”, lalu ubah “Repository name”.
Tambahkan ekstensi “.github.io” pada nama repository kamu, sehingga (contoh) akan menjadi “teksnologi.github.io”. Jika sudah, tekan tombol “Rename”.
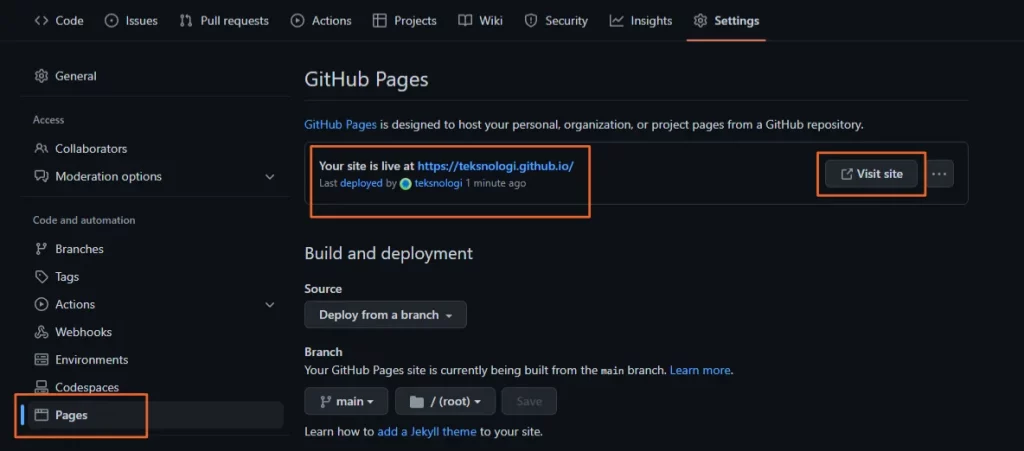
Tunggu beberapa detik, kemudian kembali lagi ke menu “Pages”. Pastikan sudah muncul alamat website kamu.
Jika belum muncul, refresh halaman websitenya (atau tekan F5 di keyboard).
Jika sudah muncul alamat website kamu, klik tombol “Visit site“.
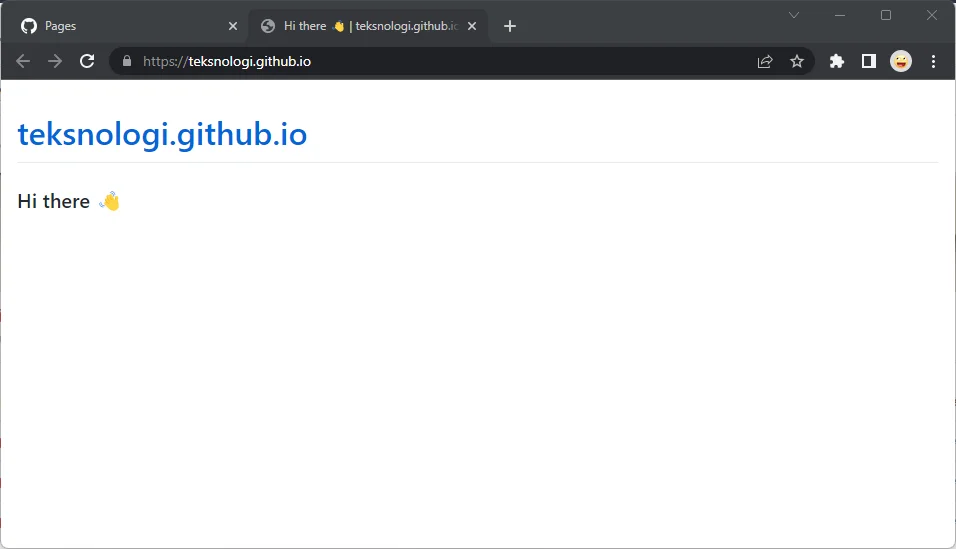
Sampai di sini, website gratis kamu sudah berhasil dibuat menggunakan GitHub Pages.
Tapi, tampilan webiste ini masih kosong dan baru hanya berisi teks.
Bagaimana caranya supaya jadi lebih menarik?
Ada 2 cara untuk mengisi kontennya:
- Download template static HTML yang tersedia di internet
- Desain dan coding sendiri (hanya jika kamu sudah paham bahasa HTML dan CSS)
Kalau tidak mau ribet, kita bisa mencoba cara yang pertama, dengan menggunakan template HTML yang sudah jadi yang memang tersedia secara gratis untuk kita download.
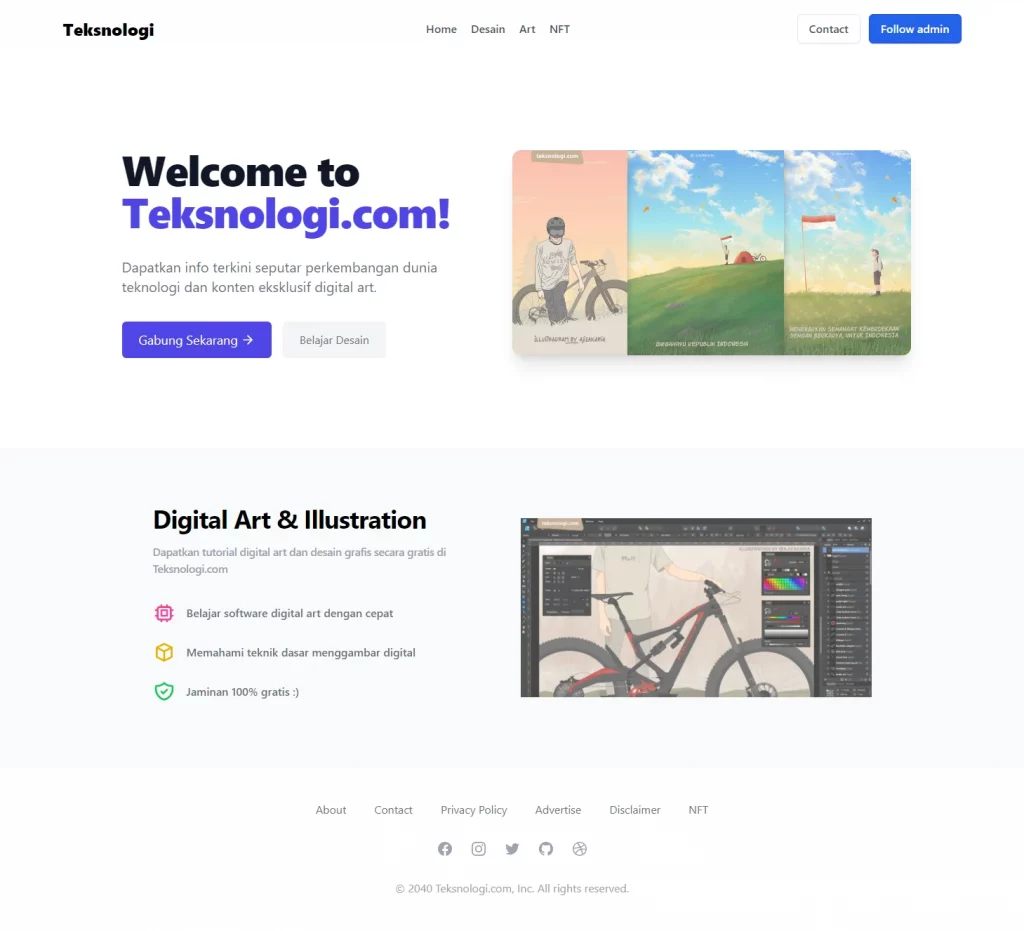
Namun untuk contoh di sini, kami sudah menyiapkan template HTML yang kami build menggunakan Tailwind CSS Framework:
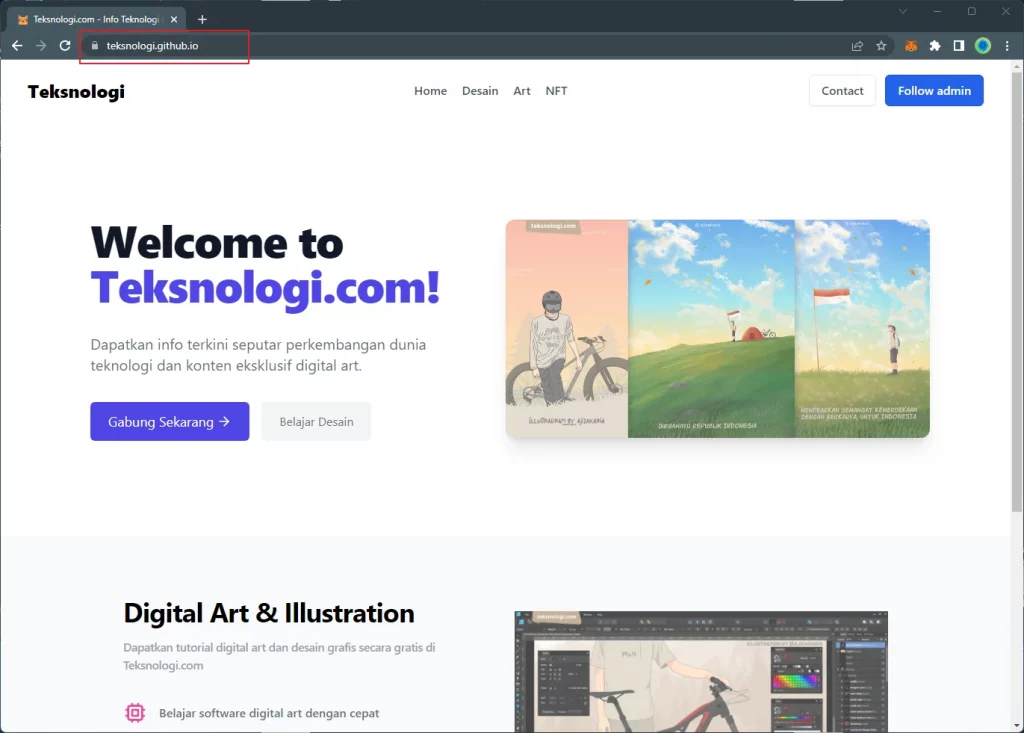
Silahkan download file index.html di bawah ini untuk menggunakan template seperti gambar di atas:
File index.html ini bisa kamu buka dan edit menggunakan notepad atau text editor. Kami sarankan menggunakan Notepad++ atau Visual Studio Code. Silahkan baca artikel mengenai text editor terbaik untuk coding berikut ini:
Buka file index.html tersebut dengan notepad/text editor. Selanjutnya silahkan kamu ubah beberapa teks dan branding Teksnologi yang ada di template tersebut dengan nama website kamu.
Kamu juga bisa ubah link media sosial dengan akunmu sendiri.
Untuk mencari kata yang ingin diubah (replace) di notepad umumnya bisa menggunakan shortcut “Ctrl + F” lalu cari saja kata-kata yang ingin kamu ubah.
Note: tidak diubah pun tidak masalah, kamu bisa mengubahnya nanti setelah selesai upload untuk mendapatkan gambaran yang lebih jelas
Jika sudah di-save, sekarang kita akan upload file index.html tersebut ke GitHub Pages.
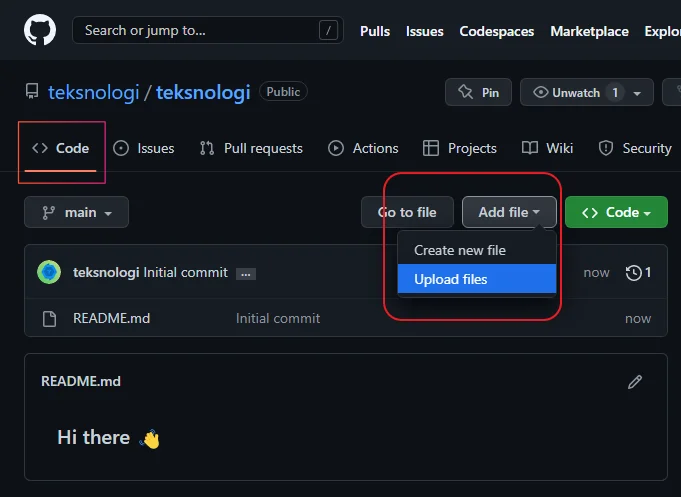
Caranya: Kembali ke halaman GitHub -> lalu pilih menu Code – > pilih Add file -> pilih Upload files.
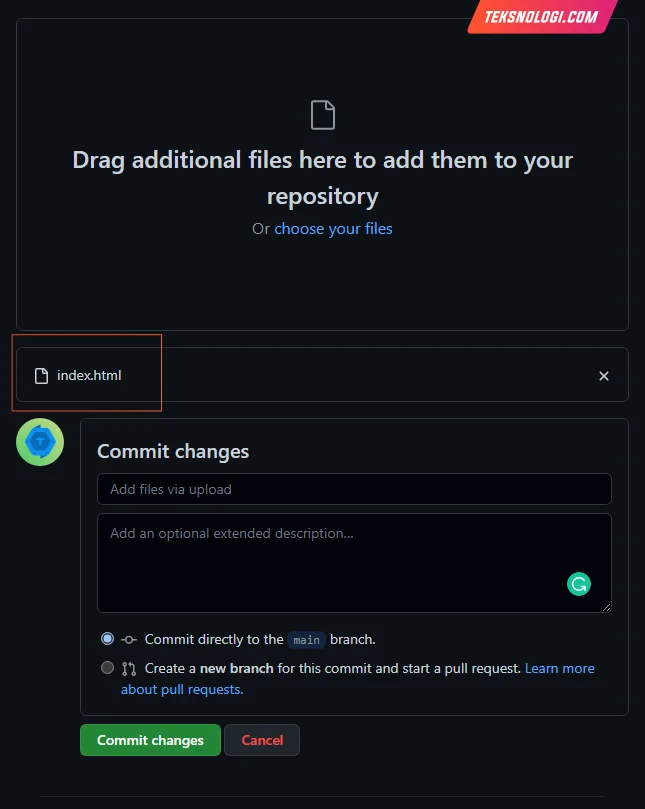
Selanjutnya tinggal drag & drop saja file index.html tadi ke halaman GitHub untuk menguploadnya.
Jika sudah kamu upload, selanjutnya klik tombol hijau “Commit changes”.
Nah, file template website sudah berhasil di-upload ke GitHub Pages.
Sekarang seharusnya website kamu sudah aktif dengan tampilan desain yang baru.
Untuk contoh di sini, website Teksnologi alamatnya adalah: https://teksnologi.github.io/
Selesai, sampai di tahap ini kita sudah berhasil membuat website dengan web hosting gratis dari GitHub Pages.
Dan inilah yang paling saya suka dari static website, terlebih lagi karena hosting dari GitHub ini memiliki server dengan performa yang kencang, sehingga bisa membuat website kita diakses dengan sangat cepat.
Saking kencangnya bahkan bisa dapat skor 100 di Google PageSpeed Insights:
Bisa Pakai Custom Domain Agar Website Kita Terlihat Lebih Profesional
Menariknya lagi, GitHub Pages juga support dengan custom domain. Sehingga kita bisa mengganti URL alamat website default berikut:
menjadi seperti ini:
teksnologi.com (hanya contoh)
Yap, supaya terlihat lebih profesional kamu bisa menggunakan custom domain dengan nama domain kamu sendiri.
Namun untuk domain seperti .com ini, kamu perlu membelinya di perusahaan penyedia web hosting. Untuk harga domainnya cukup murah, yakni hanya sekitar Rp100 ribuan saja per tahun.
Kamu bisa membeli domain murah di Niagahoster melalui link berikut:
Ingat, kamu hanya perlu membeli domain saja, bukan web hosting, karena untuk hosting kita sudah menggunakan GitHub Pages secara gratis
Ok, kita anggap kamu sudah punya domain .com, net. co.id, .xyz atau apapun itu ekstensinya.
Selanjutnya kita kembali ke GitHub. Lalu masuk ke menu Settings – > Pages.
Masukan alamat domain kamu pada kolom “Custom domain” lalu klik Save.
Langkah selanjutnya kunjungi website penyedia tempat kamu membeli domain. Misalnya jika kamu membeli domain di Niagahoster, kamu tinggal masuk saja ke dashboard akun dan pengaturan domain (DNS management).
Tambahkan parameter record berikut:
- Domain : teksnologi.com (ganti dengan alamat domain kamu)
- TTL : 14400
- Type : A
- Record : 185.199.108.153
Tambahkan lagi DNS Type A dengan IP Record berikut dengan cara yang sama:
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
Selanjutnya tambahkan lagi untuk parameter CNAME berikut:
- Domain : www
- TTL : 14400
- Type : CNAME
- Record : teksnologi.github.io
(Ganti teksnologi dengan nama repository akun Github kamu).
Sehingga hasilnya akan menjadi seperti ini:
| Domain | TTL | Type | Destination |
| teksnologi.com | 14400 | A | 185.199.108.153 |
| teksnologi.com | 14400 | A | 185.199.109.153 |
| teksnologi.com | 14400 | A | 185.199.110.153 |
| teksnologi.com | 14400 | A | 185.199.111.153 |
| www | 14400 | CNAME | teksnologi.github.io |
Kesimpulan
Nah, itu dia cara mendapatkan web hosting gratis dari GitHub Pages.
Kamu bisa memiliki website pribadi dengan tipe static yang bisa langsung online tanpa harus pusing memikirkan biaya perpanjangan hosting, karena gratis.
Namun jika kamu ingin agar alamat website kamu terlihat lebih profesional, kami rekomendasikan untuk menggunakan custom domain seperti .com yang bisa dibeli dengan harga Rp100 ribuan saja per tahunnya.
Di artikel selanjutnya kita akan membahas cara membuat blog gratis dengan menggunakan platform static site generator di GitHub Pages. Jadi, tetaplah bersama kami 🙂