SVG menawarkan banyak kelebihan jika dibandingkan dengan JPEG, PNG, ataupun GIF. Terutama jika digunakan untuk menampilkan logo, ilustrasi dan juga icon.
- Apa Itu SVG?
- Sejarah SVG
- SVG Sudah Ada Sejak Tahun 90-an, Tapi Kenapa Baru Populer?
- Apa Keunggulan dari SVG?
- SVG Cocok Untuk Kebutuhan Website
- Gambar SVG Tetap Tajam di Semua Perangkat
- SVG Bisa Bikin Loading Website Lebih Cepat
- Perbandingan File Size Gambar SVG dengan JPEG, PNG, GIF
- File SVG Dibuka Pakai Apa?
- Membuat Gambar SVG dengan Software Desain Grafis
- Membuat Animasi Web Menggunakan SVG
- Kelemahan SVG
- Tips Aman Menggunakan Gambar SVG
- Hampir Semua Website Menggunakan SVG
- Kesimpulan
Kenapa format gambar SVG mulai populer digunakan untuk kebutuhan web design dan responsive UI ? Simak pembahasannya di bawah ini:
Apa Itu SVG?
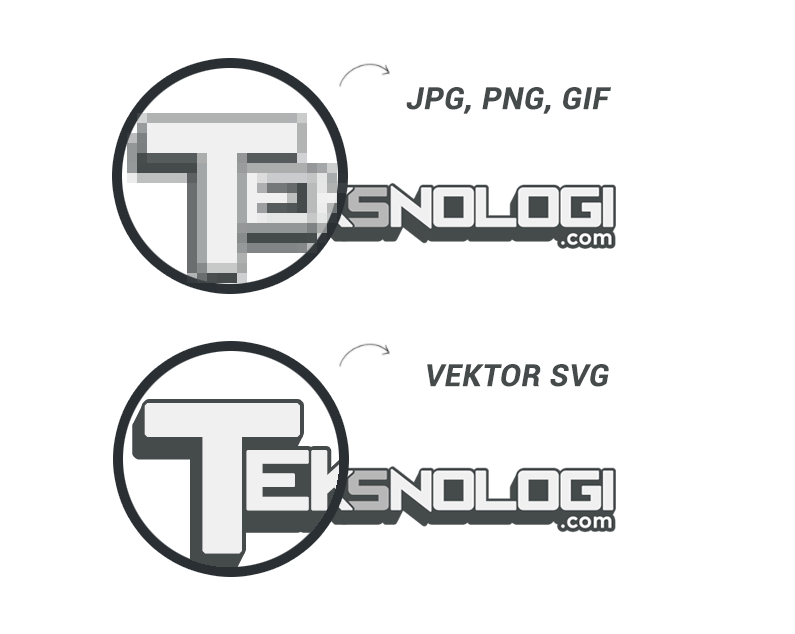
SVG adalah singkatan dari Scalable Vector Graphic. Format gambar ini dirancang khusus untuk memenuhi kebutuhan website di internet.
Kualitas gambar SVG bisa tetap terjaga. Dia tidak akan blur ataupun pecah, meskipun sudah kita zoom dan perbesar resolusinya sampai maksimal (scalable).
SVG menggunakan bahasa XML untuk mendeskripsikan sebuah gambar berbasis vector.
Kita bisa memasukkan informasi metadata ke dalam gambar SVG, seperti mencantumkan nama creator, author, description, dll ke dalam gambar SVG tersebut.
Karena itu, SVG bisa di-searching, index, dan juga di-compress.
Sejarah SVG
- SVG (Scalable Vector Graphic)
- Dibuat oleh W3C (World Wide Web Consortium)
- Dikembangkan sejak tahun 1999
- Mulai dirilis pada 4 September 2001
- Jenis format berbasis vector
- Menggunakan bahasa markup berbasis XML (Extensible Markup Language)
Versi SVG yang pernah dirilis:
- SVG 1.0 dirilis pada 4 September 2001
- SVG 1.1 dirilis pada 14 Januari 2003
- SVG 1.1 (Edisi kedua) dirilis pada 16 Agustus 2011
SVG Sudah Ada Sejak Tahun 90-an, Tapi Kenapa Baru Populer?
SVG memang sudah dikembangkan sejak tahun 90-an. Akan tetapi menurut W3Techs, penggunaannya baru mulai populer di tahun 2019 hingga tahun 2021 ini.
Penyebabnya, karena pada saat itu SVG belum didukung oleh beberapa major web browser. Jadi penggunaannya masih tergolong jarang digunakan.
Namun untuk saat ini SVG sudah mulai populer, karena para web developer sudah mulai menyadari benefit atau keunggulan dari SVG untuk kebutuhan website.
Sehingga saat ini rata-rata web browser modern dengan versi yang lebih baru seperti Chrome, Firefox, Edge, Safari, Opera, dll sudah mendukung dan bisa membuka gambar berformat SVG tersebut secara langsung.
Apa Keunggulan dari SVG?
Jika dibandingkan dengan gambar JPEG, PNG, ataupun GIF, tentunya SVG punya ciri khas dan fitur uniknya tersendiri.
Berikut ini beberapa kelebihan dari SVG:
- Tidak akan blur dan tidak pecah ketika di zoom
- Tidak akan blur dan tidak pecah ketika diperbesar resolusinya
- Kualitas gambarnya akan tetap terjaga
- File size cenderung lebih kecil
- Bisa bikin loading website jadi lebih cepat
- Cocok untuk responsive design, karena kualitasnya tetap tajam di semua perangkat
Itulah beberapa kelebihan dari SVG, dia bisa scalable karena berbasis vector.
Sedangkan gambar seperti JPEG, PNG, ataupun GIF tidak bisa scalable karena berbasis raster.
SVG Cocok Untuk Kebutuhan Website
Karena keunggulannya itulah, SVG mulai banyak digunakan untuk kebutuhan website.
Biasanya SVG digunakan untuk menampilkan gambar yang tidak terlalu membutuhkan banyak detail. Seperti logo dan juga icon.
Selain itu, SVG juga bisa digunakan untuk membuat ilustrasi vector, infografis, chart, map, dll untuk kebutuhan website.
Nah, berikut ini adalah beberapa alasan kenapa SVG cocok digunakan untuk kebutuhan website:
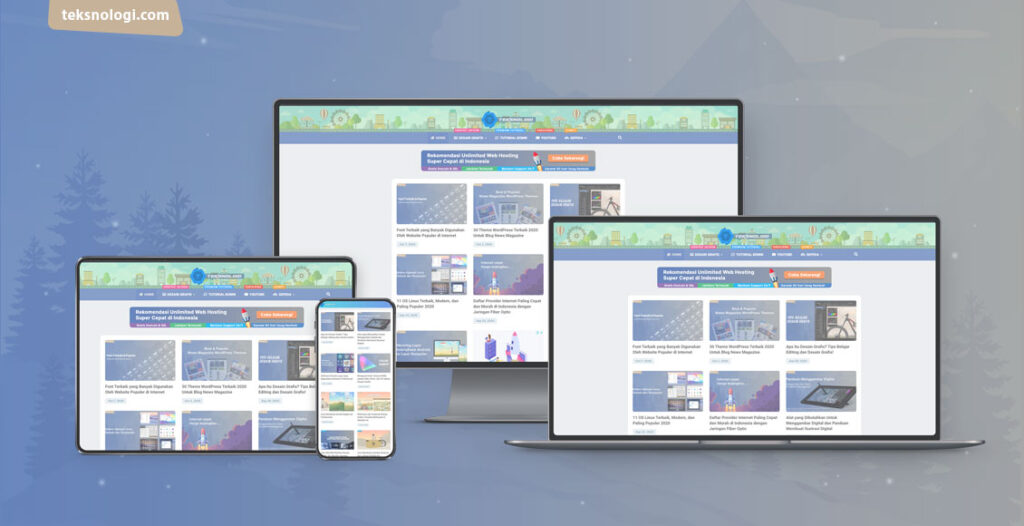
Gambar SVG Tetap Tajam di Semua Perangkat
Keunggulan SVG dibandingkan dengan gambar JPEG, PNG, atau GIF adalah kemampuan skalabilitasnya. Jadi resolusinya bisa diperbesar tanpa kehilangan kualitas.
Kualitas gambarnya akan tetap terjaga dan terlihat tajam ketika dibuka dari perangkat yang berbeda-beda.
Karena di era digital ini, orang-orang sudah sangat familiar mengakses website di internet dengan berbagai macam gadget dan device.
- PC Desktop
- Laptop
- Smartphone
- Tablet
- iPad
- Dan lain-lain.
Setidaknya ini bisa lebih memudahkan pekerjaan seorang web desainer. Cukup hanya dengan satu buah file SVG saja, sudah dapat digunakan di berbagai perangkat.
SVG bisa menyesuaikan secara otomatis dengan resolusi layar pada tiap perangkat (Responsive).
Para desainer tidak perlu lagi membuat desain logo dan icon dengan ukuran yang berbeda-beda hanya untuk menyesuaikan dengan platform yang juga berbeda.
SVG Bisa Bikin Loading Website Lebih Cepat
Walau memang tidak selalu demikian, namun rata-rata file size dari SVG cenderung lebih kecil daripada JPEG, PNG, dan GIF. Sehingga dengan cara ini, beban loading sebuah website masih bisa sedikit dikurangi.
Perbandingan File Size Gambar SVG dengan JPEG, PNG, GIF
Untuk mengetahui seberapa signifikan perbedaan file size di antara mereka, maka kita akan coba buat file gambarnya satu per satu.
Saya mencoba menggambar ilustrasi digital berupa pemandangan alam sederhana dengan menggunakan software Affinity Designer.
Saya coba export satu per satu gambar tersebut ke format JPEG, PNG, GIF, dan SVG dengan resolusi 1080 x 1080 px (menggunakan color format RGB/8 dan color profile sRGB).
Dan inilah hasilnya:
- PNG = 360 KB (Lihat/Download)
- GIF = 280 KB (Lihat/Download)
- JPEG = 50 KB (Lihat/Download)
- SVG = 9 KB (Lihat/Download)
Terlihat kan perbedaannya? Gambar SVG memiliki file size yang jauh lebih kecil daripada JPEG, PNG, atau GIF.
Terlebih lagi, SVG juga masih bisa diperbesar lagi resolusinya tanpa kehilangan kualitas.
Kemampuan ini lah yang tidak dimiliki oleh gambar berjenis raster seperti JPEG, PNG, ataupun GIF.
Anda bisa mendownload masing-masing format gambar tersebut untuk membuktikan sendiri hasil perbandingannya.
File SVG Dibuka Pakai Apa?
- Web Browser
- Text Editor
- Software Desain Grafis Berbasis Vector
Semua major web browser terbaru rata-rata sudah support file SVG.
Kita bisa secara langsung melihat gambar SVG melalui Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, Opera, dll.
Selain web browser, file SVG juga bisa dibuka melalui teks editor dan aplikasi desain grafis.
Karena SVG dirancang untuk menggunakan bahasa XML (Extensible Markup Language), maka kita bisa mengubahnya melalui aplikasi teks editor.
Ini adalah contoh gambar ilustrasi yang sudah saya buat sebelumnya dengan format SVG:
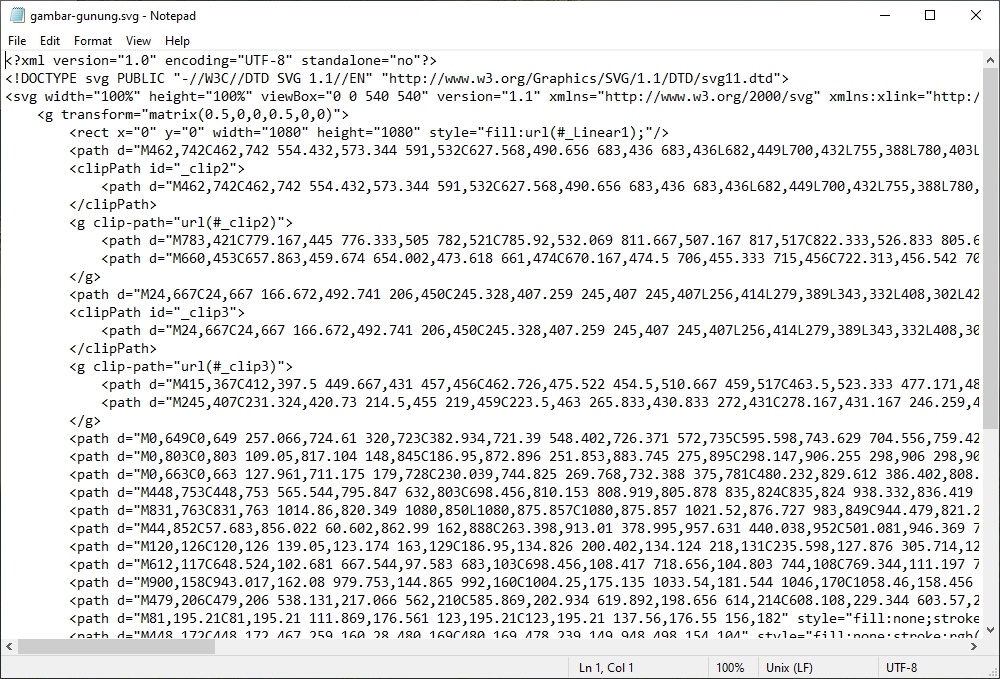
Jika kita lihat “jeroannya” dari aplikasi text editor semacam Notepad bawaan Windows, maka sebenarnya gambar tersebut terbentuk dari source code XML berikut ini:
Jadi sebenarnya untuk membuat ataupun mengedit file SVG sudah dapat dilakukan hanya dengan menggunakan software text editor semacam Notepad, ataupun software sejenis.
Kita bisa menggonta-ganti parameternya ataupun menambahkan beragam atribut dan metadatanya pada kode XML tersebut.
Bikin mumet? Ada benarnya. Makanya saya lebih suka bikin file SVG menggunakan software desain grafis.
Membuat Gambar SVG dengan Software Desain Grafis
Untuk membuat gambar SVG, kita bisa menggunakan software desain grafis berbasis vector. Salah satu software vector terbaik untuk membuat gambar SVG adalah sebagai berikut:
- Adobe Illustrator (Standar Industri)
- Affinity Designer (Favorit Saya)
- CorelDRAW (Pilihan Alternatif)
- Inkscape (Gratis & Open Source)
Dengan menggunakan software tersebut kita bisa membuat gambar vector, baik berupa ilustrasi, logo, ataupun icon ke dalam format SVG.
Membuat Animasi Web Menggunakan SVG
SVG bisa dikombinasikan dengan teknologi web terkini seperti HTML5, CSS3, JavaScript, DOM, ataupun SMIL.
Kita bisa membuat animasi interaktif tanpa membebankan page load website secara signifikan.
Di bawah ini adalah contoh animasi berbasis web yang menggunakan file SVG:
See the Pen SVG Animation with Scale, Rotation and Draggable by Paulo Magalhães (@magalhaespaulo) on CodePen.
Selain animasi, SVG juga bisa digunakan untuk membuat diagram, chart, maps, dan elemen web interaktif lainnya.
Kelemahan SVG
Ada kelebihan bukan berarti tidak ada kekurangan.
Disamping menawarkan banyak kelebihan, terdapat satu kelamahan pada file SVG.
Karena SVG berbasis teks XML, maka terdapat resiko celah keamanan di dalamnya.
File SVG bisa dieksploitasi dengan cara menyisipkan kode JavaScript di dalamnya. Dengan cara ini, sangat memungkinkan adanya serangan Cross Site Scripting (XSS vulnerability) pada website yang menyimpan file ini.
Di bawah ini adalah contoh file gambar SVG yang kode XML-nya telah disusupi oleh kode JavaScript untuk menampilkan pesan tertentu di web browser.
Tips Aman Menggunakan Gambar SVG
Sebetulnya tidak menjadi masalah besar bagi keamanan suatu website jika hanya pemiliknya sendiri yang membuat dan mengupload file SVG tersebut.
Yang berisiko adalah jika kita mengambil file SVG dari sumber lain yang tidak jelas asal-usulnya, lalu kita upload ke website tanpa mengecek source code-nya terlebih dahulu.
Karena kita tidak tahu apakah di dalamnya sudah disisipi oleh kode JavaScript yang berbahaya?
Untuk itu, ada tool yang namanya SVG Sanitizer.
Fungsinya adalah untuk mengecek source code XML yang ada di dalam file SVG dan membersihkannya secara otomatis apabila terdapat kode “berbahaya” di dalamnya.
Hampir Semua Website Menggunakan SVG
SVG sudah banyak digunakan oleh website besar. Perusahaan raksasa seperti Google, Facebook, YouTube, Wikipedia, dll juga menggunakan file gambar SVG.
SVG paling sering digunakan terutama untuk menampilkan logo dan juga icon pada bagian menu dan navigasi.
Jadi memang di era saat ini, SVG sudah mulai banyak digunakan oleh hampir semua website modern yang ada di internet, termasuk Teksnologi.com ini sendiri salah satunya.
Kesimpulan
Gambar SVG dirancang khusus untuk memenuhi kebutuhan website. Terutama untuk menampilkan logo, ilustrasi digital dan juga icon.
Karena gambar SVG berbasis vector, maka kualitasnya akan tetap terjaga dan terlihat tajam di semua perangkat.
Jadi gambar SVG tidak akan ngeblur walaupun sudah di zoom hingga ke ukuran maksimal.
Selain itu, gambar SVG juga memiliki file size yang cenderung lebih kecil jika dibandingkan dengan gambar berbasis raster semacam JPEG, GIF, atau PNG.
Hampir semua web modern saat ini sudah menggunakan gambar SVG.
✅ Bacaan selanjutnya:

















Penjelasannya sangat jelas