Pernahkah ketika mendownload gambar dari suatu website ternyata gambar yang tersimpan adalah format .webp dan bukan .jpg atau .png seperti pada umumnya?
Memangnya apa itu WebP dan apa bedanya dengan gambar JPEG, PNG atau GIF?
Mengenal Apa Itu WebP
WebP adalah format gambar yang dikembangkan oleh Google untuk kebutuhan website di internet.
WebP pertama kali dirilis pada 30 September 2010.
Kelebihan dari WebP adalah memiliki ukuran file size yang lebih kecil bila dibandingkan dengan JPEG, PNG ataupun GIF tanpa adanya penurunan kualitas gambar secara signifikan meskipun resolusi gambarnya sama.
Sehingga dengan menggunakan WebP, loading website akan jadi lebih cepat ketika diakses dari web browser.
Berikut adalah contoh gambar dengan format WebP. Coba kamu download gambar di bawah ini, akan terlihat bahwa ekstensinya adalah .webp
Keunggulan WebP
Gambar losless WebP secara umum memiliki file size 26% lebih kecil dibandingkan dengan PNG.
Sedangkan untuk lossy WebP, 25-34% lebih kecil dibanding JPEG.
Inilah yang menjadikan gambar WebP memiliki metode kompresi yang lebih baik bila dibandingkan dengan JPEG dan PNG.
Selain itu, gambar WebP juga sudah mendukung transparansi (gambar tanpa background) seperti halnya gambar PNG dan mendukung animasi image sequence seperti gambar GIF.
Jadi bisa dikatakan bahwa gambar WebP memiliki kelebihan all-in-one, gabungan dari karakteristik JPEG, PNG dan juga GIF.
Sebagai perbandingan, inilah perbedaan tingkat kompresi antara WebP, JPEG, PNG dan GIF:
Meskipun WebP memiliki file size paling kecil akan tetapi dari segi kualitas masih tetap dipertahankan dan sama bagusnya.
Tidak terlihat penurunan kualitas secara signifikan pada gambar WebP (superior lossless and lossy compression).
WebP tentu sangat berguna untuk kebutuhan website, terutama bagi yang aktif membuat konten artikel dengan banyak gambar, seperti artikel tutorial misalnya.
Sehingga akan bisa mempersingkat loading time dari suatu halaman website.
Dukungan WebP
Format gambar WebP saat ini sudah didukung oleh semua major web browser modern seperti Google Chrome, Microsoft Edge, Opera, Safari, Brave, Firefox, Vivaldi dan yang lainnya.
Jadi pengguna sudah bisa membuka dan melihat gambar tersebut secara langsung.
Contohnya untuk website atau blog yang menggunakan CMS WordPress, dukungan untuk WebP sudah hadir di WordPress 5.8.
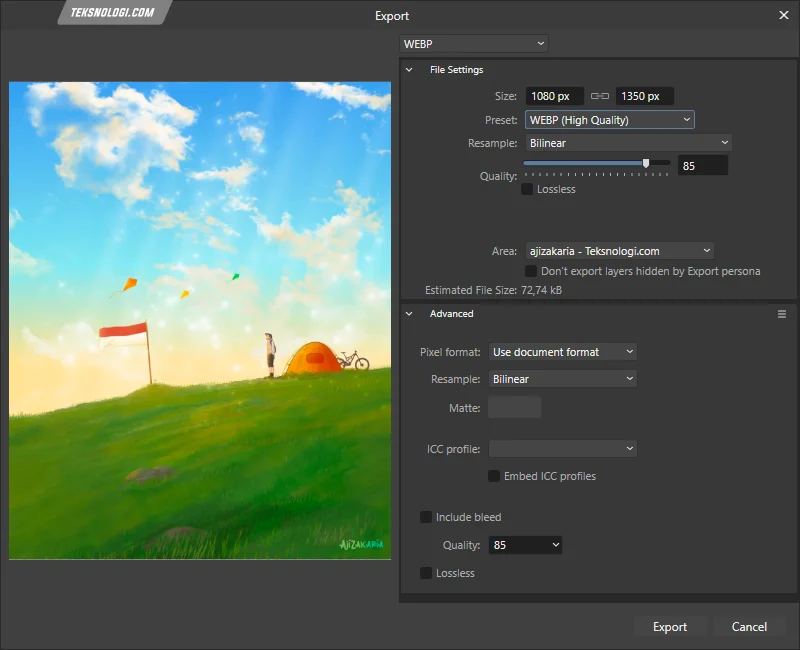
Selain web browser dan platform website, beberapa software desain grafis keluaran terbaru rata-rata juga sudah mendukung pengeditan gambar dengan format WebP.
Seperti Adobe Photoshop misalnya, dukungan untuk WebP mulai hadir di Photoshop versi 23.2 (native support) dan untuk Affinity Designer dan Affinity Photo tersedia di versi 2. Begitu pun dengan software lainnya dengan versi terbarunya masing-masing.
Mayoritas aplikasi image gallery atau image viewer terbaru rata-rata juga sudah mendukung format webp. Bila aplikasi yang kamu punya tidak bisa membuka gambar webp coba gunakan aplikasi lain yang lebih update.
Saat ini juga sudah cukup banyak webp converter berbasis online yang bisa kita gunakan secara gratis untuk mengkonversi gambar webp ke format lain ataupun sebaliknya.
Kesimpulan
Gambar WebP bisa menjadi pilihan terbaik bagi para developer website untuk menampilkan gambar pada website mereka karena memiliki file size dengan kompresi yang lebih kecil dibandingkan dengan JPEG, PNG dan GIF.
Sehingga akan sangat mempengaruhi kecepatan loading website.
Jadi penggunaan gambar WebP bisa menjadi salah satu opsi bagi para web developer atau pemilik website sebagai optimasi untuk mempercepat loading website.
Untuk diketahui, search engine Google sangat menyukai website dengan loading yang cepat. Selain ramah bagi sisi robot crawler juga akan disukai oleh pengunjung website tentunya.
Website yang loadingnya cepat kemungkinan untuk masuk halaman pertama Google juga akan lebih besar peringkatnya. (SEO/Search Engine Optimization).