Di artikel ini saya ingin sharing teknik sederhana yang biasa saya gunakan untuk menggambar ilustrasi vector dengan aplikasi Affinity Designer.
Gambar ilustrasi vector yang saya buat ini sudah lolos review di beberapa situs microstock populer untuk jual beli ilustrasi vector seperti Shutterstock.com, Freepik.com, Adobe Stock, dan masih banyak lagi.
Jadi gambar ini sebelumnya sudah pernah saya submit di microstock dan masih terus menghasilkan beberapa penjualan hingga saat ini.
Kenapa Pakai Affinity Designer? Padahal Kan Adobe Illustrator Lebih Lengkap Fiturnya?
Alasan utamanya, menurut saya karena Affinity Designer cenderung lebih ringan dan juga lebih mudah digunakan.
Tampilan programnya lebih user friendly bagi pemula.
Bagi saya Affinity Designer sudah cukup untuk memenuhi pekerjaan desain grafis yang sesuai dengan kebutuhan saya.
Asyiknya Affinity Designer adalah ketika kita memilih berbagai macam warna, maka akan langsung ditampilkan perubahannya secara real time (live preview).
Selain itu, Affinity Designer juga bisa memadukan desain vector dan raster dalam satu aplikasi yang sama. Fitur inilah yang belum dimiliki Adobe Illustrator hingga saat ini.

Kalau mau tahu lebih lanjut mengenai perbedaan antara Affinity Designer dan Adobe Illustrator, silahkan baca artikelnya berikut ini:
Oh iya, di sini saya tidak sepenuhnya menggunakan Affinity Designer, karena pada tahap akhir saya masih menggunakan Adobe Illustrator untuk di-export ke format .EPS ataupun Ai.
Karena untuk saat ini, kebanyakan situs microstock hanya menerima format file vector yang harus kompatibel dengan Adobe Illustrator.
Maklum saja, karena Adobe Illustrator masih dijadikan sebagai standar industri.
Buatnya di Affinity Designer, Eksportnya di Adobe Illustrator
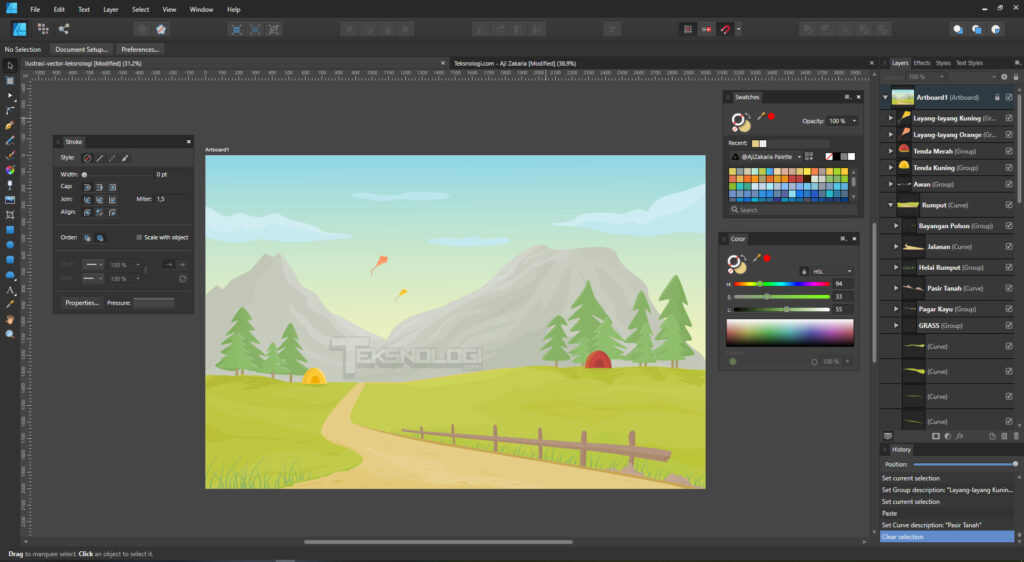
Jadi untuk proses pembuatan desain atau menggambar digital saya menggunakan Affinity Designer.
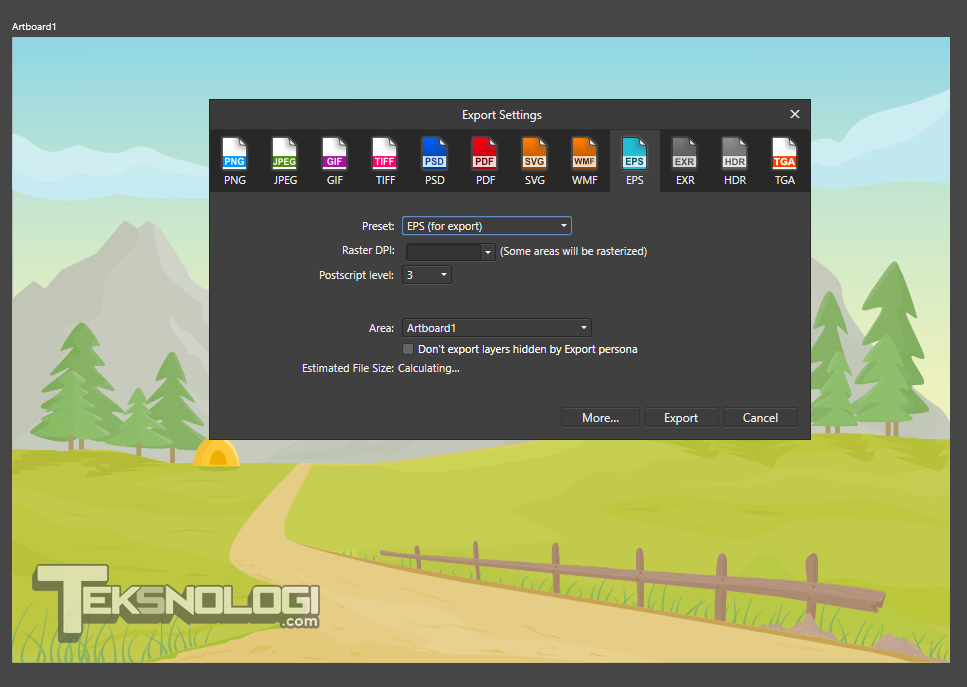
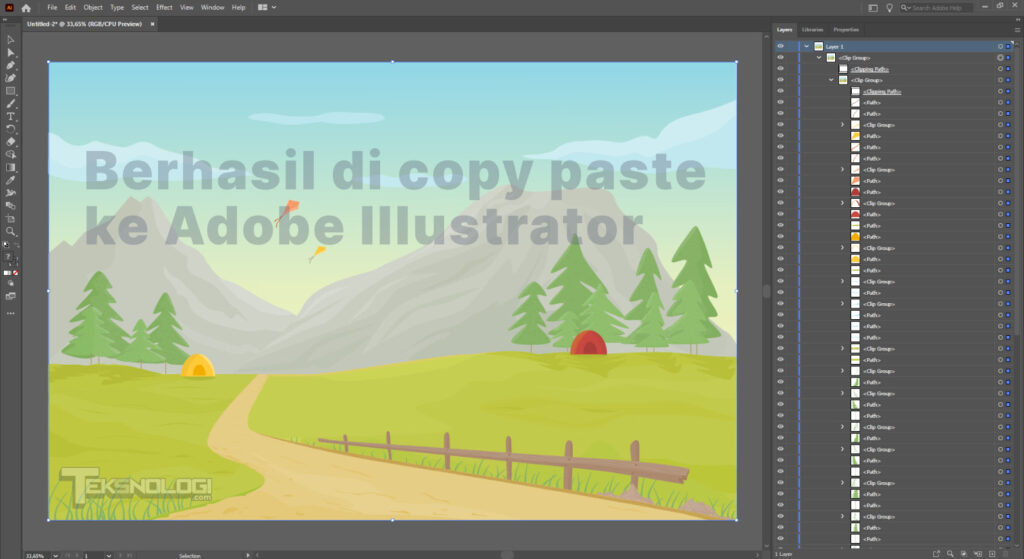
Kemudian setelah selesai, selanjutnya gambar ini saya copy paste ke Adobe Illustrator untuk di export ke format EPS ataupun Ai agar bisa kompatibel dan juga untuk menghindari error.
Memang sih kesannya agak ribet karena harus pakai dua aplikasi hanya untuk satu desain. Tapi proses pembuatan ilustrasi akan terasa jauh lebih mudah dan menyenangkan ketika menggunakan Affinity Designer.
Inilah beberapa fungsi dan fitur yang saya suka dari Affinity Designer.

Mungkin bagi teman-teman pembaca yang hanya memiliki Affinity Designer namun tidak punya Adobe Illustrator, cara ini bisa cukup berguna.
Ataupun bisa juga digunakan bagi teman-teman yang kesulitan menggunakan Adobe Illustrator, maka Affinity Designer bisa menjadi solusi alternatif terbaik yang lebih mudah digunakan.
Cara Membuat Ilustrasi Vector Pemandangan Alam di Affinity Designer
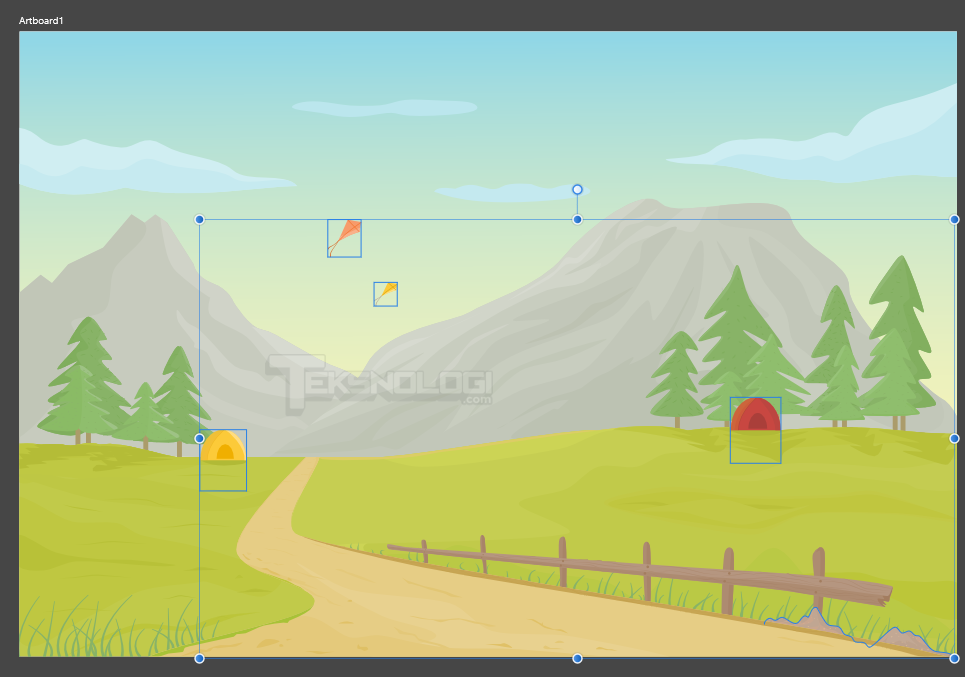
Di sini saya akan membuat ilustrasi vector berupa pemandangan alam yang menampilkan suasana pegunungan dengan rerumputan hijau yang digunakan sebagai area perkemahan.
Tutorial ini bisa diikuti hanya dengan menggunakan mouse. Jadi saya tidak menggunakan pen tablet sebagai alat untuk menggambar digital.
Ok langsung saja kita ke tutorialnya:
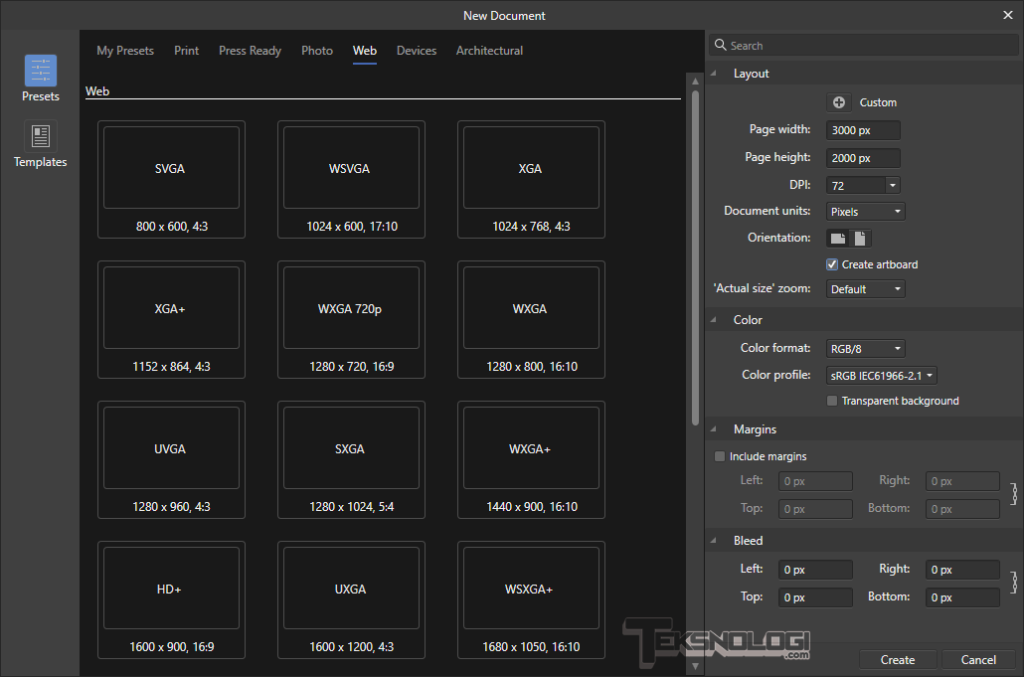
Langkah 1: Buat Lembar Kerja Baru di Affinity Designer
Jalankan Affinity Designer, di sini saya menggunakan ukuran lebar 3000px x tinggi 2000px.
72 DPI sudah cukup jika hanya untuk ditampilkan di layar monitor seperti media sosial dan website. Namun jika Anda ingin membuatnya untuk kebutuhan print atau dicetak, pilih 300 DPI.
Jangan lupa, centang opsi Create artboard.
Yang lainnya biarkan default. Setelah itu, klik tombol Create.
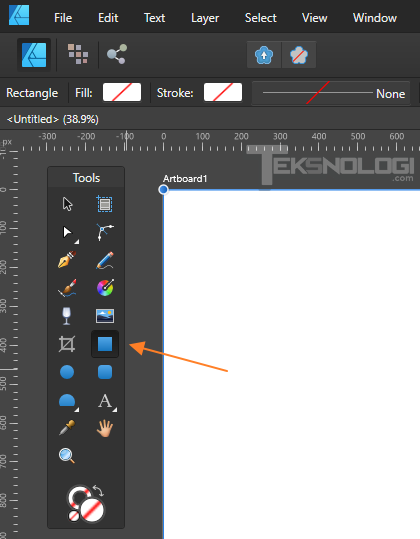
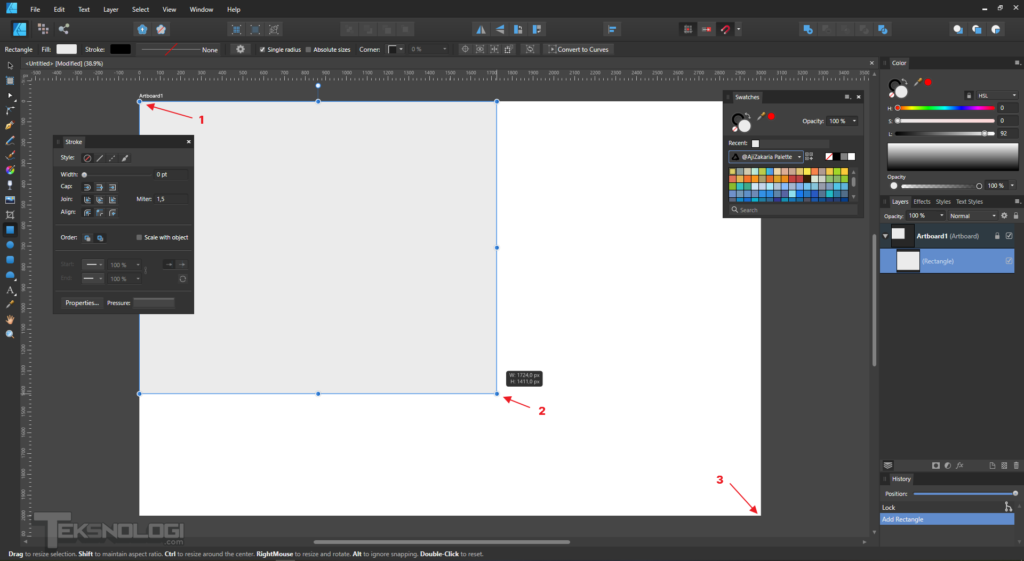
Langkah 2: Buat Background Langit Menggunakan Rectangle Tool
Klik icon Rectangle Tool yang ada di Tools Panel.
Kemudian tarik dan tahan rectangle tool dimulai dari ujung atas kiri sudut hingga ke ujung kanan bawah sudut, sampai semuanya menutupi canvas.
Langkah 3: Buat Gradasi Warna Pada Background Langit
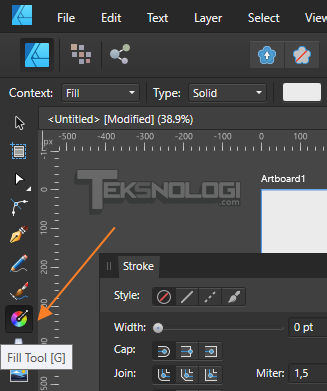
Klik icon Fill Tool pada Tools Panel atau bisa juga dengan menekan tombol “G” di keyboard.
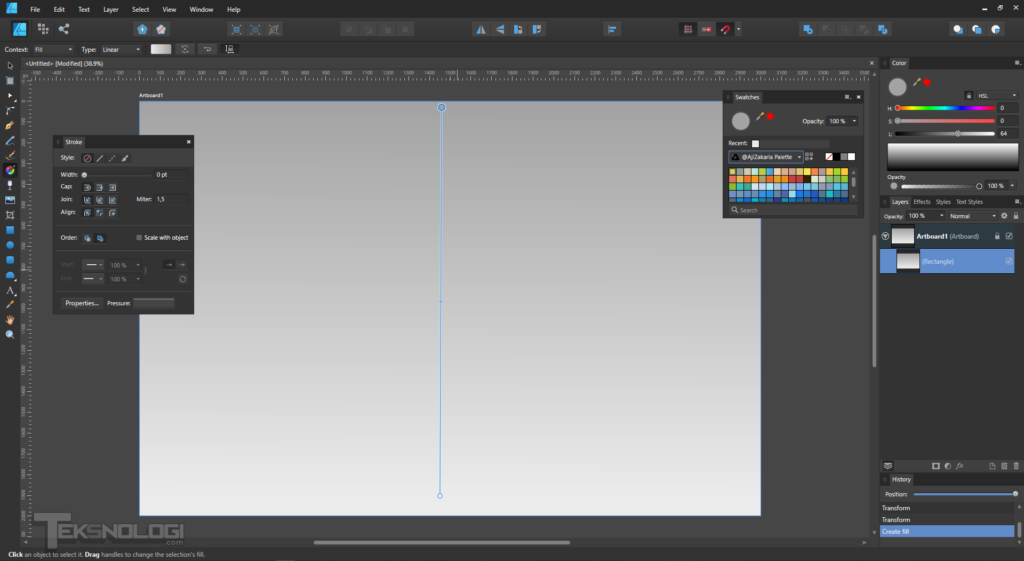
Kemudian klik pada canvas background. Lalu klik dan tahan sambil menarik garis dari bawah ke atas.
Sehingga akan membentuk gradasi garis secara vertikal.
Standarnya akan berwarna hitam putih, maka kita akan menggantinya menjadi warna biru langit.
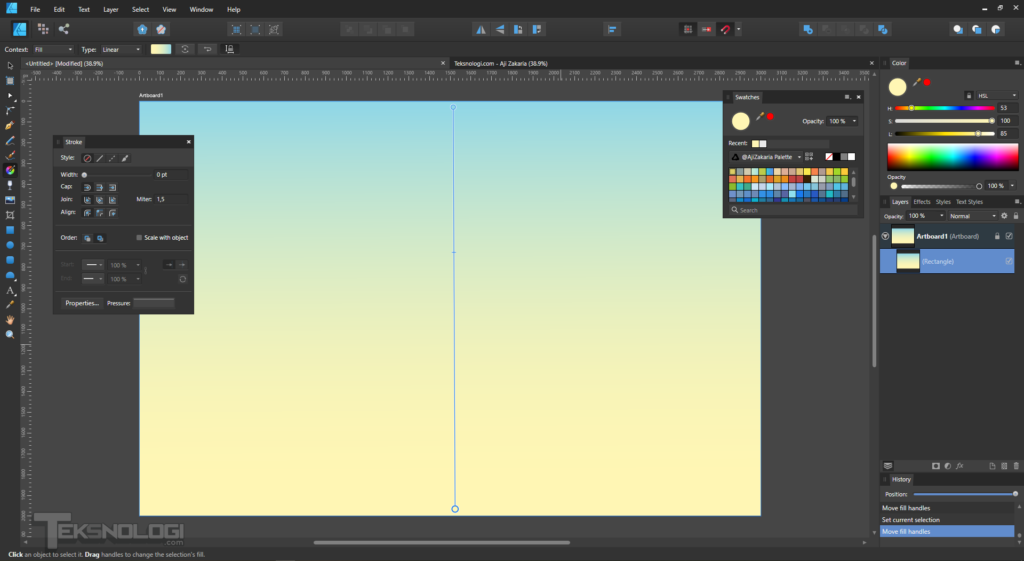
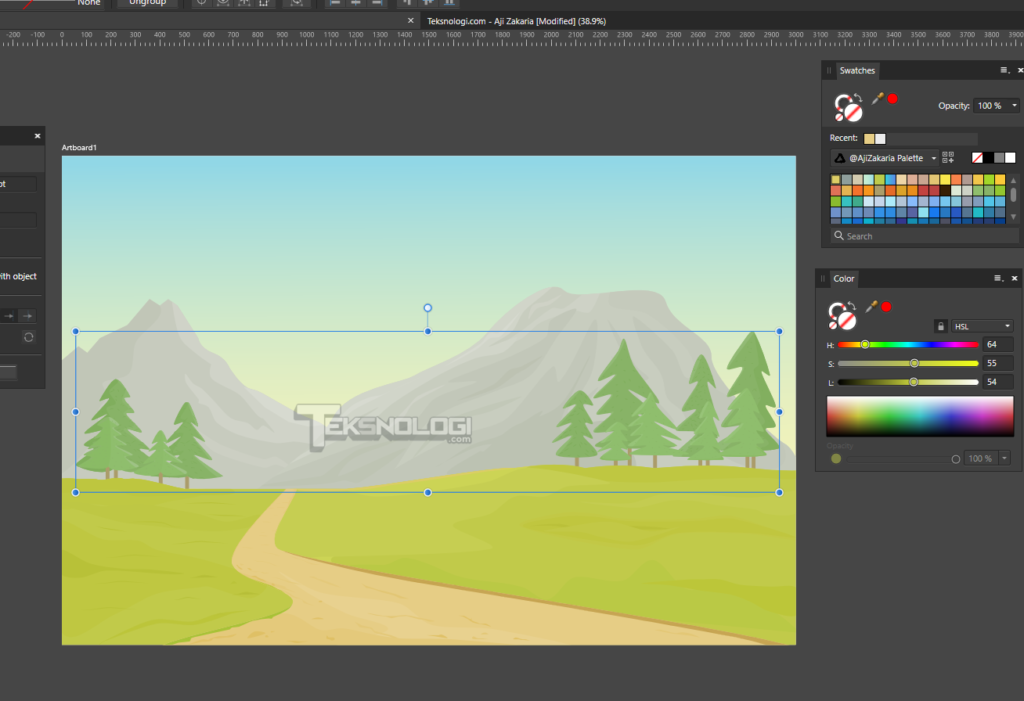
Langkah 4: Menambahkan Gradasi Warna Langit
Di sini saya ingin menggunakan warna biru langit muda dengan kombinasi warna kuning cerah sebagai refleksi dari cahaya matahari pagi/sore hari.
Masih dalam posisi Fill Tool.
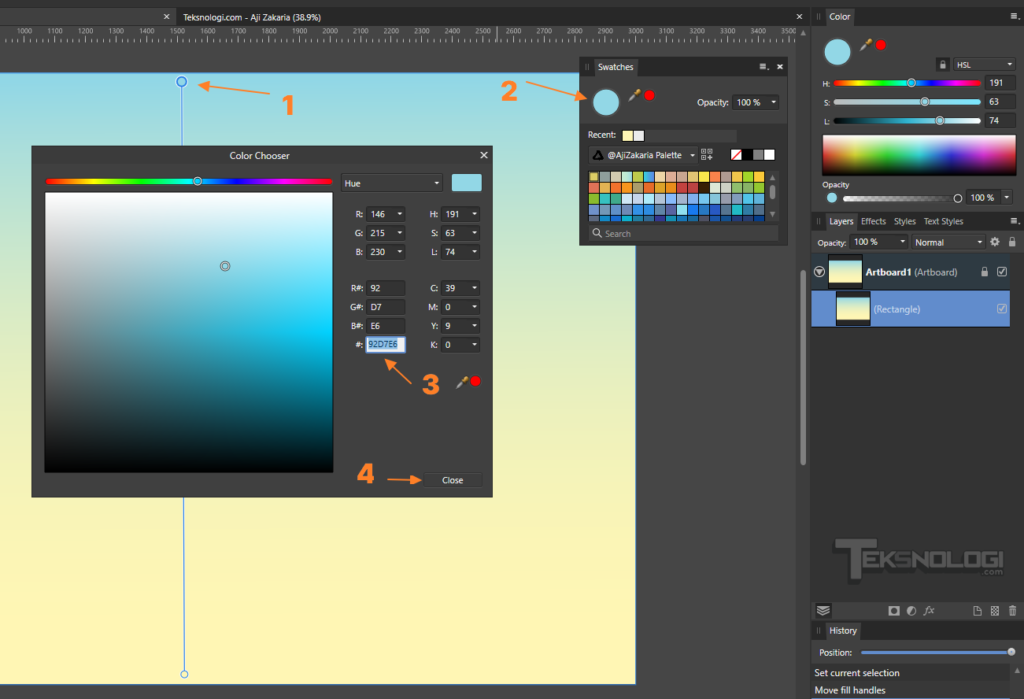
Klik titik lingkaran pada ujung garis bagian atas, lalu klik panel Color (bisa juga Swatches) untuk mengganti warnanya.
Disini saya menggunakan kode warna berikut: #92D7E6
Jika sudah klik Close.
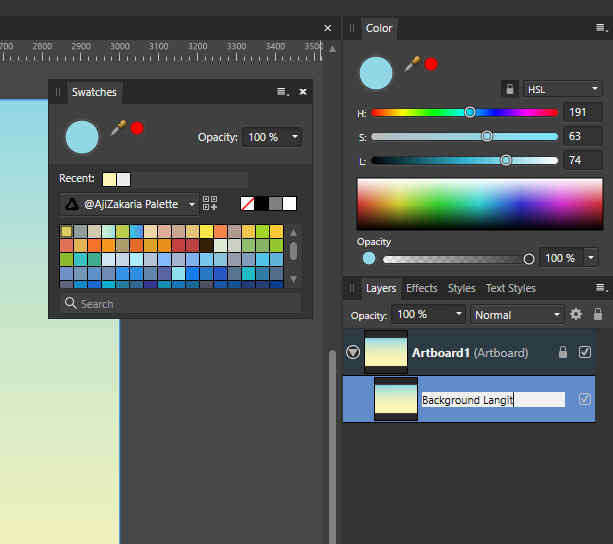
Selanjutnya lakukan hal yang sama pada bagian bawah. Klik lagi titik lingkaran di ujung garis yang bagian bawah. Lalu klik panel Color/Swatches.
Di sini saya menggunakan kode warna berikut: #FFF6B4
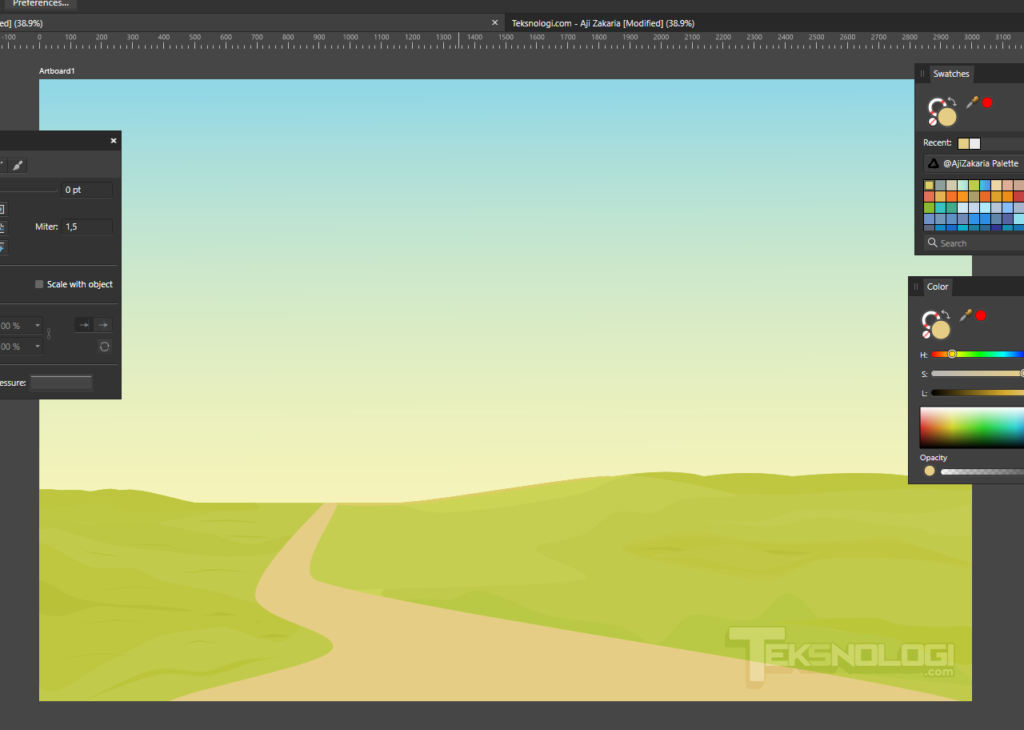
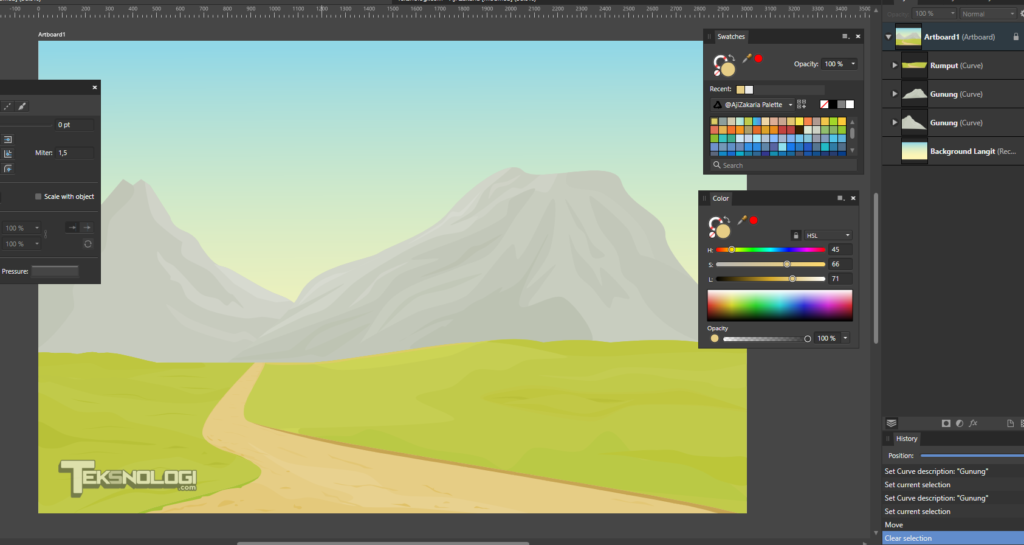
Sehingga hasilnya akan jadi seperti ini:
Biar nanti lebih mudah dicari, ubah nama layer ini menjadi “Background Langit”.
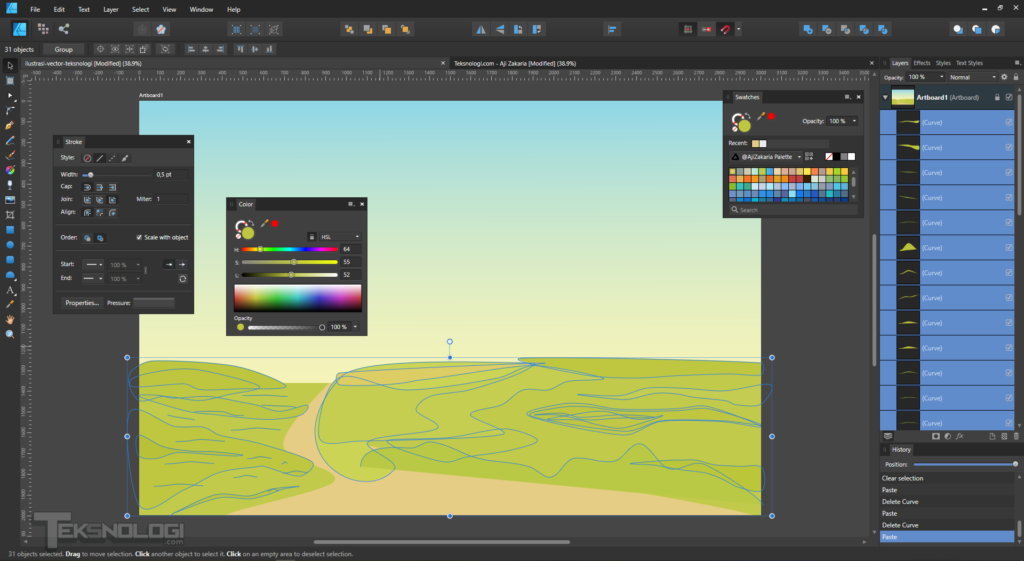
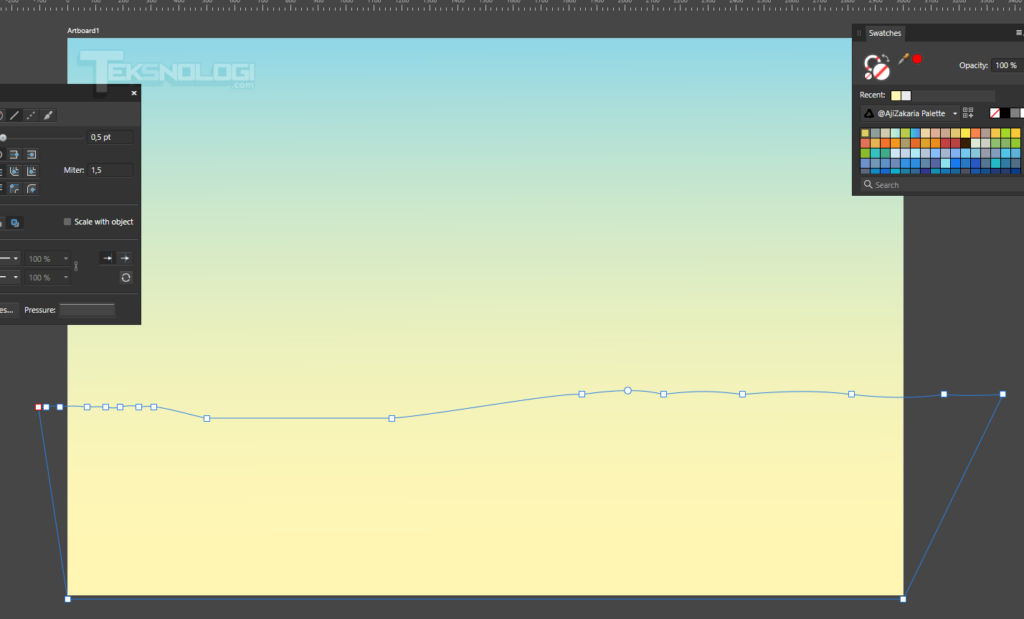
Langkah 5: Membuat Ilustrasi Tanah dan Rumput
Bagian background untuk langit telah selesai dibuat. Sekarang kita buat bagian bawah untuk tanah dan rumputnya dengan menggunakan Pen Tool.
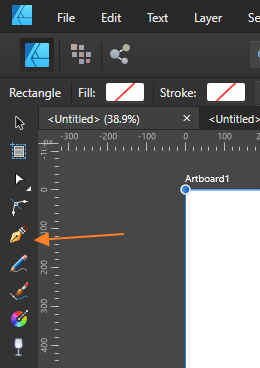
Klik Pen Tool pada Tools Panel.
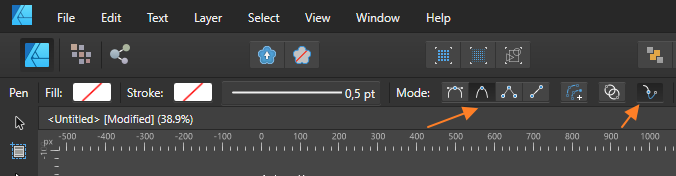
Perhatikan pada Context Menu di bagian atas. Ubah modenya, pastikan Smart Mode dan Rubber Band Mode sudah diklik.
Dengan cara ini, ketika kita membuat garis dengan pen tool, maka sudutnya akan jadi melengkung.
Sehingga akan lebih cocok untuk membuat bentuk tanah agar terlihat lebih natural.
Jika bentuk tanah sudah dibuat, selanjutnya kita akan beri warna.
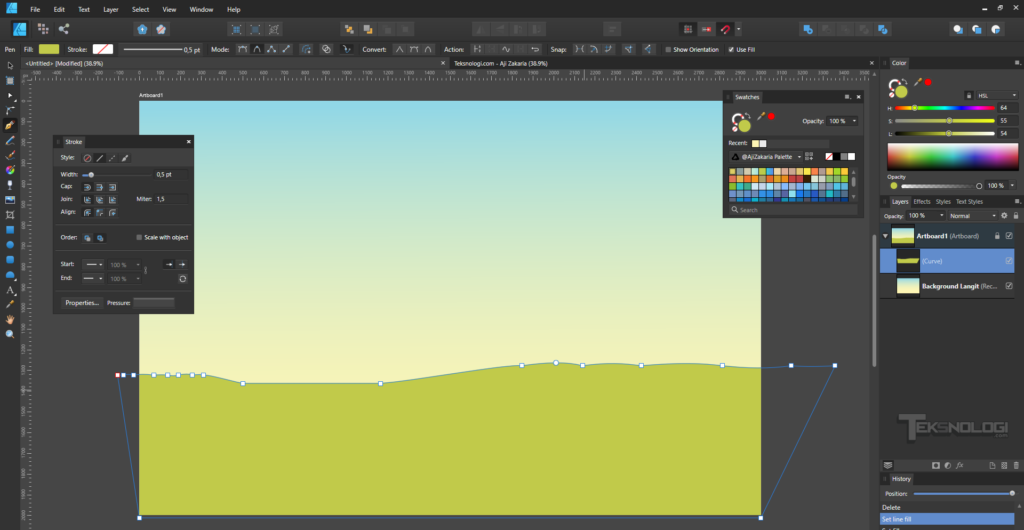
Langkah 6: Mewarnai Background Rumput
Masih dalam layer rumput, klik bagian panel Color/Swatches, masukkan kode warna berikut: #C1CA4A kemudian klik Close.
Hasilnya akan seperti ini:
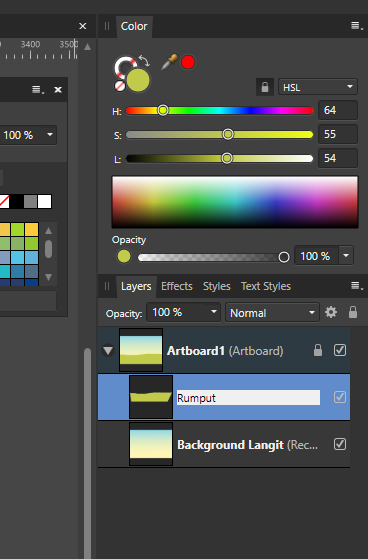
Beri nama layer ini dengan nama “Rumput”.
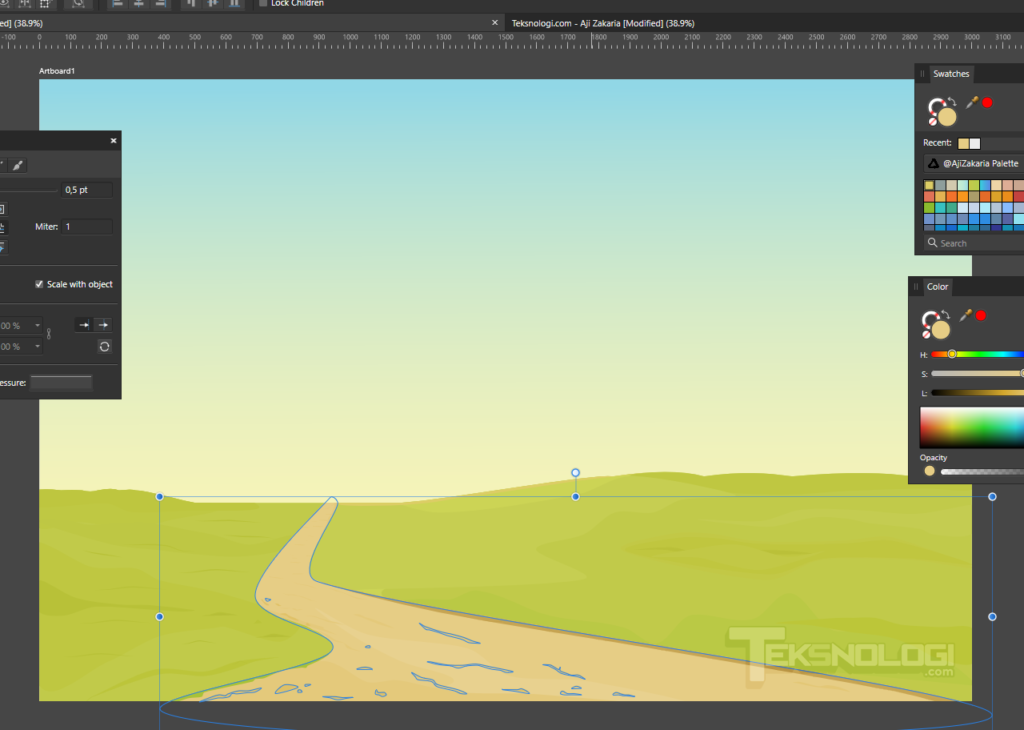
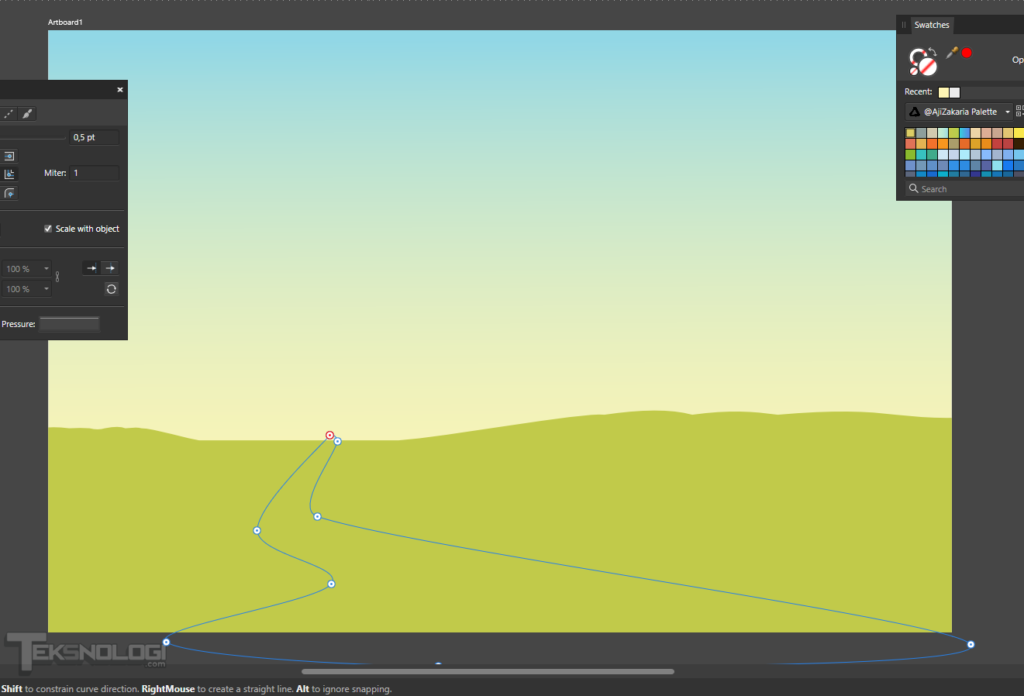
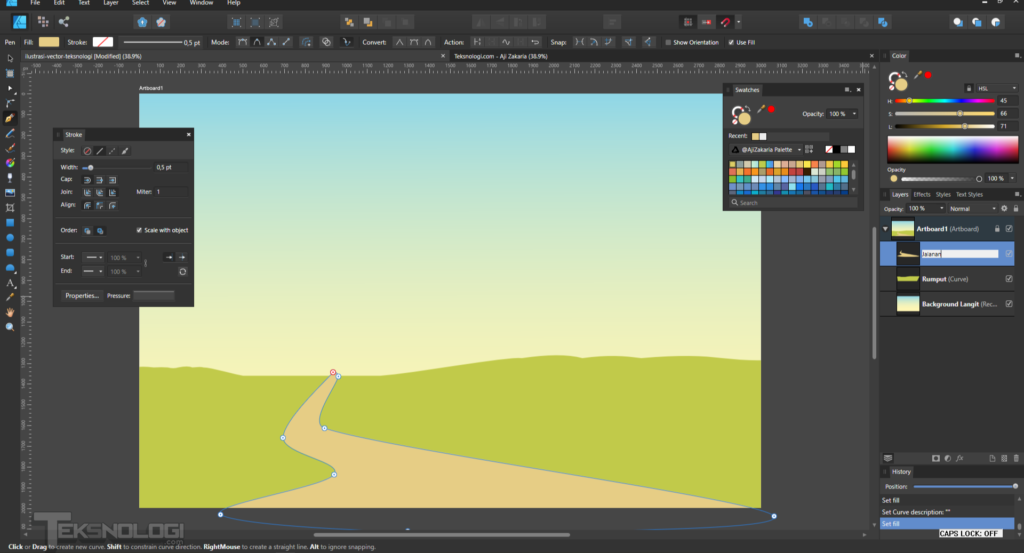
Langkah 7: Membuat Ilustrasi Jalan
Selanjutnya kita buat sebuah jalan setapak. Gunakan Pen Tool, dan mulailah membentuk ilustrasi jalanan yang sedikit berkelok.
Pastikan juga Smart Mode dan Rubber Band Mode sudah diklik (sama seperti langkah 5).
Jika sudah dibuat, klik panel Color untuk memberi warna, pada bagian Fill masukkan warna ini: #E6CD85
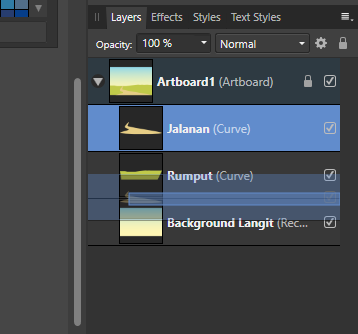
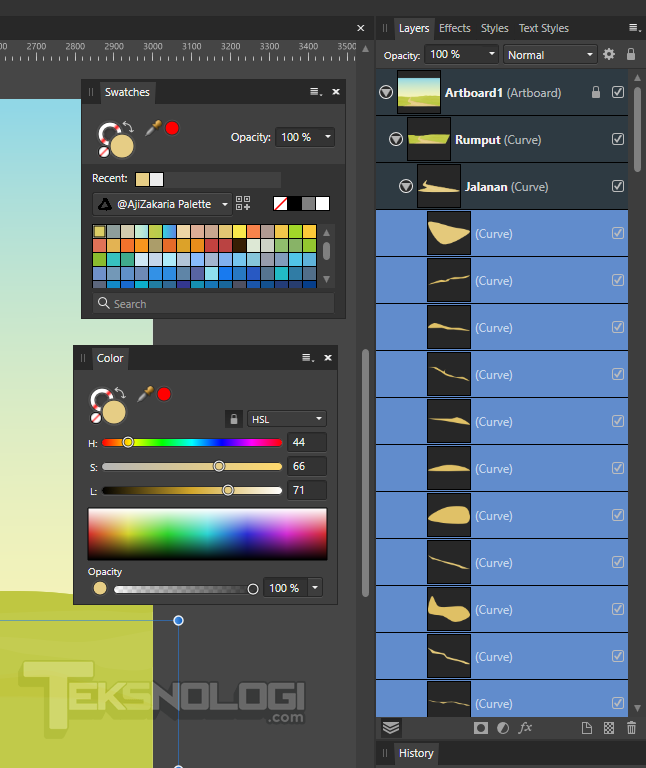
Selanjutnya beri nama layer ini dengan nama “Jalanan”.
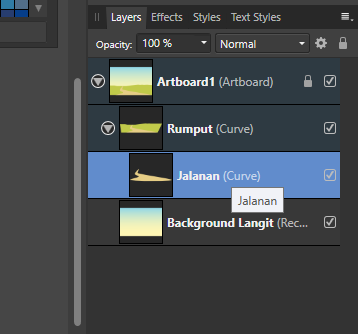
Jalanannya terlihat masih keluar rumput, supaya rapi gunakan teknik Clipping Mask agar layer “Jalanan” berada di dalam layer “Rumput”.
Caranya, klik layer “Jalanan”, kemudian drag ke dalam layer “Rumput” untuk membuat Clipping Mask.
Nah sekarang layer “Jalanan” sudah berada di dalam layer “Rumput”.
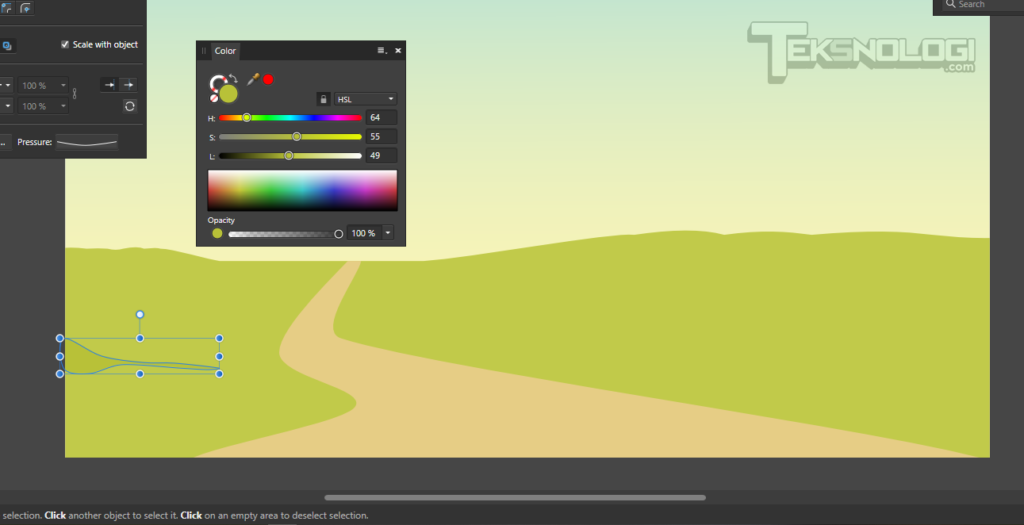
Langkah 8: Membuat Tekstur Tanah dan Tekstur Rumput
Supaya tidak keliatan monoton, kita bisa menambahkan beragam tekstur tanah dan rumput dengan bentuk abstrak secara acak.
Di sini kita bisa menggunakan beberapa cara. Yaitu bisa dengan menggunakan pen tool atau dengan menggunakan stroke (lebih simple).
Jika ingin menggunakan pen tool, tinggal dibuat saja bentuk-bentuk abstrak yang kiranya cocok untuk dijadikan tekstur.
Untuk warna, kita bisa mengambil dari warna rumput terlebih dahulu dengan menggunakan color picker, kemudian kita geser slider L (Lightness) sedikit ke arah kiri agar warnanya menjadi sedikit lebih gelap.
Seperti ini contohnya:
Tekstur rumput yang dibuat dengan menggunakan pen tool secara abstrak:

Hasilnya:
Kemudian saya tambahkan lagi tekstur untuk jalanannya:

Jika semua tekstur sudah dibuat, selanjutnya pilih semua layer tekstur, kemudian drag ke dalam layer “Rumput” untuk membuat clipping mask.
Langkah 9: Menggambar Gunung dengan Pen Tool
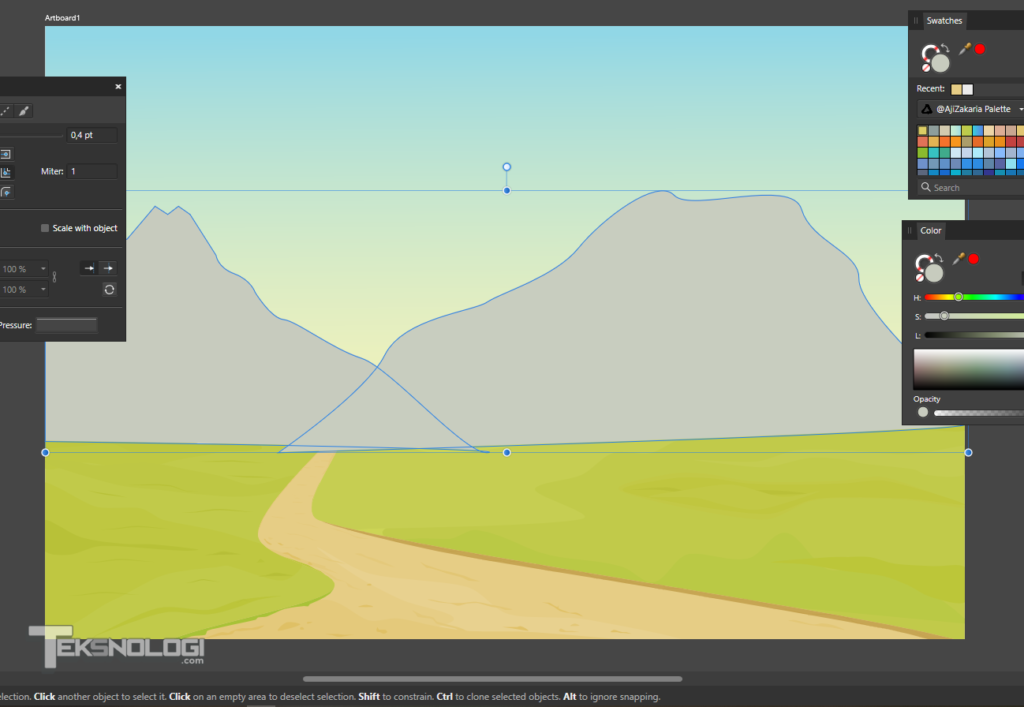
Selanjutnya kita akan membuat ilustrasi pegunungan. Di sini saya menambahkan “2 buah gunung” dengan bentuk yang berbeda dengan menggunakan pen tool.
Jika sudah, beri nama layer ini dengan nama “Gunung”.
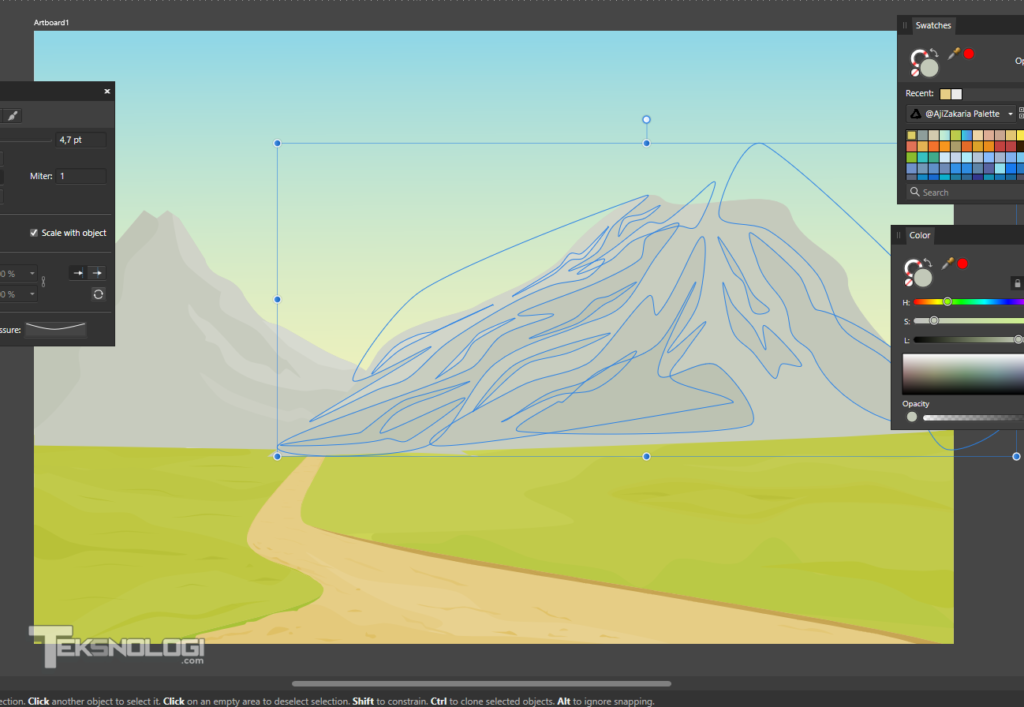
Jangan lupa untuk menambahkan tekstur gunung agar terlihat lebih menarik. Pastikan tekstur tersebut berada di dalam layer “Gunung”.
Cara membuat tekstur sama seperti di langkah 8 ya.
Selanjutnya geser layer “Gunung” agar posisinya berada di bawah layer “Rumput”.
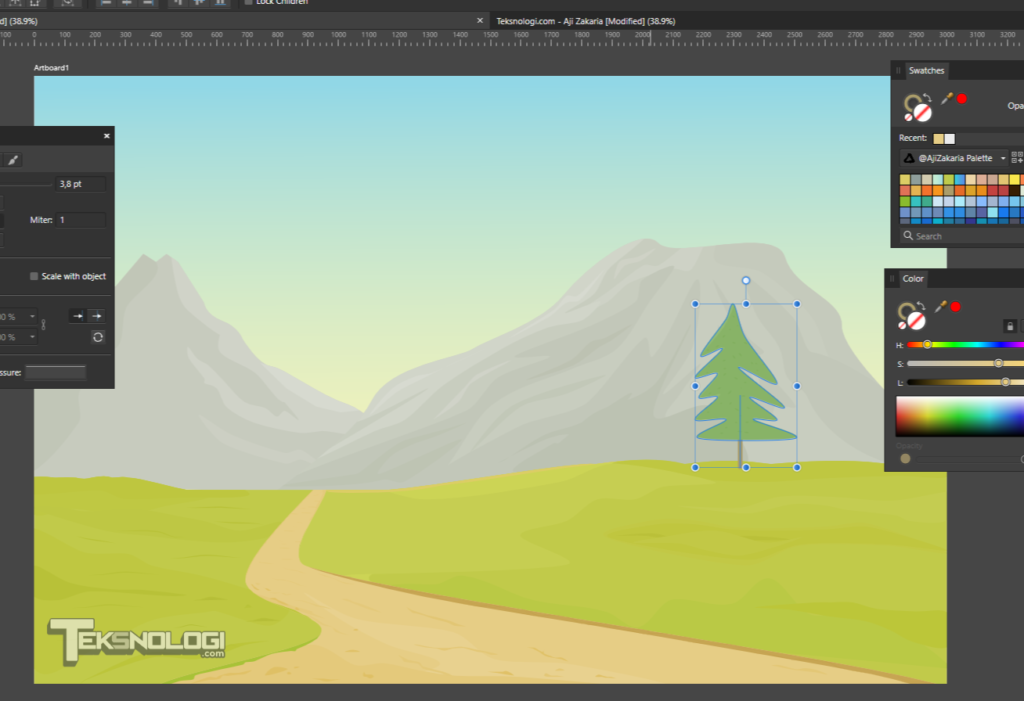
Langkah 10: Menggambar Ilustrasi Pohon Cemara dengan Pen Tool
Sekarang kita akan membuat beberapa baris pohon cemara dengan ukuran yang berbeda-beda.
Di sini saya menggunakan style yang simple dengan tidak terlalu banyak detail.
Caranya dengan menggunakan pen tool. Buatlah bentuk seperti pohon natal seperti ini.
Jika sudah, beri nama layer dengan nama “Pohon”.
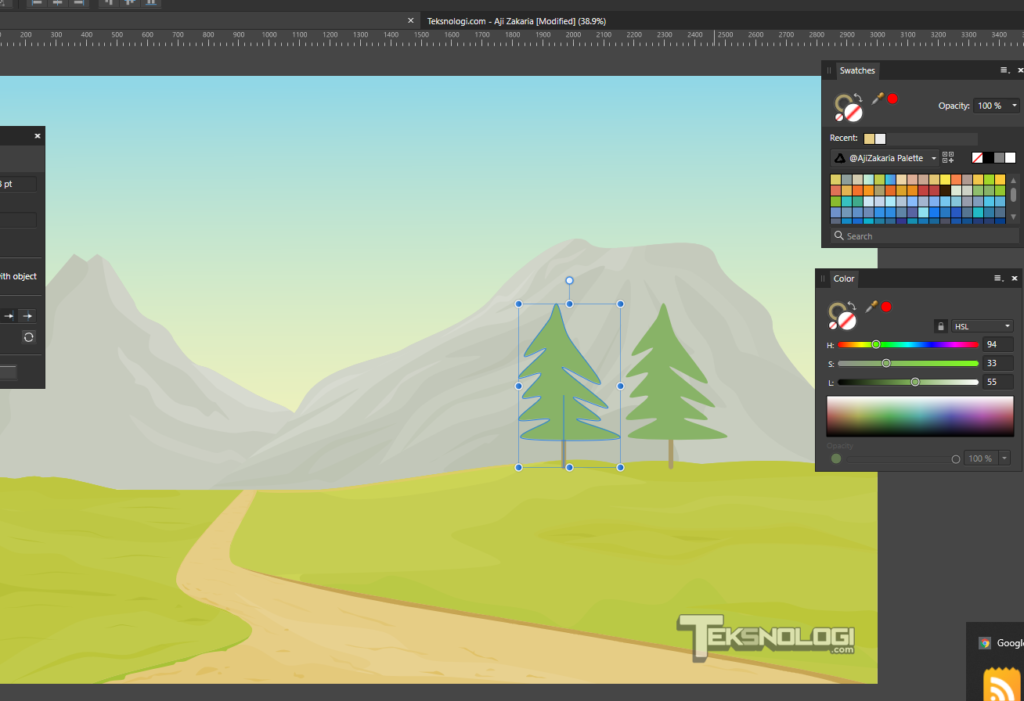
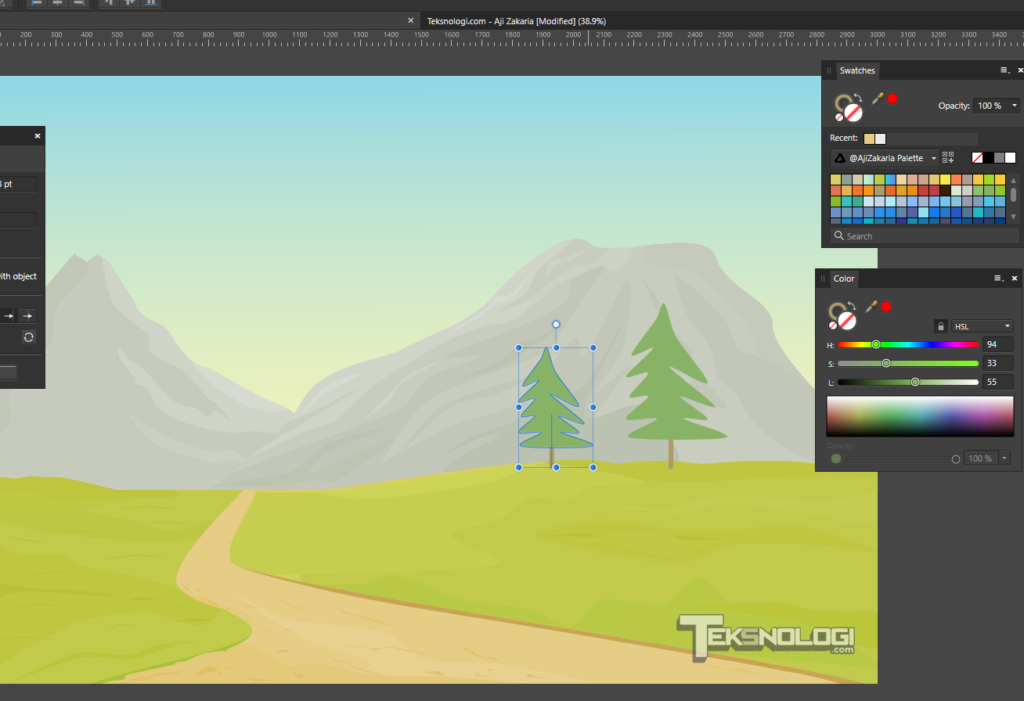
Selanjutnya duplicate layer Pohon agar menjadi lebih banyak, dengan cara tekan Ctrl + J. Kemudian geser ke samping untuk menjajarkannya.
Perkecil ukuran pohonnya untuk membuat variasi yang berbeda-beda, dengan cara tekan Ctrl + T. Kemudian geser cursor agar pohonnya menjadi lebih kecil (transform).
Lakukan cara ini beberapa kali untuk membuat variasi pepohonan yang beragam.
Masukkan layernya ke dalam grup agar lebih rapi dan mudah ditata.
Jika ingin menambahkan tekstur ataupun shadow, kita bisa menggunakan teknik clipping mask. Caranya sama seperti di langkah 8.
Jika semua sudah dibuat, selanjutnya geser layer “Pohon” agar posisinya berada di bawah layer “Rumput”.
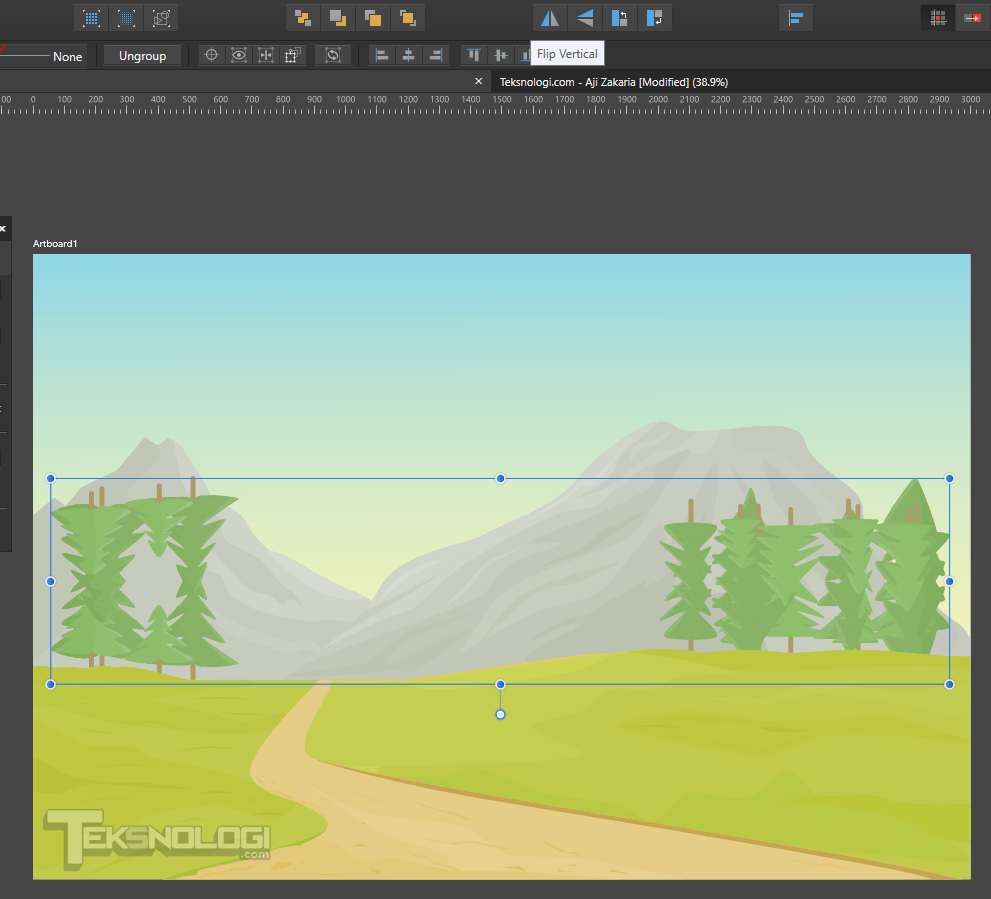
Langkah 11: Membuat Bayangan Pohon
Masih pada layer Pohon. Selanjutnya duplicate layer “Pohon” dengan cara tekan Ctrl + J.
Pada bagian Context Menu (letaknya ada di bagian atas menu), pilih icon “Flip Vertical” untuk membalik arah pohonnya.
Ketika icon Flip Vertical diklik, maka hasilnya akan seperti ini:
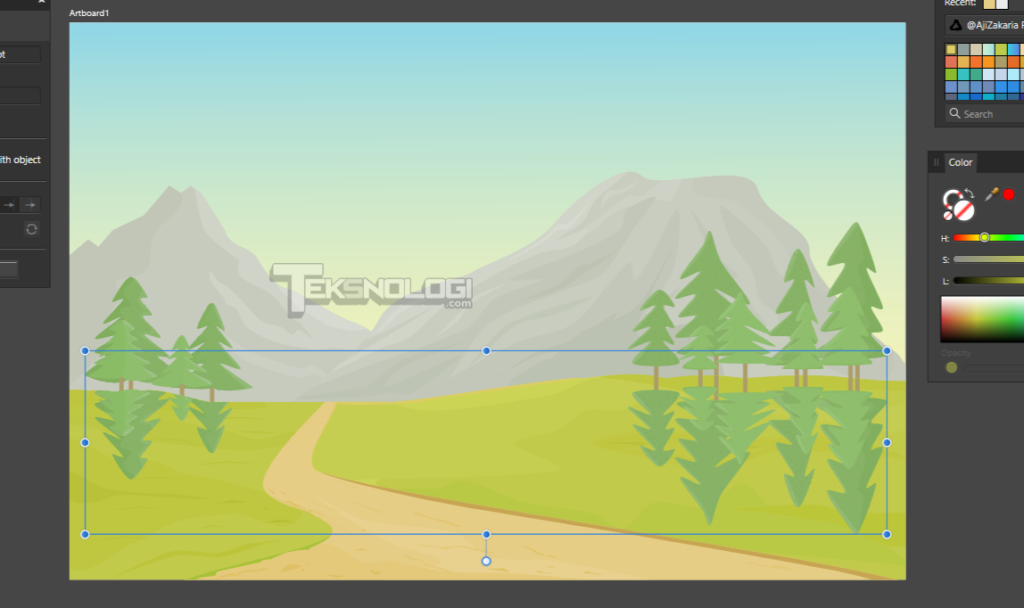
Beri nama layer ini dengan nama “Bayangan Pohon”.
Geser (drag) layer “Bayangan Pohon” agar posisinya berada di dalam layer “Rumput”.
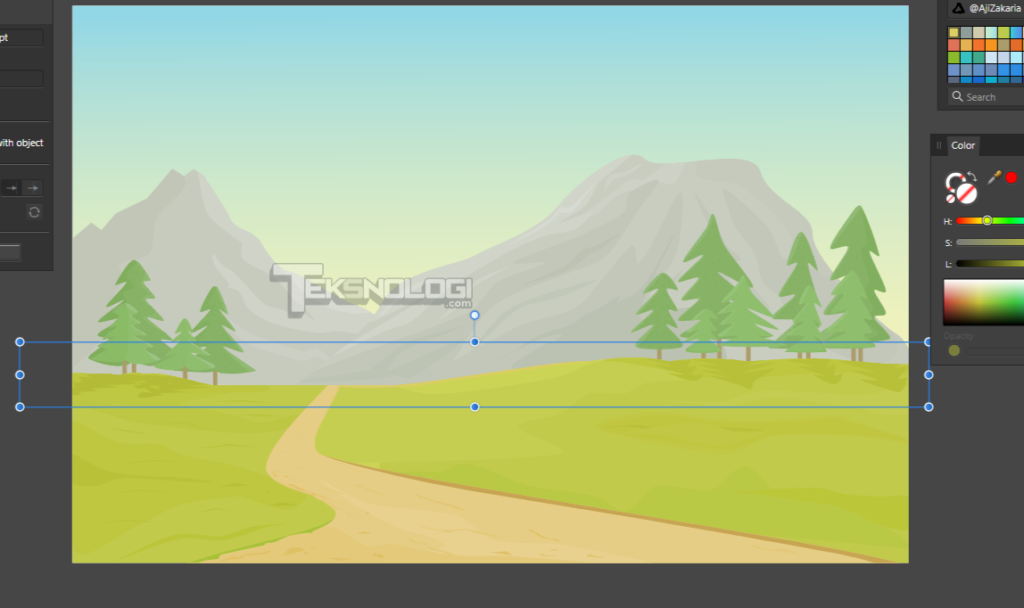
Kemudian geser ke bawah dengan menggunakan Move Tool untuk dijadikan sebagai bayangan (shadow).
Kemudian klik Panel Color dan tinggal digeser-geser saja slider colornya agar berubah menjadi warna gelap.
Selanjutnya tekan Ctrl + T dan geser sudutnya untuk mengubah perspective dari bayangan tersebut.
Hasilnya akan jadi seperti ini:
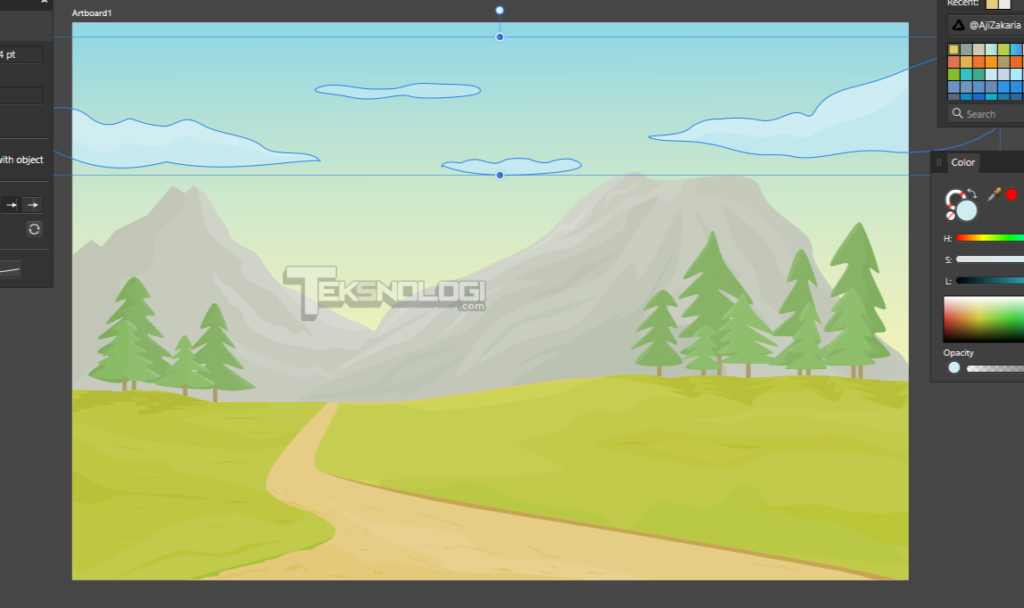
Langkah 12: Menggambar Ilustrasi Awan dengan Pen Tool
Selanjutnya kita akan menggambar ilustrasi awan. Caranya juga sama, yaitu dengan menggunakan pen tool.
Pastikan Smart Mode dan Rubber Band Mode sudah diklik (seperti langkah 7).
Langsung saja buat bentuk abstrak untuk awannya. Tidak ada aturan baku, jadi buatlah sesuai dengan feeling kita saja. Yang penting, setidaknya masih enak untuk dilihat.
Selanjutnya tambahkan tekstur atau shadow. Caranya sama seperti di langkah 8.
Jangan lupa untuk Group layer tersebut supaya lebih rapi (Ctrl + G). Kemudian beri nama layernya menjadi “Awan”.
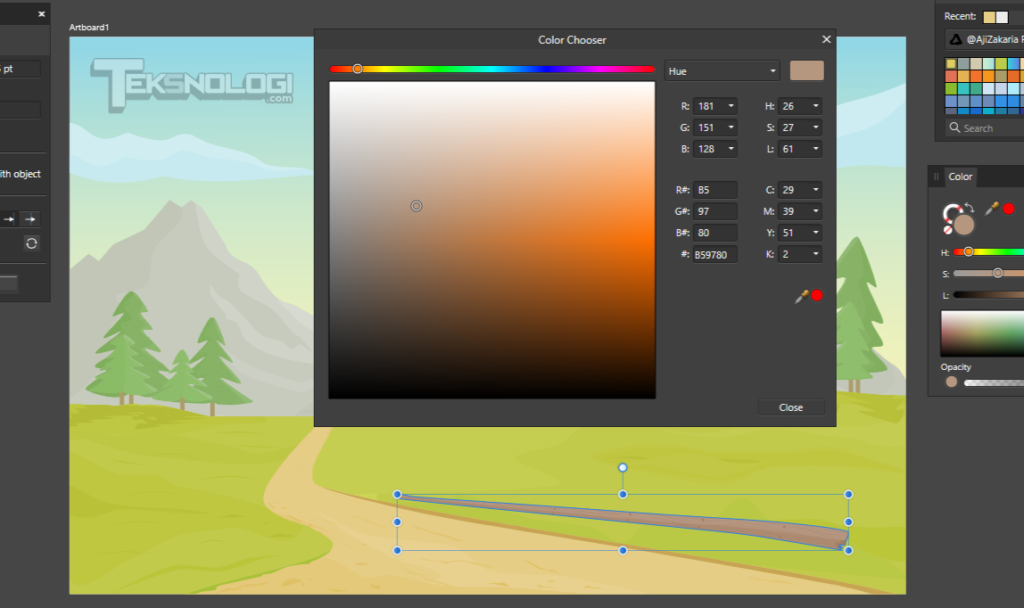
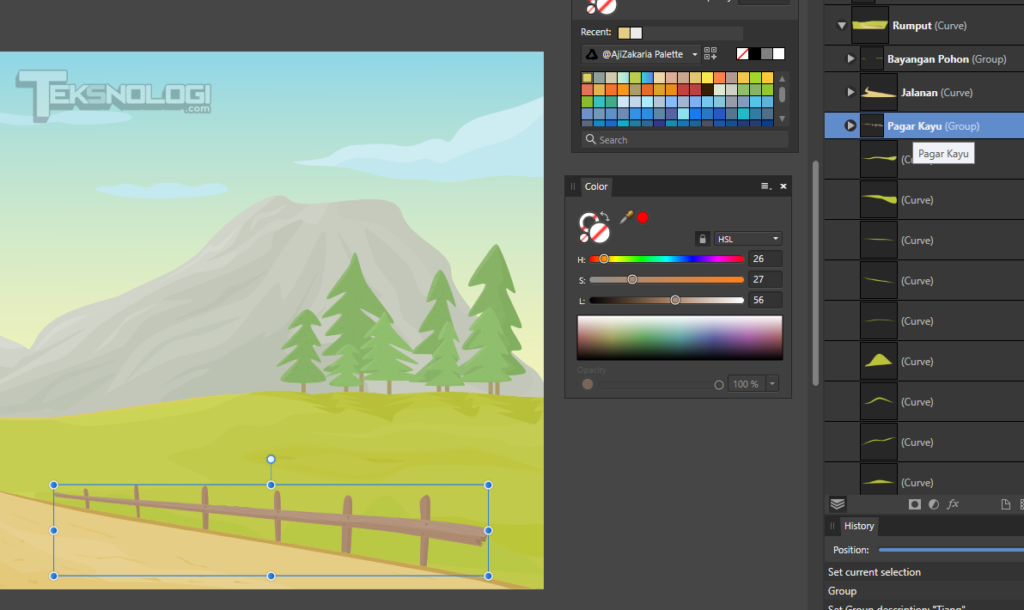
Langkah 13: Membuat Ilustrasi Pagar Kayu
Caranya masih tetap sama dengan langkah-langkah sebelumnya.
Gunakan pen tool untuk menggambar pagar dengan bentuk yang sedikit abstrak secara horizontal.
Klik panel Color, masukkan kode warna berikut: #B59780
Klik Ok, kemudian ubah nama layernya menjadi “Pagar”.
Selanjutnya buat beberapa tiang pagar yang berbeda secara vertikal.
Untuk membuat tekstur kayu dan shadow, caranya sama seperti di langkah 8.
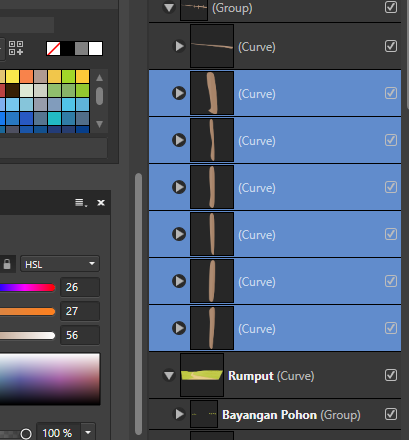
Jika sudah, pilih semua layer tiang dengan cara tekan Ctrl sambil mengklik semua tiang satu persatu. Setelah semua layer tiang terpilih, tekan Ctrl + G untuk memasukkan semuanya menjadi satu grup.
Kemudian ubah nama layer grup tersebut menjadi “Tiang”.
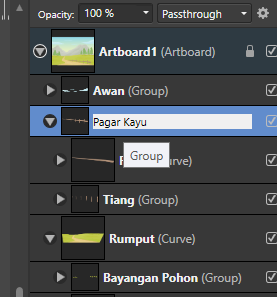
Tempatkan layer “Tiang” agar berada di bawah layer “Pagar”.
Kemudian jadikan layer “Tiang” dan “Pagar” menjadi satu grup. Ubah nama grupnya menjadi “Pagar Kayu”.
Geser dan tempatkan layer “Pagar Kayu” agar posisinya berada di dalam layer “Rumput”.
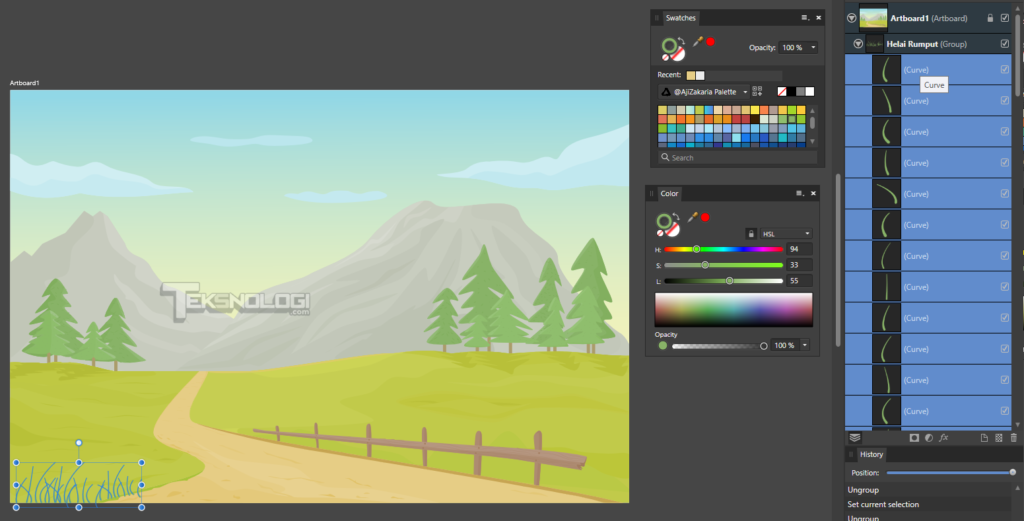
Langkah 14: Membuat Helai Rumput
Sebelumnya kita sudah membuat rumput, sekarang kita buat rumput ilalang dengan model seperti helai rambut.
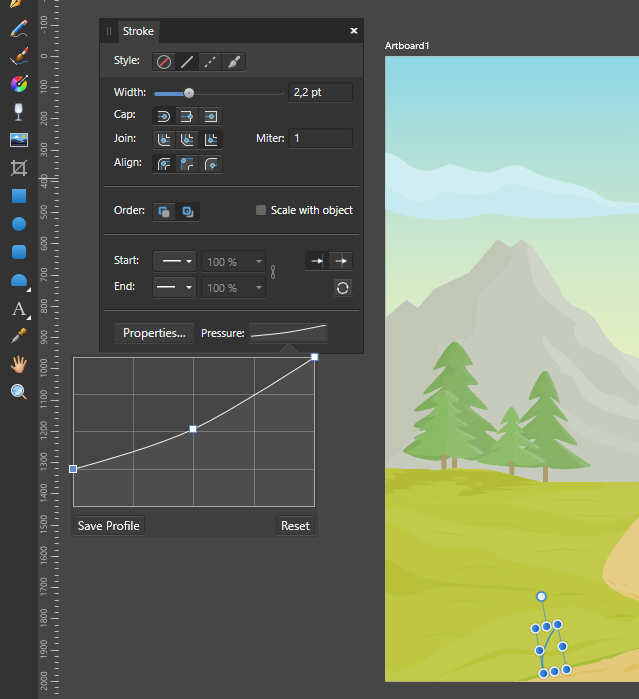
Caranya adalah dengan menggunakan Pen Tool, dan Stroke.
Tarik garis dengan pen tool agar membentuk satu helai rumput.
Pada panel Stroke, geser slider Width menjadi: 2,2 pt.
Kemudian pada bagian pressure, ubah kurvanya menjadi seperti ini:
Jika satu helai rumput sudah dibuat, selanjutnya tekan Esc di keyboard untuk memutus Pen Tool.
Ulangi dan lakukan hal yang sama hingga jumlah rumput semakin banyak.
Sebarkan helai rumput ke berbagai posisi berbeda untuk membentuk variasi.
Jika sudah, pilih semua rumput yang sudah dibuat, kemudian tekan Ctrl + G untuk memasukkannya menjadi satu grup layer.
Ubah nama grup layernya menjadi “Helai Rumput”.
Kemudian drag layer “Helai Rumput” agar posisinya berada di bawah layer “Jalanan”.
Langkah 15: Membuat Ilustrasi Layang-layang dan Tenda Perkemahan
Untuk membuat layang-layang dan tenda caranya masih sama dengan objek yang sudah kita buat sebelumnya.
Intinya, kita mengandalkan Pen Tool sebagai teknik untuk membuat ilustrasi vector.
Di sini saya juga menambahkan gundukan pasir dan tanah di dekat pagar.
Untuk mode Pen Tool bisa diubah ke mode “Pen Mode”. Jika sebelumnya di langkah 5 kita mengaktifkan fungsi “Rubber Band Mode”. Maka untuk membuat objek ini kita bisa menonaktifkannya karena kita membutuhkan sudut objek yang runcing.
Selesai
Sampai di sini, ilustrasi vector pemandangan alam sudah berhasil dibuat.
Kita bisa mengeksportnya ke berbagai format seperti EPS, JPEG, PNG, dll sesuai kebutuhan.
Bagaimana Jika Ingin Menjual Hasil Karya Kita ke Situs Microstock?
Jika ingin menjual hasil karya kita ke situs Microstock seperti Shutterstock.com, Freepik.com, Adobe Stock, dll, maka kita perlu memindahkan semua ilustrasi yang sudah dibuat di Affinity Designer dengan cara copy paste semua artboard dan layernya ke dalam aplikasi Adobe Illustrator.
Sebenarnya sih bisa saja jika kita eksport ke format EPS langsung dari Affinity Designer.
Hanya saja kekurangannya terkadang ketika kita buka file EPS tersebut di Adobe Illustrator malah jadi berantakan tata letak dari ilustrasi yang sudah kita buat.
Padahal, hasil gambar harus kompatibel dengan Adobe Illustrator untuk lolos dalam standar industri. Karena kalau gambar ilustrasi yang kita buat tidak kompatibel, bisa-bisa nanti akan ditolak (reject) oleh penyedia Microstock.
Nah, untuk mengatasinya, saya menggunakan cara berikut:
Cara Memindahkan Layer dari Affinity Designer ke Adobe Illustrator
Bagusnya Affinity Designer adalah bisa kompatibel dengan Adobe Illustrator ketika kita copy paste layernya.
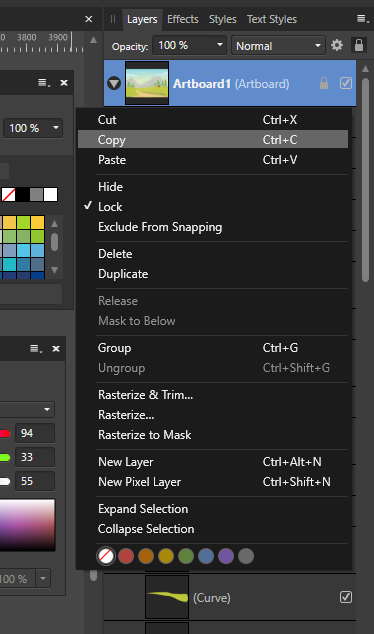
Pada Affinity Designer, klik kanan layer Artboard, kemudian tekan Ctrl + C untuk menyalin semua layer.
Selanjutnya buka aplikasi Adobe Illustrator dan buat dokumen baru dengan ukuran artboard yang sama dengan Affinity Designer, yaitu 3000×2000 px.
Setelah dokumen baru terbuka, tekan Ctrl + V untuk paste.
Maka dengan cara ini, hasil gambar yang sudah kita buat dari Affinity Designer bisa dipindahkan sepenuhnya ke Adobe Illustrator.
Karena file vector ini hanya menggunakan effect standar (tidak ada shadows, gaussian blur, dll), jadi masih aman ketika dibuka di Adobe Illustrator (tidak ada elemen gambar yang dikonversi ke raster).
Nah, dari Adobe Illustrator inilah kita bisa export kembali agar bisa kompatibel dengan standar persyaratan dari masing-masing situs Microstock. Entah itu EPS 8, EPS 10, atau EPS CC sekalipun sudah tersedia pilihannya karena memang langsung dari sumbernya.
Penutup
Nah, itulah dia teknik yang sering saya gunakan dalam membuat ilustrasi digital dan vector art dengan software Affinity Designer.
Untungnya, layer dari Affinity Designer bisa dipindahkan dengan mudah ke Adobe Illustrator hanya dengan copy paste saja.
Untuk sharing teknik gambar digital yang lainnya, silahkan follow akun Instagram saya: @AjiZakaria
Terima kasih bagi Anda yang sudah mau meluangkan waktunya untuk membaca artikel ini.




















































Mantap, Mas Aji. Kirain hasil kreasi di Affinity Designer gak bisa dijual di situs microstock. Ternyata ini solusinya ya… Makasih, sangat bermanfaat.
Iya, saya sering pakai cara ini. Sebetulnya dari Affinity Designer juga bisa kita export langsung ke EPS, yg penting selama tdk ada effect2 tertentu semacam blur/gradient itu masih bisa lolos review. Tapi kalau pakai file EPS hasil export dari Affinity Designer itu kekurangannya terkadang pas dibuka di Adobe Illustrator beberapa layout jadi berantakan.
Jadi supaya aman, untuk memastikan lagi, biasanya saya buka dulu file EPS-nya di Adobe Illustrator untuk cek hasilnya.
Terima kasih 🙂
Ajarin bikin Teksture dong Mas…
Boleh, kalau bisa lebih spesifik lagi teksturnya untuk kategori apa 🙂
Mas izin tanya. Sy hanya punya AD, ga punya AI tpi pngen coba jdi kontributor di freepik, apakah memungkinkan kalau desain dan export file nya dari AD saja? Atau adakah settingan tertentu yang membuatnya bisa diterima di freepik? Terimakasiih
Kalau AD masih lebih mudah diterima di Shutterstock. Untuk Freepik masih agak sulit, karena standarnya lebih ketat. Biasanya file eps hasil export AD, layoutnya suka berantakan ketika dibuka di Ai. Tapi ngga ada salahnya juga kalau mau dicoba.