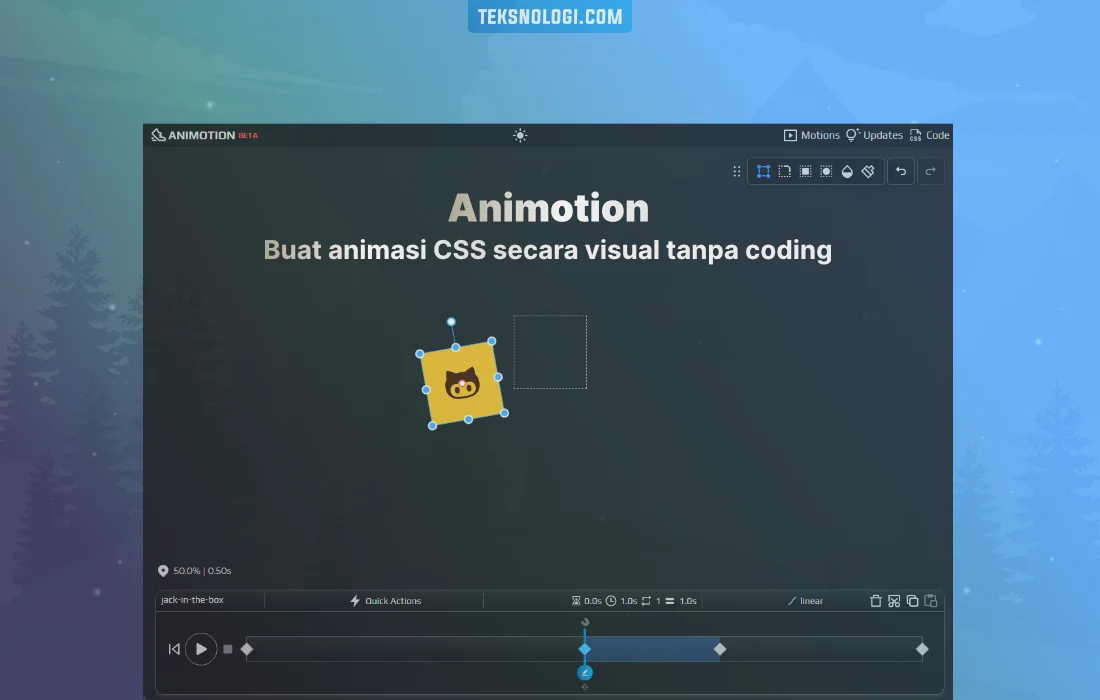
Animotion merupakan tool online terbaru yang dapat digunakan untuk membantu web developer membuat animasi berbasis CSS dengan mudah dan tanpa coding.
Animotion dapat memvisualisasikan pergerakan animasi (motion animation) secara langsung di web browser dengan menggunakan keyframe editor.
Saat ditulisnya artikel ini, Animotion masih dalam tahap BETA (uji coba), namun sudah terdapat 29 built-in animation yang siap kita gunakan.
Kita bisa mengatur parameter dari CSS seperti animation, transform, opacity, border-radius, clip-path dan lainnya dengan hanya sekali klik.
Proses pergerakan dan visualisasinya bisa kita lihat secara langsung dengan menekan tombol “Play” button yang ada di keyframe editor.
Hasil kode CSS-nya juga bisa langsung kita copy melalui tab menu “Code”.
Tertarik untuk mencobanya?