Bagi seorang programmer, kegiatan menulis source code atau kodingan memang sudah menjadi hal yang lumrah, akan tetapi pandangan bagi orang awam mungkin akan jadi sebaliknya.
Melihat begitu banyaknya struktur bahasa pemrograman yang sangat kompleks, orang awam mungkin akan menganggapnya sebagai “bahasa alien” yang bisa bikin otak ngebul.
Ini menjadi tantangan tersendiri bagi para programmer senior yang ingin sharing atau mengajarkan tutorial seputar dunia pemrograman kepada para pemula ataupun orang awam yang ingin belajar coding.
Nah, salah satu metode pendekatan yang mungkin akan lebih menarik bagi orang awam agar tidak terkesan membosankan adalah dengan memadukannya menggunakan tampilan visual yang lebih cantik.
Untuk itu, ada tool bagus yang bisa membuat screenshot kodingan kita menjadi lebih menarik.
Kita bisa menggunakan tool dari CodeImage yang bisa kita gunakan secara gratis.
Dengan CodeImage kita bisa membuat screenshot kodingan dan mengeksportnya ke format gambar seperti PNG, JPG, dan juga SVG.
Tool ini cukup bagus menurut kami, terutama untuk format SVG, karena source code yang ditampilkan pada gambar vector SVG akan bisa di-copy paste. Sehingga akan sangat membantu sekali untuk keperluan menulis tutorial atau artikel seputar bahasa pemrograman tertentu melalui blog/website.
Cara Mempercantik Screenshot Kodingan dengan CodeImage Tool
Kunjungi halaman websitenya di bawah ini:
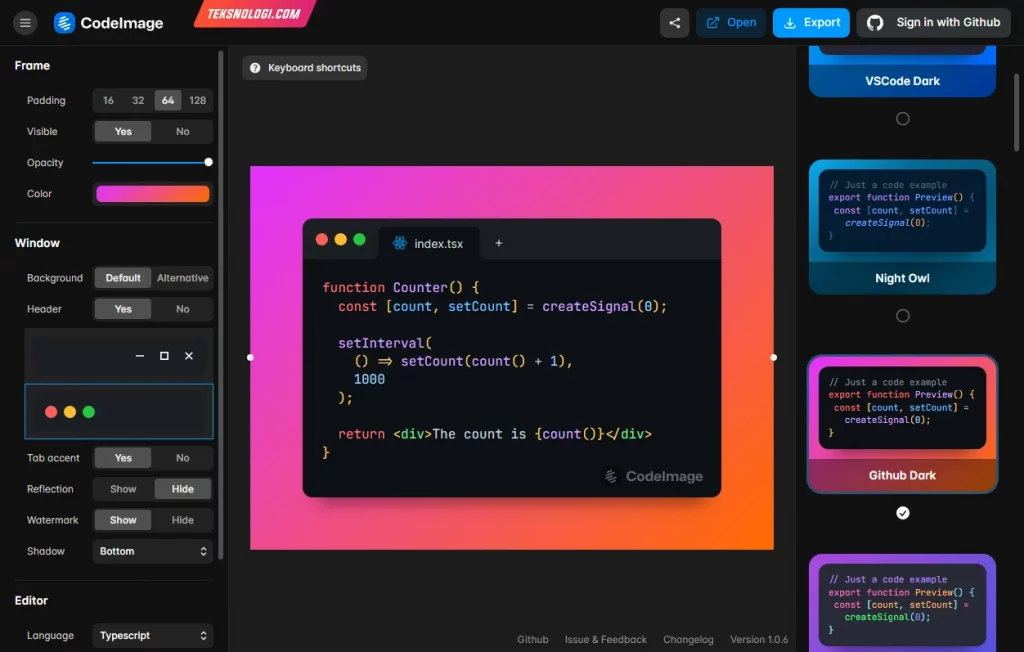
Selanjutnya tinggal copy paste saja source code yang ingin kamu share ke CodeImage.
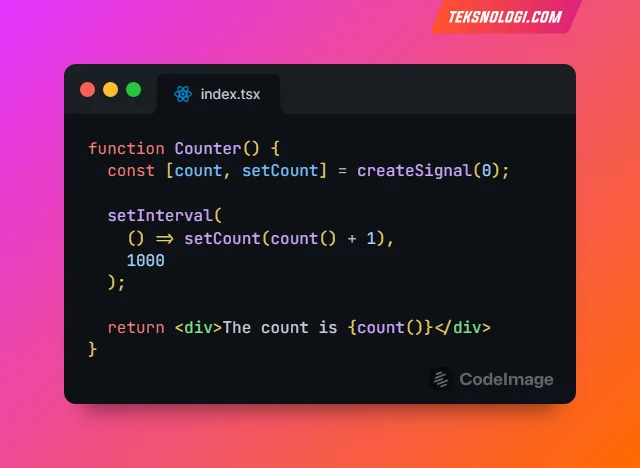
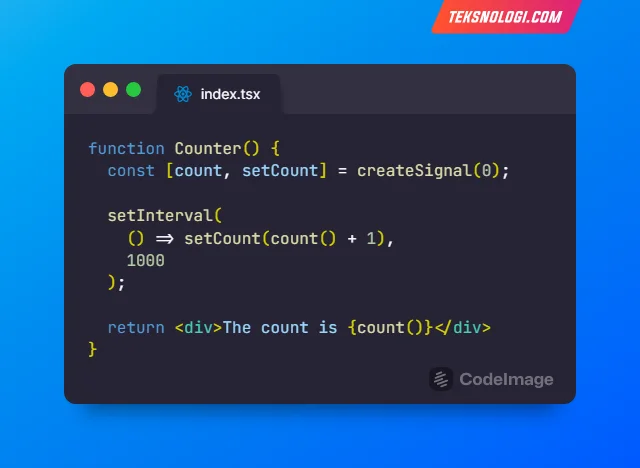
Menariknya tersedia beragam background color dengan tampilan gradient yang cantik.
Kita juga bisa mengganti format bahasa pemrograman melalui ekstensi yang tertera pada judul tab. Tersedia beragam pilihan bahasa pemrograman seperti Javscript, PHP, Java, Python, bahasa HTML, CSS dan masih banyak lagi.
Jika sudah siap, kamu bisa menyimpannya dengan mengklik tombol “Export”.
Lalu pilih format gambar yang kamu inginkan (tersedia PNG, JPEG, dan SVG).
Format SVG sangat berguna jika kamu ingin share ke blog atau website kamu untuk kebutuhan tutorial, karena source code tersebut bisa di copy paste oleh pengguna.
Hanya saja untuk file size dari SVG yang dihasilkan ternyata cukup besar, bisa mencapai sekitar 7 MB untuk satu file standar.
Sedangkan untuk format PNG atau JPG juga cukup menarik jika digunakan untuk keperluan sharing di media sosial, seperti Twitter, Facebook, atau Instagram.
Karena kita tidak perlu menggunakan software desain grafis untuk membuatnya. Jadi tergolong sangat simple dan mudah.