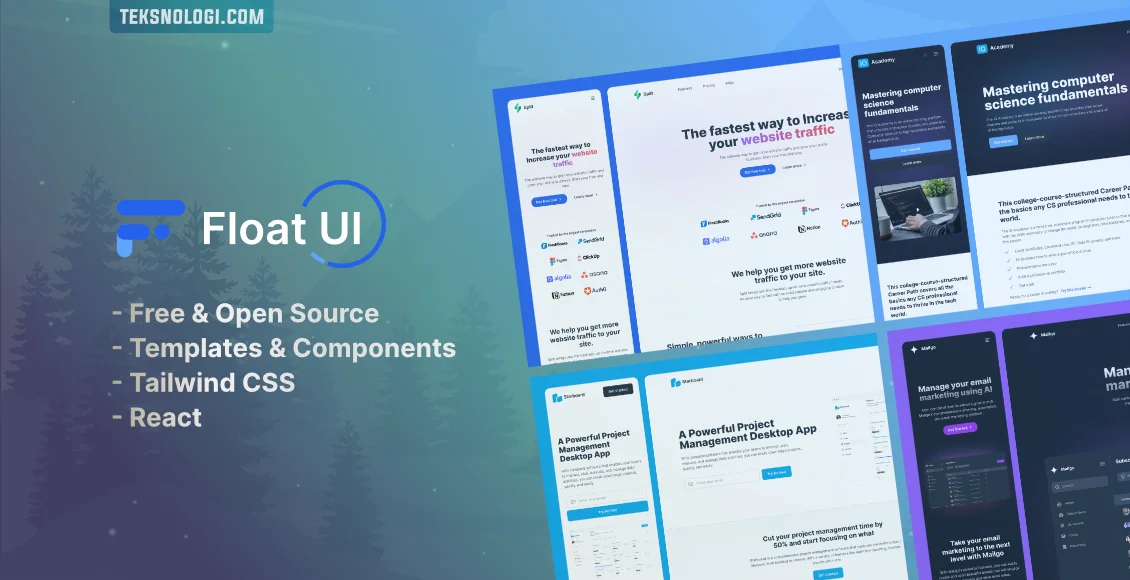
Float UI merupakan project open source yang menyediakan beragam komponen dan template gratis yang dapat digunakan untuk membangun website dengan user interface (UI) yang modern berbasis Tailwind CSS dan React dengan lebih cepat dan mudah.
Saat ini pengembangan website menggunakan framework dari Tailwind CSS dan juga React memang cukup populer digunakan oleh kalangan web developer.
Hal ini karena Tailwind CSS merupakan framework CSS (Cascading Style Sheet) open source yang menawarkan kemudahan bagi para developer dalam membangun antarmuka halaman website yang modern dengan lebih cepat menggunakan utility class secara langsung melalui dokumen HTML yang sedang dikerjakan. Sedangkan React adalah library JavaScript yang dikembangkan oleh Facebook secara open source untuk membangun user interface.
Float UI

Float UI menggabungkan framework dan library tersebut menjadi satu paket yang terintegrasi, untuk membangun halaman website yang modern menjadi lebih cepat dan mudah.
Berikut ini beberapa fitur dari Float UI:
- Free & Open Source
- Desain yang cantik dan modern
- Fully Responsive
- Modern UI components for React and Vue (soon) with Tailwind CSS
- Professional website templates
- Support LTR and RTL
- Template baru akan terus ditambahkan secara berkala
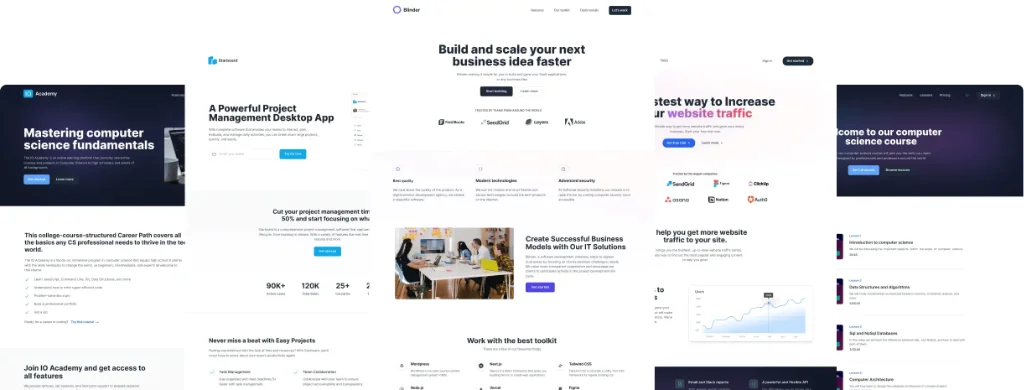
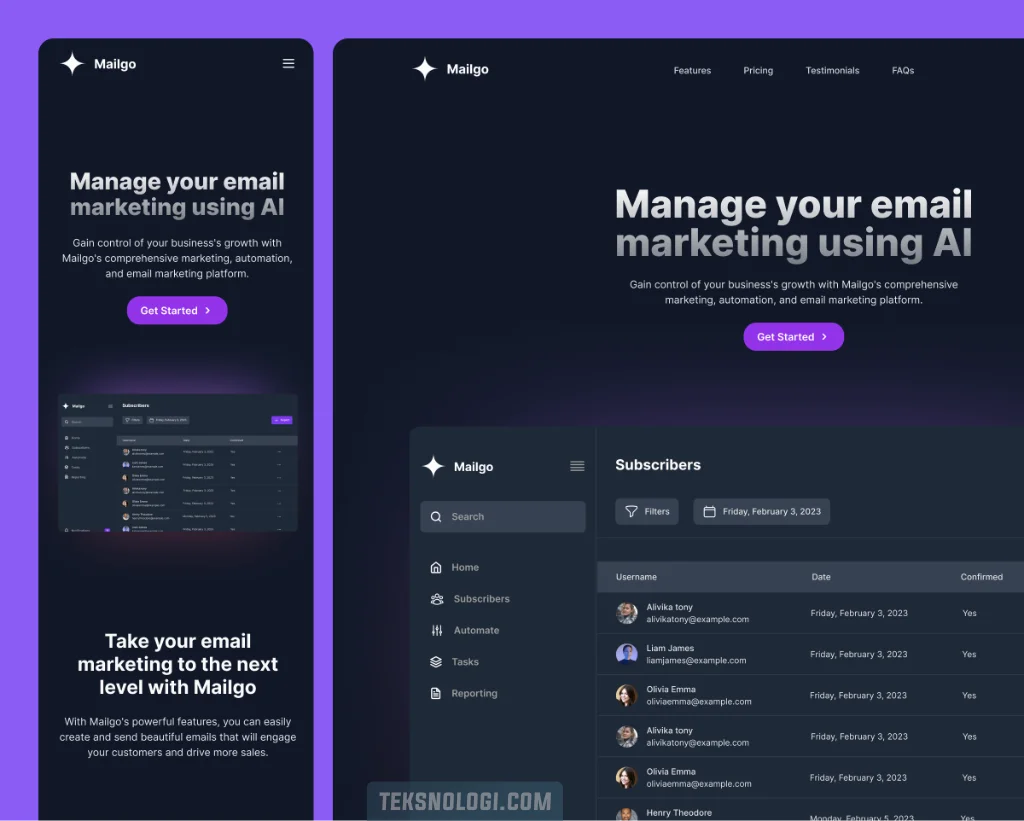
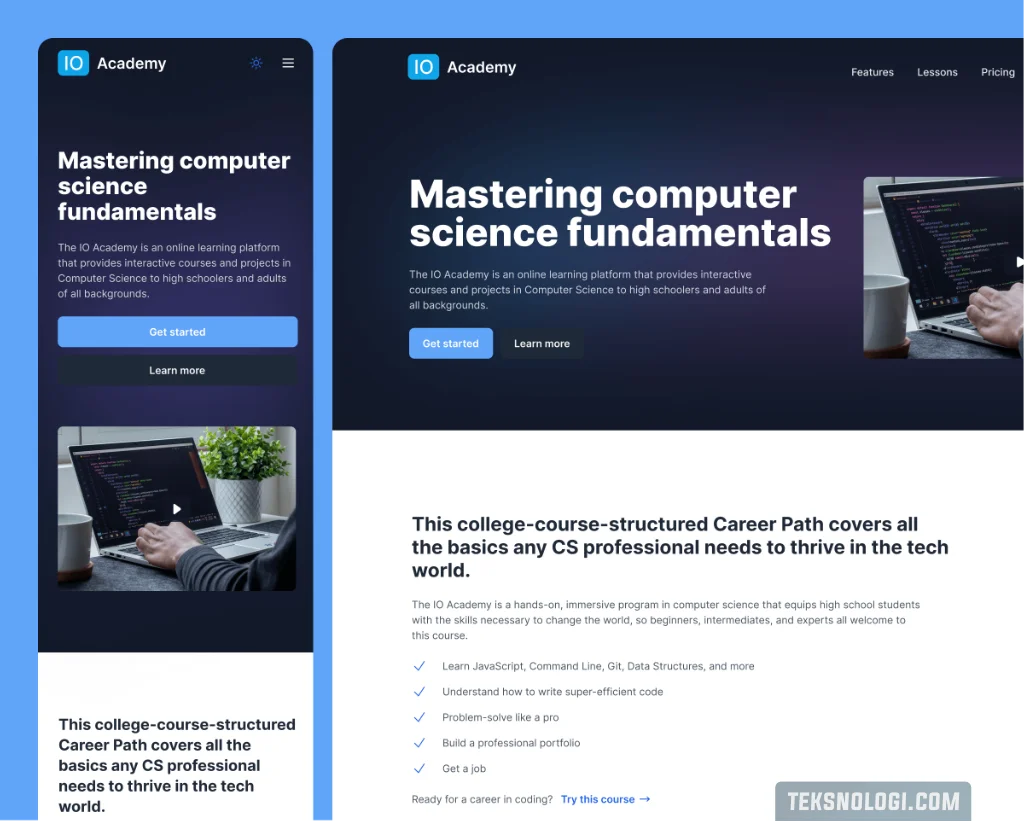
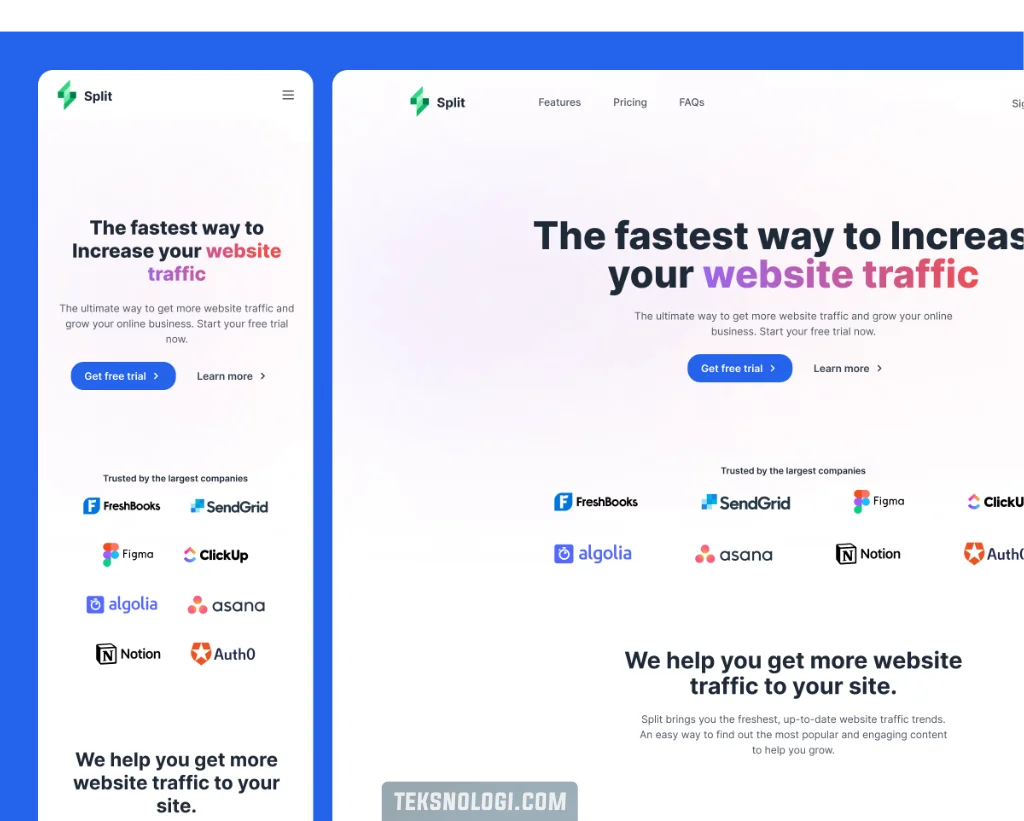
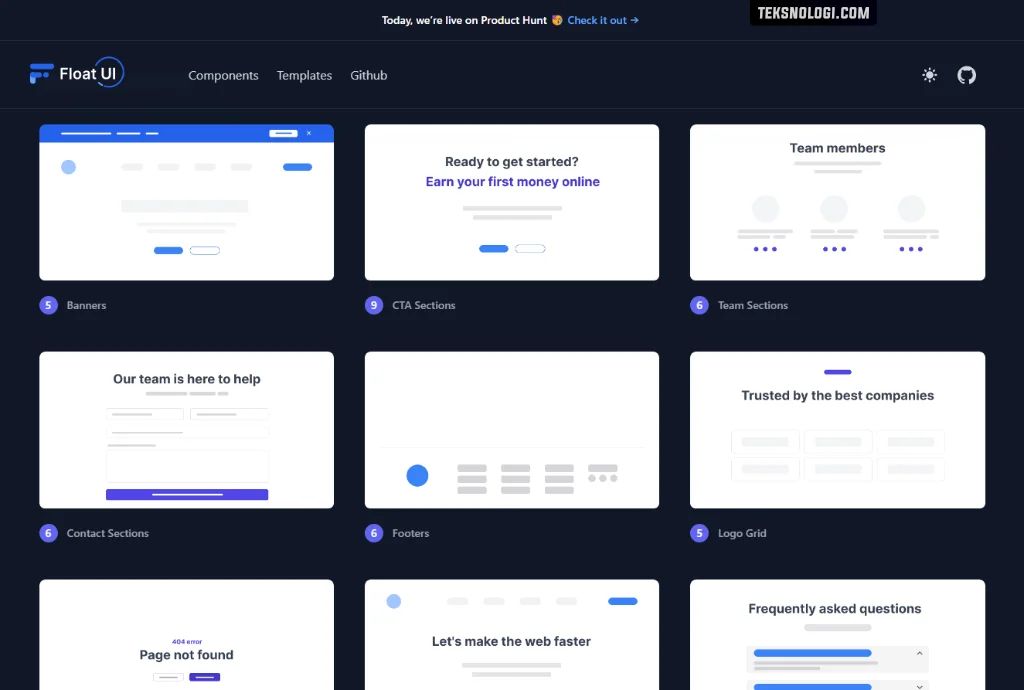
Berikut ini beberapa contoh desain template dari Float UI yang bisa kita download dan gunakan secara gratis untuk membangun website menggunakan Tailwind CSS.



Selain beberapa contoh template gratis seperti screenshot di atas, tersedia juga individual components yang dapat kita copy/salin kode HTML-nya.

Float UI tersedia di GitHub, di dalam file source code sudah disertakan folder khusus untuk masing-masing template yang bisa kita gunakan secara gratis.
Sebagai informasi tambahan, walaupun dikembangkan untuk framework Tailwind CSS, tetapi kita juga bisa menggunakannya tanpa Tailwind CSS atau untuk versi CSS standar (pure CSS).
✅ Bacaan selanjutnya: