Tailwind CSS Framework saat ini cukup banyak diminati oleh kalangan web developer untuk membangun tampilan website yang modern dengan lebih cepat dan mudah karena tersedianya beragam komponen UI open source yang siap digunakan.
Tailwind CSS bisa menjadi alternatif terbaik dari Bootstrap Framework karena menawarkan lebih banyak pilihan kustomisasi untuk membuat desain website yang unik dan interaktif.
Selain itu, Tailwind CSS juga didukung dengan toolkit dari pihak ketiga yang menawarkan koleksi library komponen dengan beragam pilihan.
Salah satu toolkit terbaru untuk Tailwind CSS adalah RippleUI.
Ripple UI, Toolkit Untuk Tailwind CSS
RippleUI menyediakan beragam komponen UI open source berbasis Tailwind CSS dengan tampilan clean dan modern.
Kita bisa membangun website modern menggunakan komponen dari RippleUI dengan lebih cepat, karena beberapa class sudah disederhanakan.
Berikut ini beberapa contoh perbandingan antara base kode bawaan Tailwind CSS dengan RippleUI:
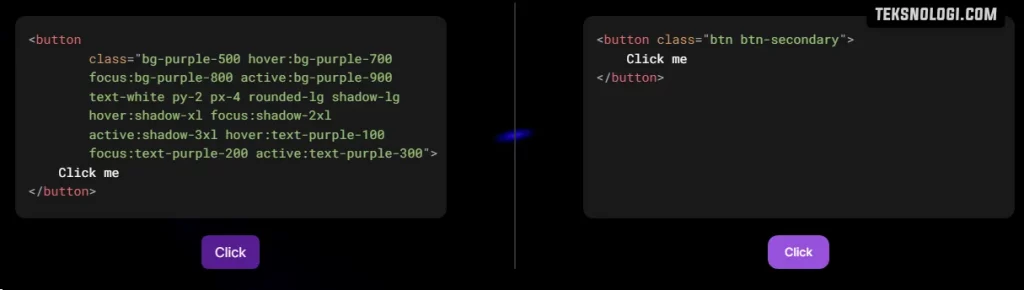
Source code HTML untuk membuat tombol (button) jika menggunakan native Tailwind CSS umumnya seperti ini:
<button
class="bg-purple-500 hover:bg-purple-700
focus:bg-purple-800 active:bg-purple-900
text-white py-2 px-4 rounded-lg shadow-lg
hover:shadow-xl focus:shadow-2xl
active:shadow-3xl hover:text-purple-100
focus:text-purple-200 active:text-purple-300">
Click me
</button>Code language: HTML, XML (xml)Sedangkan jika menggunakan RippleUI akan menjadi lebih simple:
<button class="btn btn-secondary">
Click me
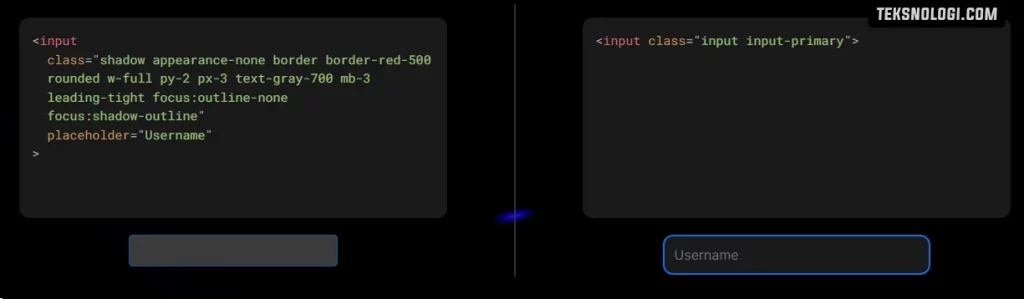
</button>Code language: HTML, XML (xml)Membuat input textarea (Tailwind CSS):
<input
class="shadow appearance-none border border-red-500
rounded w-full py-2 px-3 text-gray-700 mb-3
leading-tight focus:outline-none
focus:shadow-outline"
placeholder="Username"
>Code language: HTML, XML (xml)Dengan RippleUI:
<input class="input input-primary">
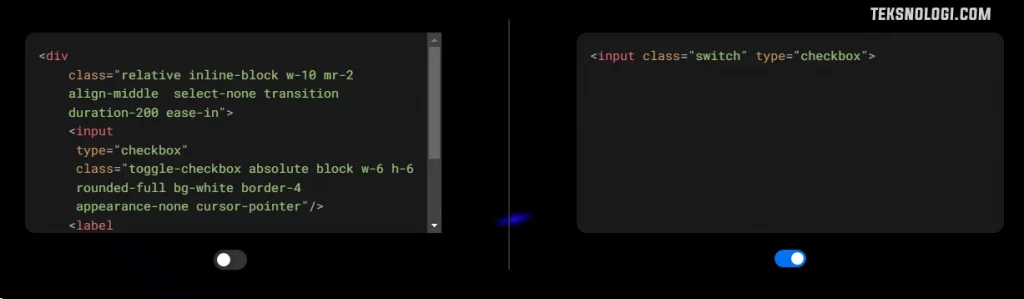
Code language: JavaScript (javascript)Membuat toggle switch dengan Tailwind CSS:
<div
class="relative inline-block w-10 mr-2
align-middle select-none transition
duration-200 ease-in">
<input
type="checkbox"
class="toggle-checkbox absolute block w-6 h-6
rounded-full bg-white border-4
appearance-none cursor-pointer"/>
<label
class="toggle-label block
overflow-hidden h-6 rounded-full
bg-gray-300 cursor-pointer">
</label>
</div>Code language: HTML, XML (xml)Toggle dengan RippleUI:
<input class="switch" type="checkbox">
Code language: JavaScript (javascript)Ini hanyalah sebagian contoh kecilnya saja, masih banyak komponen lainnya dari RippleUI yang bisa kita gunakan.
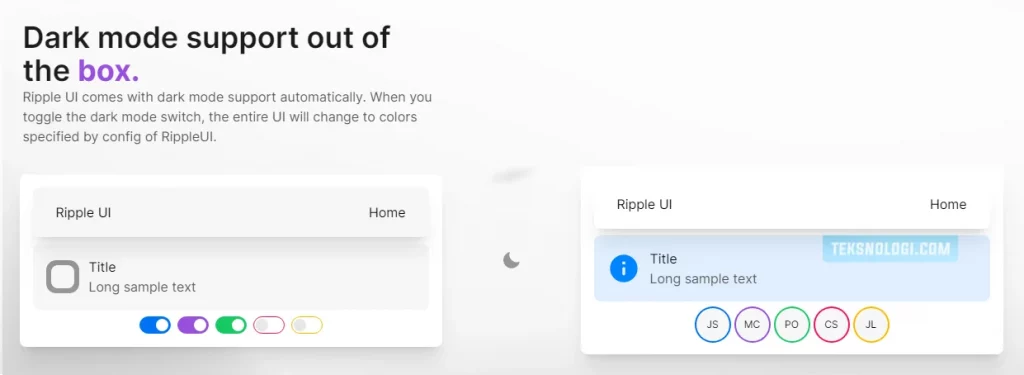
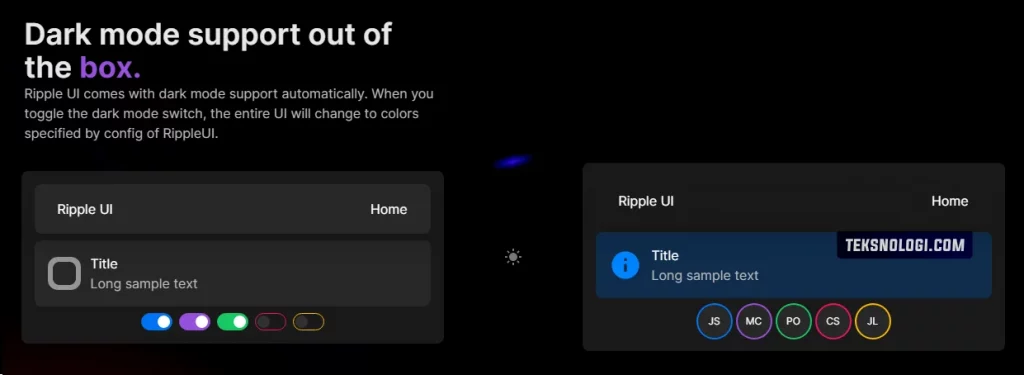
Support Dark Mode
RippleUI juga sudah mendukung tampilan dark mode secara otomatis. Ketika pengguna ingin beralih ke tema dark mode dengan menggunakan toggle switch, tampilan akan langsung berubah secara otomatis.
Tampilan dark mode RippleUI:
Jika dilihat dari cara pemanggilan class RippleUI, sekilas memang mirip dengan Bootstrap yang juga simple dan mudah digunakan.
Ini bisa menjadi pilihan alternatif bagi developer yang ingin membangun website dengan mudah seperti Bootstrap namun dengan kemampuan utility dan kustomisasi tambahan dari Tailwind CSS.
✅ Bacaan selanjutnya: