Tutorial cara membuat komik ini ditujukan terutama untuk kamu yang punya bakat dan jago menggambar sesuatu di kertas. Jika kamu punya kemampuan menggambar karakter atau objek tertentu tetapi hanya dalam sebuah coretan kertas biasa, maka tidak ada salahnya untuk mengembangkan hobi menggambarmu itu menjadi lebih hebat lagi.
Apalagi dalam era digital ini, semua sudah serba menggunakan perangkat media digital seperti komputer, untuk menunjang dan memudahkan aktivitas sehari-hari.
Baca Juga: Belajar Desain Grafis Untuk Pemula
Untuk itulah, pada artikel ini kami ingin berbagi kepada pembaca Teksnologi bagaimana cara membuat komik dengan media digital. Namun sebelum itu, kami jelaskan terlebih dahulu alasan lain kami membuat artikel ini.
Ide Muncul dari Seorang Anak Kelas 2 SD
Ya, ide ini muncul berawal dari seorang anak SD yang masih duduk di bangku kelas 2. Yang sebenarnya adalah keponakan dari penulis sendiri 🙂
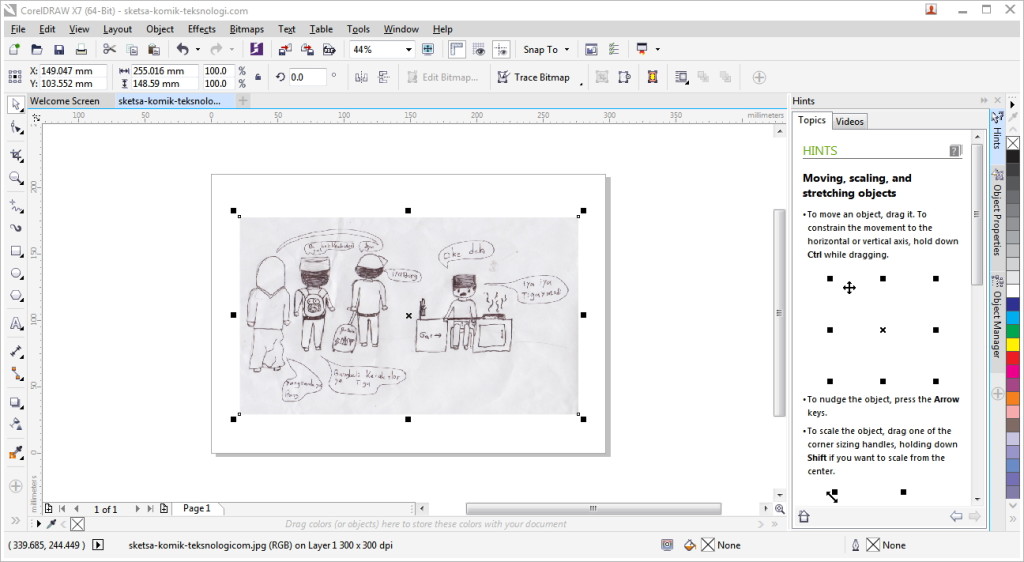
Di umurnya yang sekarang ini, dia sangat semangat sekali dalam menjalankan bakat menggambarnya tersebut. Dan pada saat itu dia menggambar sesuatu pada sebuah kertas HVS ukuran A4 menurut imajinasinya sendiri. Di bawah ini merupakan gambar yang dia buat berdasarkan imajinasinya sendiri.
Ketika itu dia menunjukkan karyanya tersebut kepada saya, dan dari situ saya lihat bahwa yang dia buat itu cukup bagus untuk dijadikan sebuah komik. Akhirnya saya mencoba buatkan versi digitalnya dengan berbekal sedikit pengetahuan untuk menggunakan software desain grafis yang saya punya, walau saya sendiri bukanlah seorang expert dalam bidang tersebut.
Hal-hal yang Diperlukan Untuk Membuat Komik
Saya menggunakan tiga software desain grafis, dengan memadukannya satu sama lain untuk melakukan proses editing secara bertahap. Berikut adalah tiga software desain grafis yang saya gunakan:
- Adobe Photoshop CC
- Adobe Ilustrator CC
- CorelDRAW X7
- Scanner atau printer yang memiliki fitur scan
Scanner saya perlukan untuk scan gambar yang sudah lebih dulu dibuat di kertas agar bisa tampil di layar komputer. Sebenarnya untuk melakukan scan, saya hanya memanfaatkan fitur yang dimiliki oleh printer saya di rumah, karena kebetulan printer ini fiturnya 3 in 1 (scan, copy, dan print).
Memulai Cara Membuat Komik
Langkah 1: Menggambar Sketsa Komik Pada Kertas
Pada langkah pertama ini, buatlah terlebih dahulu sebuah gambar yang kamu inginkan pada selembar kertas. Saya sarankan untuk menggunakan kertas print HVS ukuran A4. Usahakan untuk membuat gambar dengan jelas, dan jangan ada garis gambar yang terputus-putus, supaya lebih mudah nanti proses seleksi objek untuk memberi pewarnaan pada komputer.
Langkah 2: Scan Gambar ke Komputer
Setelah selesai menggambar, scan kertas hasil gambarnya pada alat Scanner. Bisa juga melalui printer yang support scanner, atau alat sejenisnya.
Simpan gambar hasil scanner tersebut pada komputer, umumnya dalam bentuk .JPG
Langkah 3: Buat Lembar Kerja Baru Pada CorelDraw
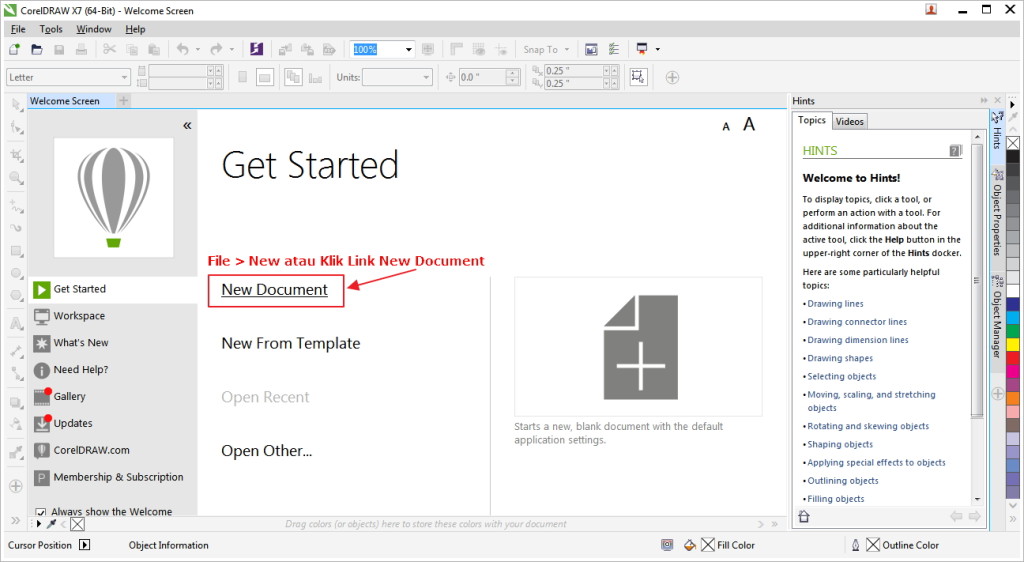
Selanjutnya jalankan software CorelDRAW. Klik Menu File > New (Ctrl+N) atau klik link New Document untuk membuat lembar kerja baru.
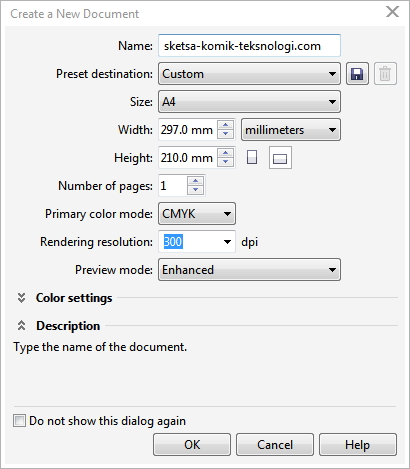
Untuk pengaturannya bisa disesuaikan dengan kebutuhan, atau bisa melihat contohnya di bawah ini.
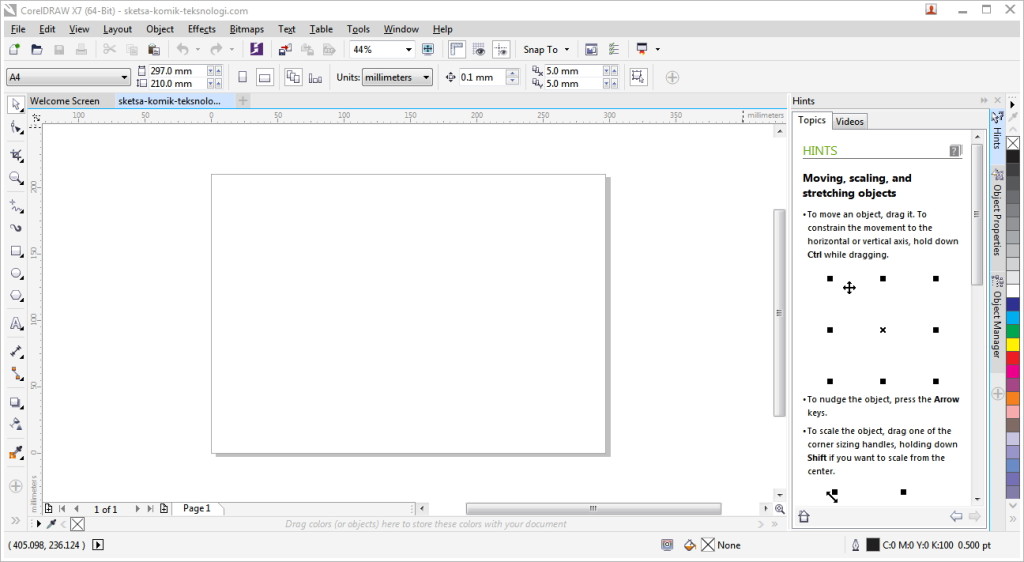
Kemudian klik OK, maka lembar kerja baru akan muncul seperti yang terlihat pada gambar berikut.
Langkah 4: Import Gambar ke CorelDRAW
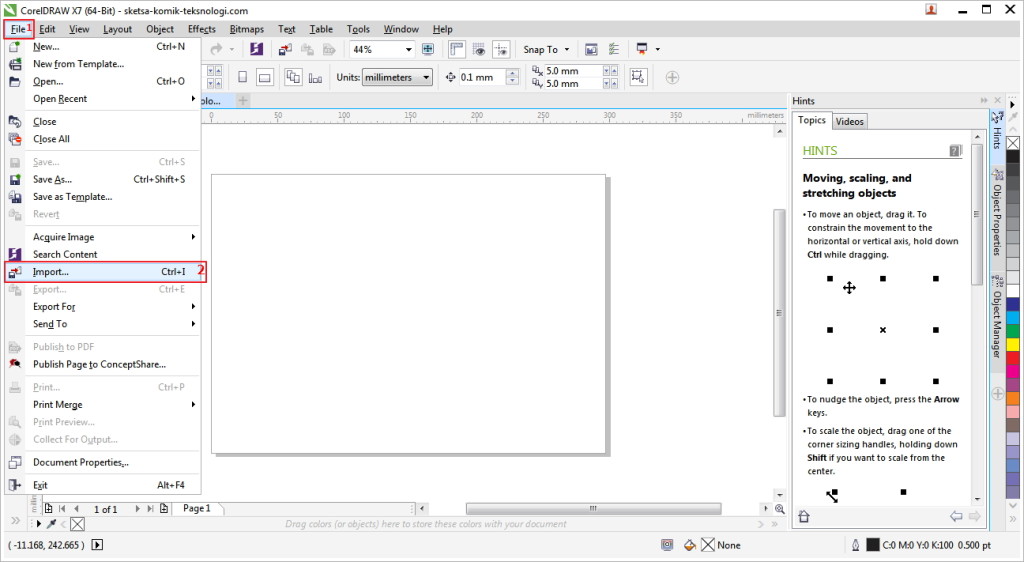
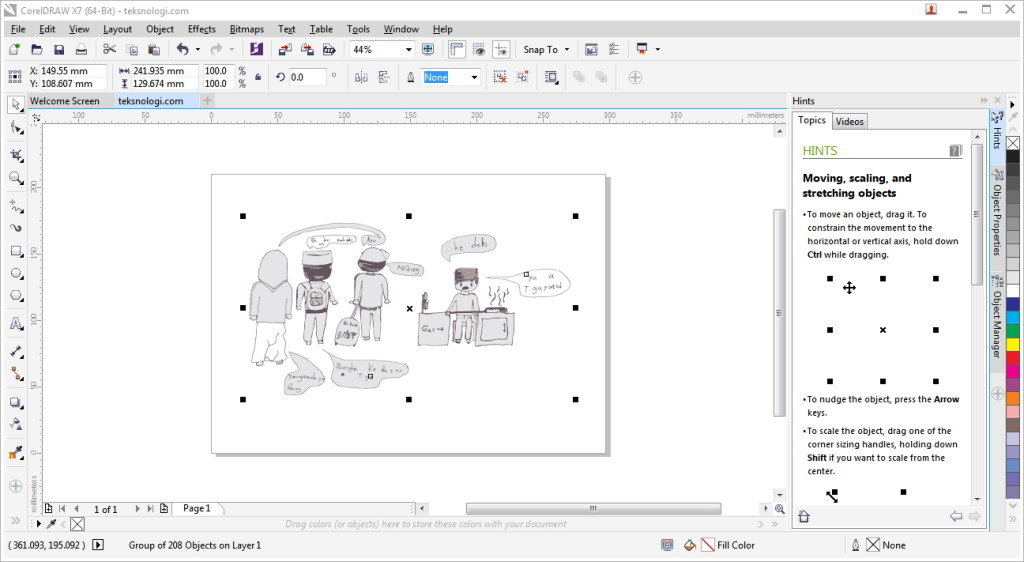
Selanjutnya klik Menu File > Import (Ctrl+I) untuk mengimpor (memasukkan gambar ke lembar kerja CorelDRAW). Pada saat browse, kamu bisa mencari lokasi gambar yang sudah kamu simpan.
Langkah 5: Tracing, Sekaligus Convert Gambar Bitmap Menjadi Gambar Vektor
Tracing digunakan untuk memberikan detail pada garis dalam sebuah gambar, supaya terlihat lebih halus sekaligus menghilangkan latar atau background dari kertas.
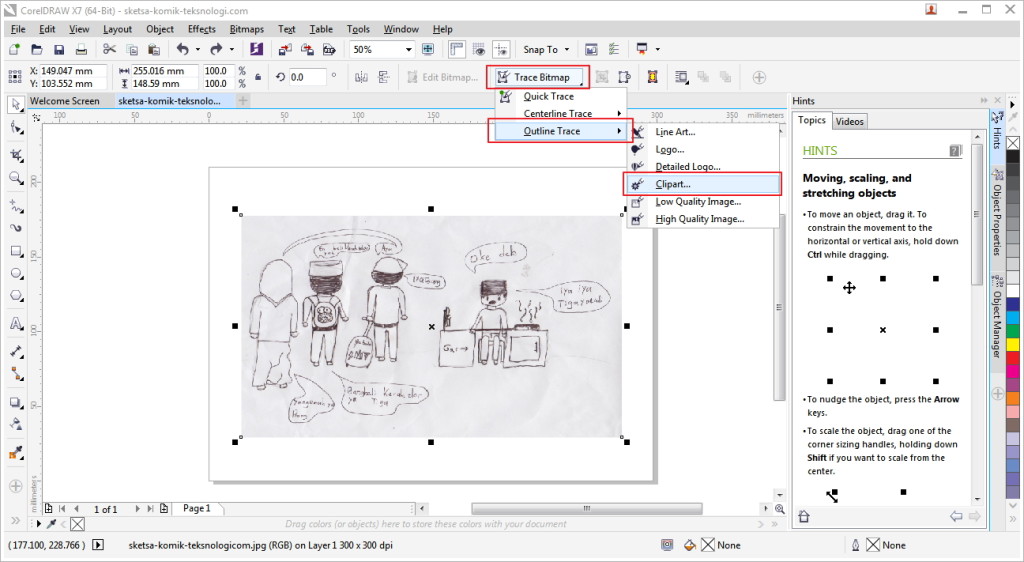
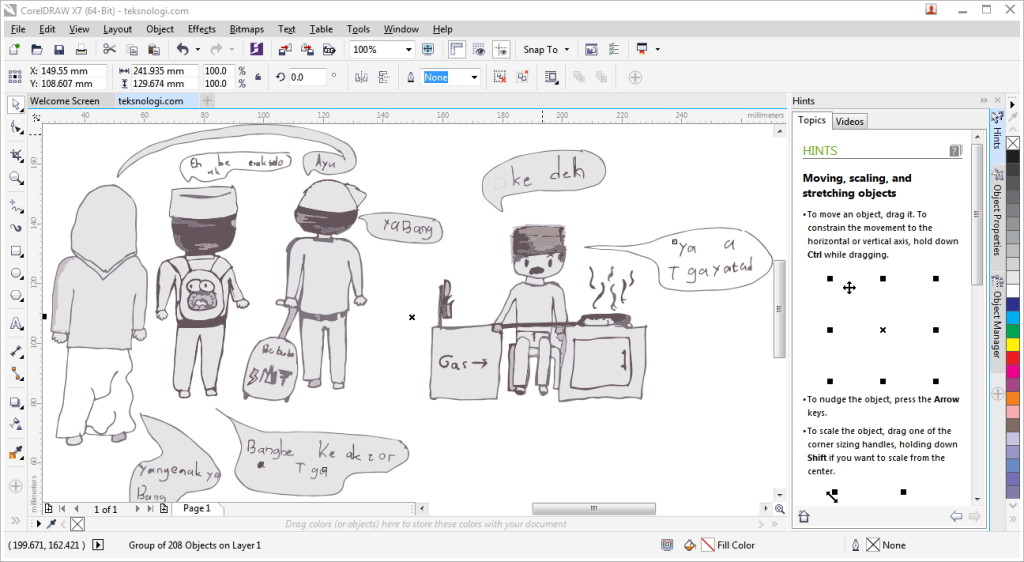
Masih dalam posisi seperti gambar di atas. Pastikan objek gambar sudah terklik. Kemudian klik tombol Trace Bitmap. Pilih Outline Trace > Clipart.
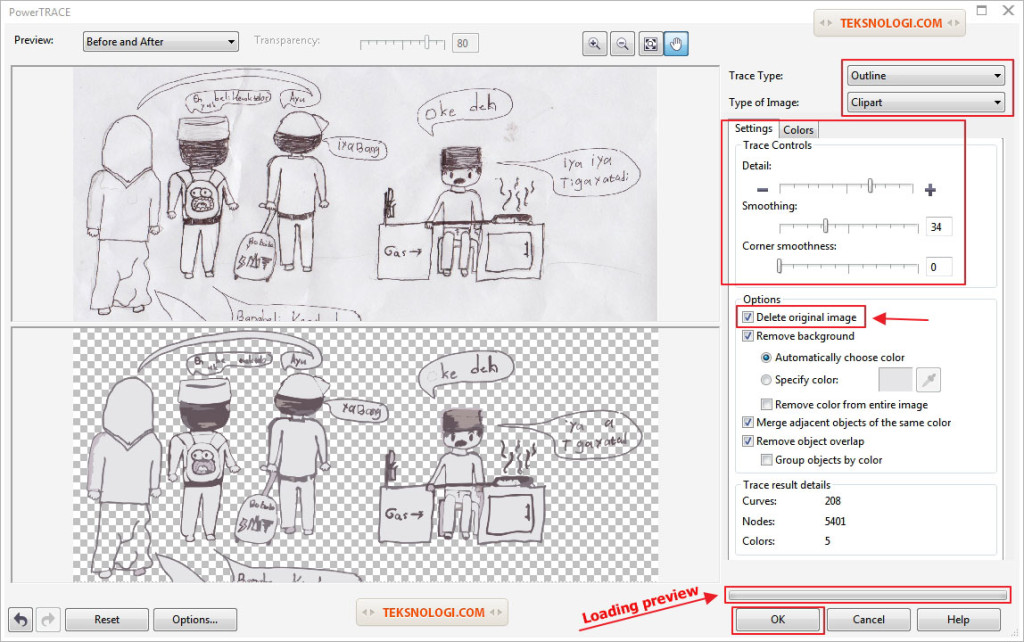
Jendela PowerTRACE akan terbuka. Dan pada menu inilah yang menjadi kunci untuk proses tracing. Disini kamu bisa melakukan beberapa pengaturan untuk menyesuaikan tingkat kehalusan dari tracing tersebut. Sebagai contoh, lihat pada gambar berikut.
Sekedar informasi, bahwa pada tahap ini sifatnya tidak baku, jadi proses tracing ini disesuaikan dengan kebutuhan dan kondisi sketsa gambar kamu. Tentunya kamu bebas membuatnya agar lebih cocok dengan keinginanmu sendiri. Jadi tidak harus mengikuti cara seperti pada gambar di atas.
Oh iya, untuk melihat previewnya secara langsung membutuhkan waktu beberapa detik untuk loading, jadi harus sedikit bersabar untuk melihat hasil previewnya. Jika sudah klik tombol OK.
Terlihat bahwa background kertas sudah menghilang, sehingga terlihat lebih bersih (clear). Jika di zoom, maka hasilnya akan terlihat seperti gambar di bawah ini:
Langkah 6: Export Hasil Tracing ke Format Gambar .PNG
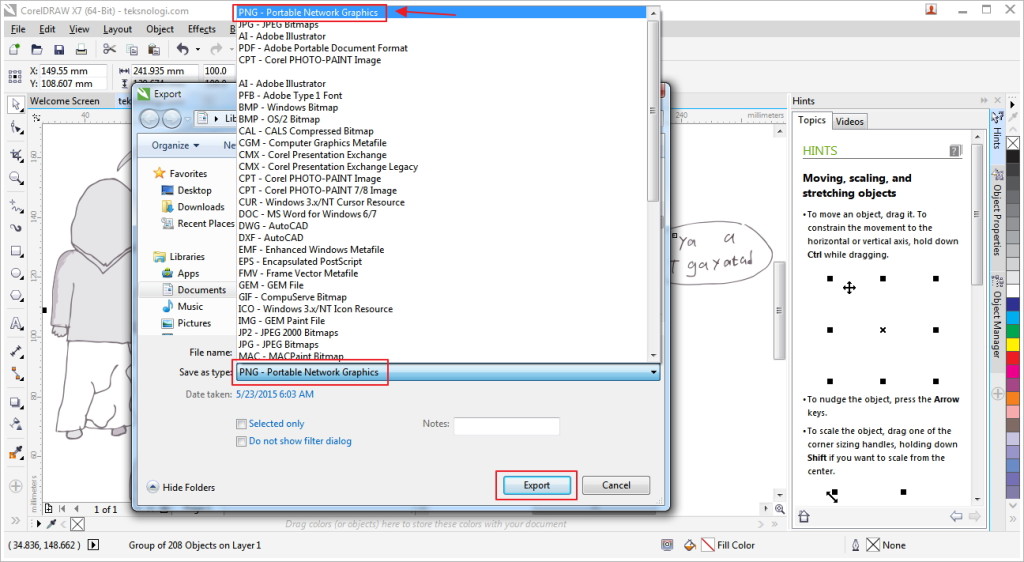
Klik Menu File > Export > Pilih PNG – Portable Network Graphics. Kemudian klik tombol Export untuk mengekspor gambar dan menyimpannya menjadi sebuah file gambar dengan format .png.
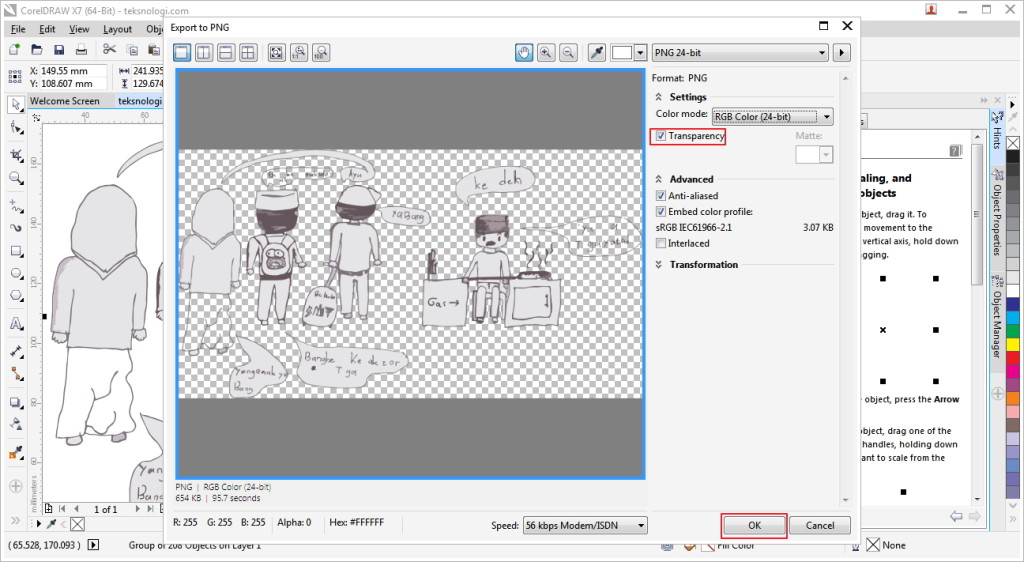
Selanjutnya akan muncul window untuk pengaturan. Biarkan saja secara default, dan pastikan opsi Transparency sudah terceklis. Alasan kenapa menggunakan .PNG adalah supaya gambarnya transparan, tanpa ada background. Ini akan memudahkan ketika nanti kamu ingin menambahkan background di Photoshop. Jika sudah klik tombol OK.
Langkah 7: Editing dengan Photoshop
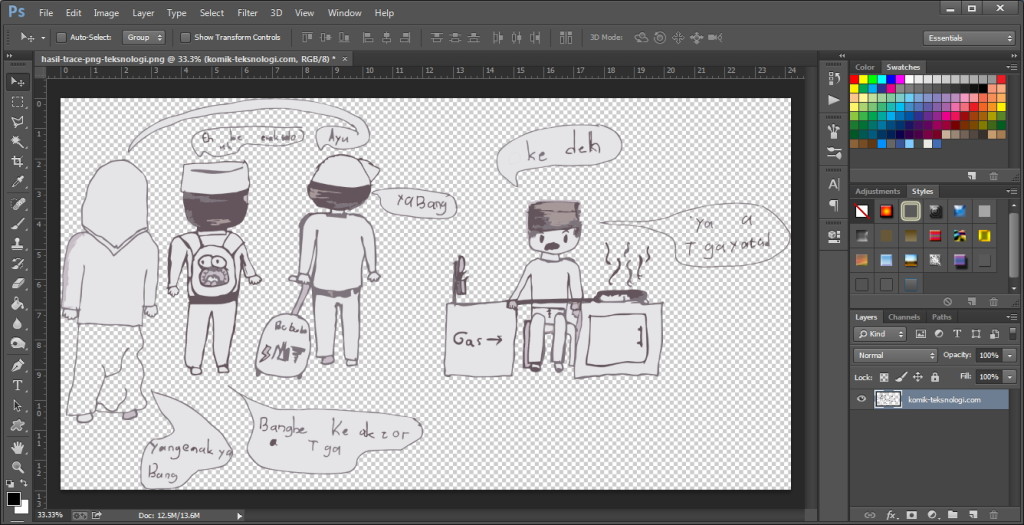
Langkah selanjutnya adalah proses editing dengan menggunakan Photoshop. Jalankan Photoshop. Klik menu File > Open > Pilih File gambar .PNG yang sudah ditracing tadi.
Selanjutnya hapus bentuk percakapan yang ada pada gambar. Karena dialog percakapan tersebut akan kita gantikan dengan fitur bubble shape pada Photoshop, supaya lebih bagus lagi.
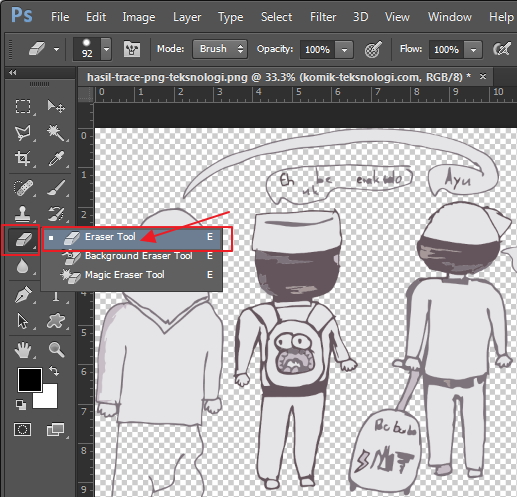
Gunakan Eraser Tool pada Photoshop untuk menghapus semua balon percakapan pada gambar.
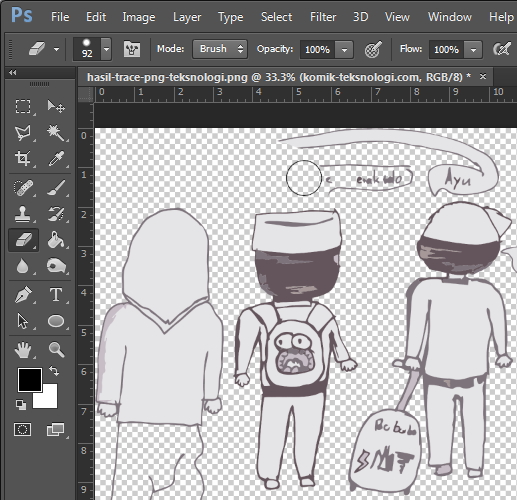
Kemudian klik dan tahan pada objek yang akan dihapus. Tahan dan geser mouse sampai semuanya terhapus.
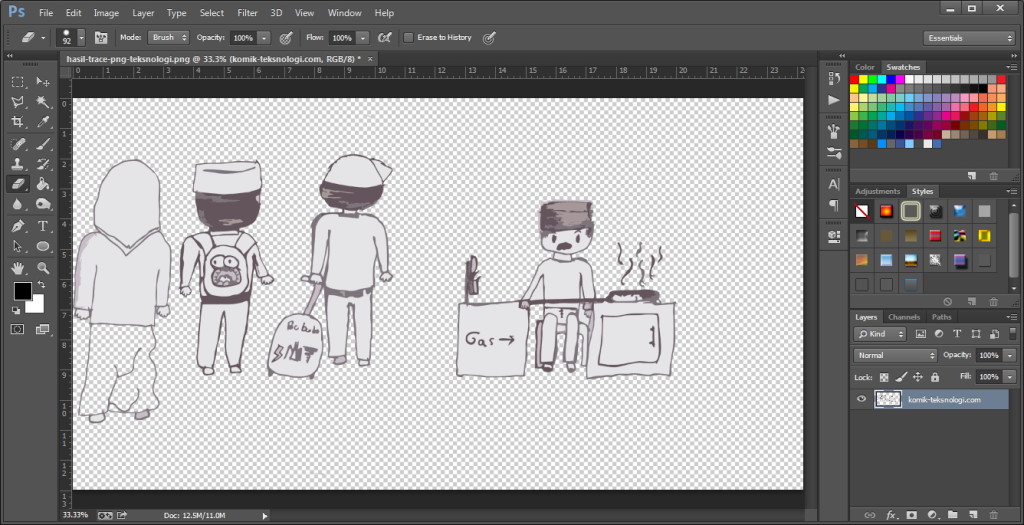
Lakukan cara tersebut sampai benar-benar menghapus semua balon percakapan pada gambar. Hasilnya akan seperti gambar berikut.
Langkah 8: Mewarnai Gambar Komik dengan Photoshop
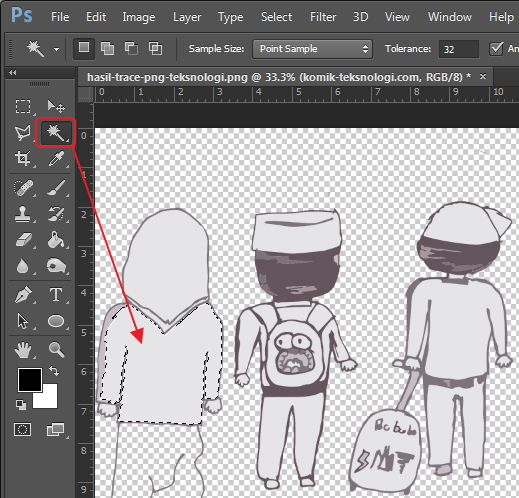
Untuk memberi warna pada gambar sebaiknya seleksi terlebih dahulu dengan menggunakan Magic Wand Tool. Caranya adalah pilih Magic Wand Tool, kemudian klik pada bagian objek yang ingin diwarnai, misalnya baju.
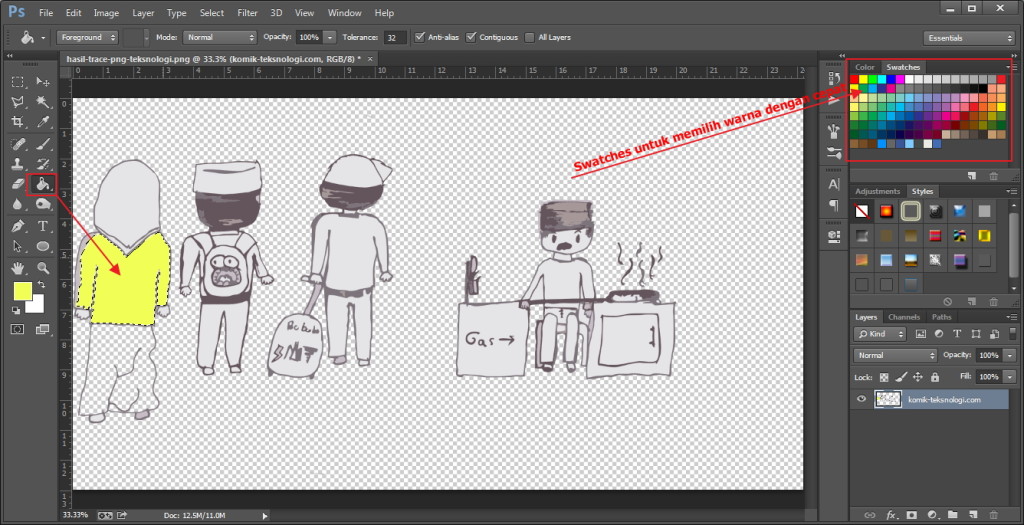
Setelah bagian objek terseleksi, kini saatnya memberi warna pada bagian tersebut. Pemilihan warna bisa kamu sesuaikan dengan keinginan.
Gunakan Paint Bucket Tool, tapi sebelum itu kamu harus pilih terlebih dahulu warna yang kamu inginkan. Pemilihan warna bisa melalui Color Picker (Foreground) atau bisa melalui menu Swatches di sidebar kanan.
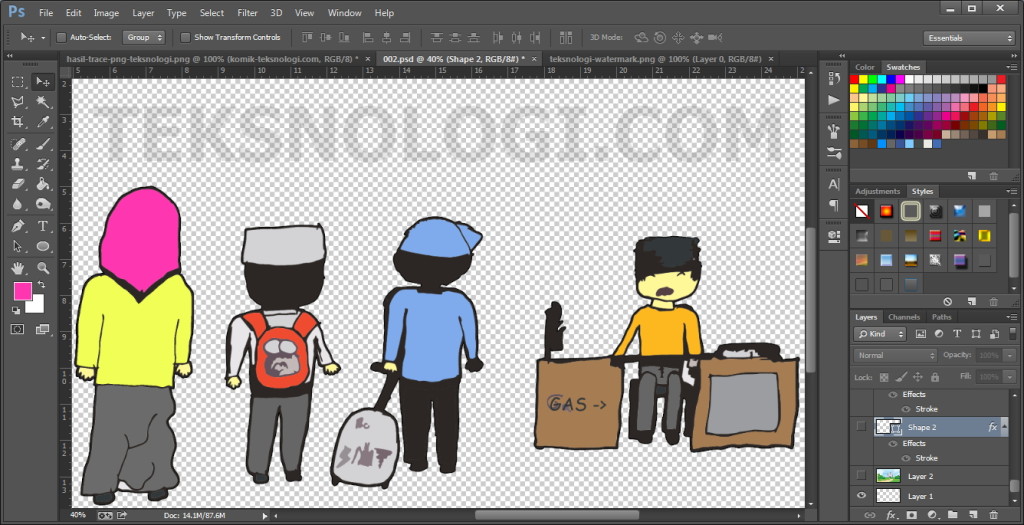
Lakukan langkah yang sama pada bagian objek yang lain, misalnya celana, rok, kerudung, topi, dan lain-lain. Hasilnya, akan seperti ini.
Selanjutnya, karena ini bertemakan komik, maka kita bisa memberikan balon tulisan untuk bentuk percakapannya. Bentuk percakapannya sendiri saya sesuaikan dengan tulisan aslinya.
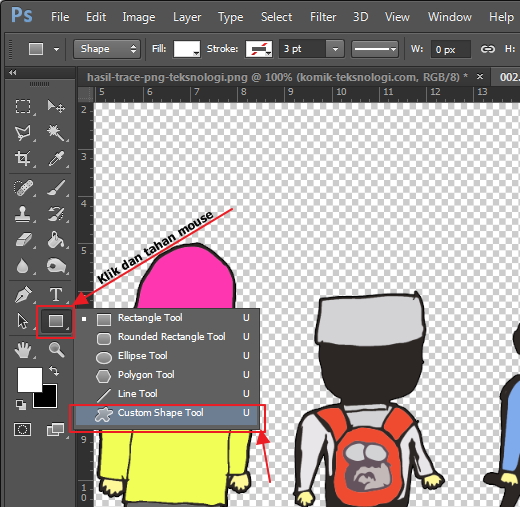
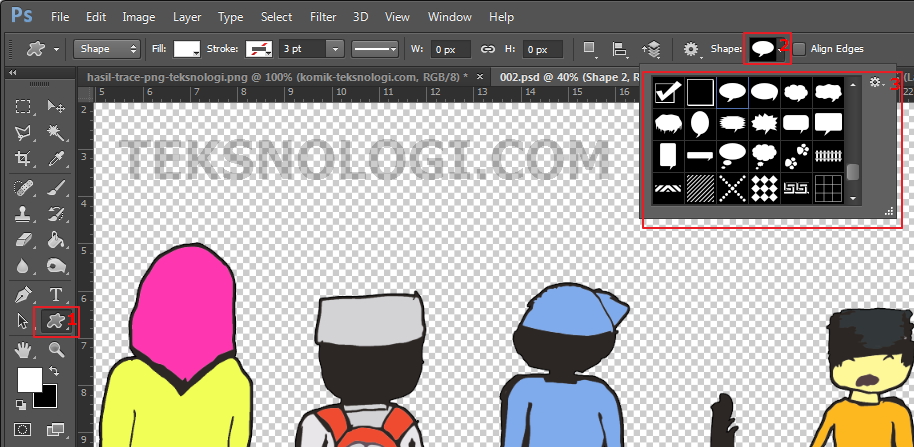
Gunakan shape tool, dengan cara klik dan tahan mouse pada shape tool, kemudian pilih Custom Shape Tool.
Kemudian pilih menu Custom Shape Tool. Cari shape (dengan bentuk) balon percakapan yang biasa digunakan pada komik. Langkah-langkahnya bisa dilihat pada gambar di bawah ini.
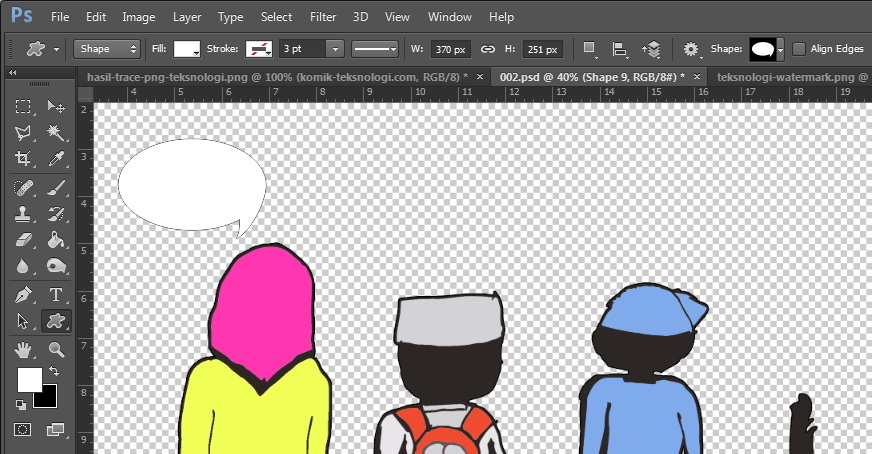
Setelah balon shape tool terpilih, tempatkan shape pada objek dengan cara klik dan tahan untuk membuat bentuknya (besar/kecil) sesuai keinginan.
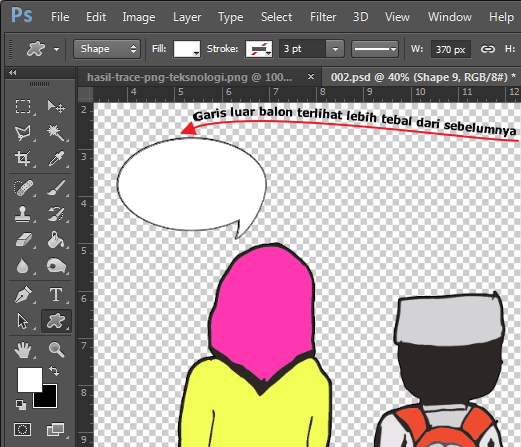
Biasanya balon tersebut akan terbentuk tanpa garis luar. Untuk itu, supaya garis luar pada balon lebih terlihat, kita bisa menebalkannya lagi.
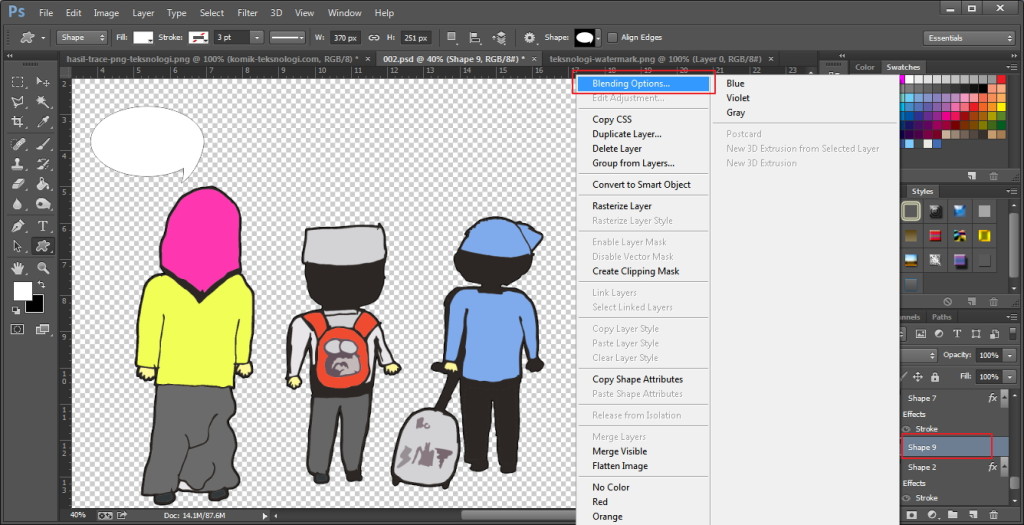
Caranya, pilih dan klik kanan pada layer shape yang aktif, kemudian pilih Blending Options.
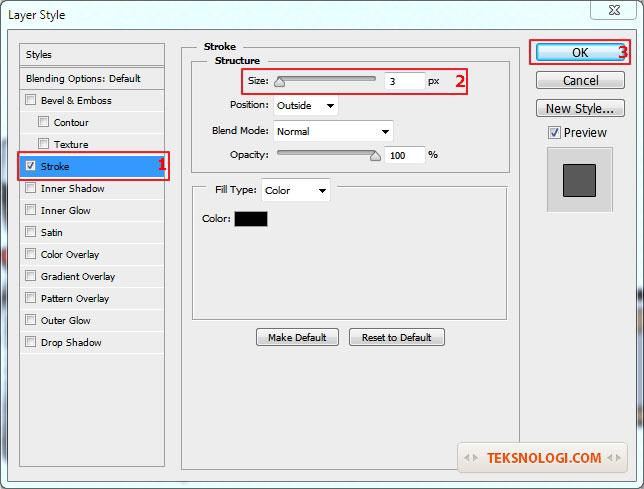
Pilih Stroke > Ubah Size menjadi 3 > Kemudian klik OK. Maka, garis luar balon akan terlihat lebih tebal dari sebelumnya.
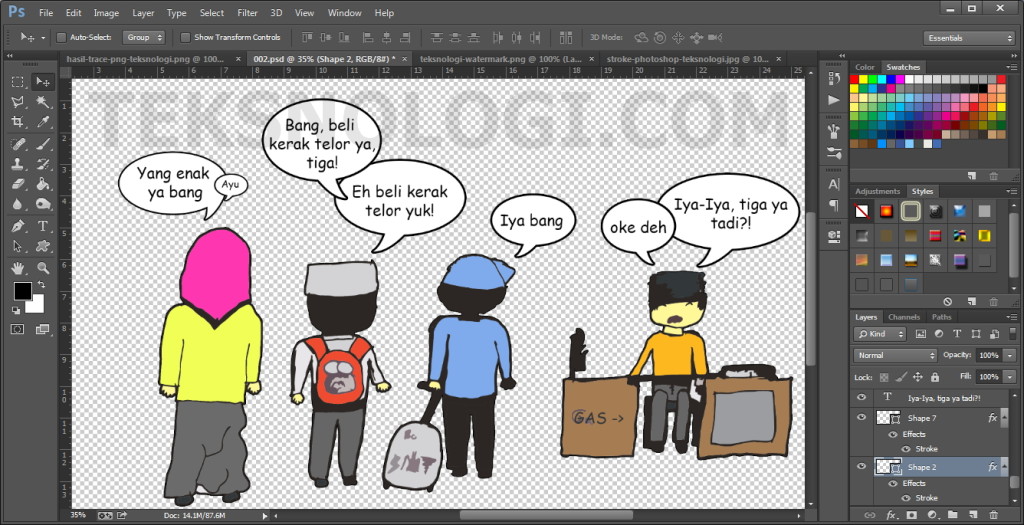
Oh iya, efek stroke ini juga bisa digunakan untuk menebalkan garis-garis pada gambar utama komiknya. Kamu bisa menggunakan cara ini untuk lebih memperjelas lagi detail garis dari gambar. Tentunya kamu harus pilih layernya terlebih dahulu.
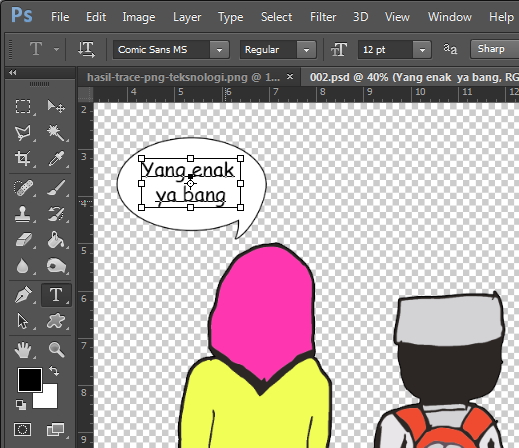
Selanjutnya, berikan teks sebagai bentuk percakapannya. Gunakan Horizontal Type Tool, dengan cara klik icon berbentuk (T). Kemudian ketikkan teksnya dalam area balon. Untuk contoh di sini, saya menggunakan font berjenis Comic Sans MS.
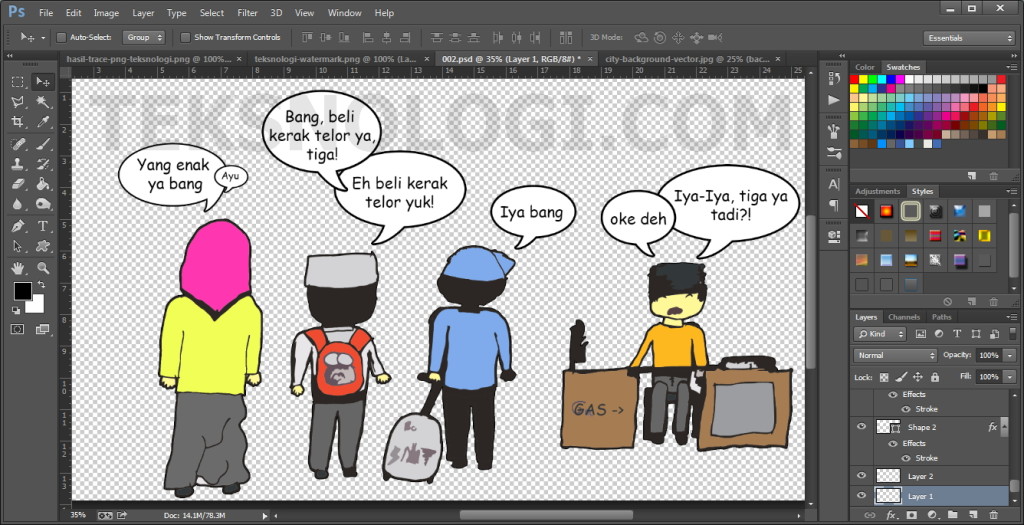
Lakukan hal yang sama jika ingin memberi balon percakapan lainnya. Hasilnya akan nampak seperti gambar berikut:
Langkah 9: Menambahkan Background
Karena disini saya belum mempunyai background, maka untuk mempercepat pembuatan komik ini, saya menggunakan background yang memang tersedia gratis untuk didownload.
Adobe Ilustrator
Kamu bisa mendownload berbagai gambar vektor gratis untuk Adobe Ilustrator pada website freepik.com. Website tersebut sangat lengkap dalam menyediakan berbagai keperluan untuk desain grafis.
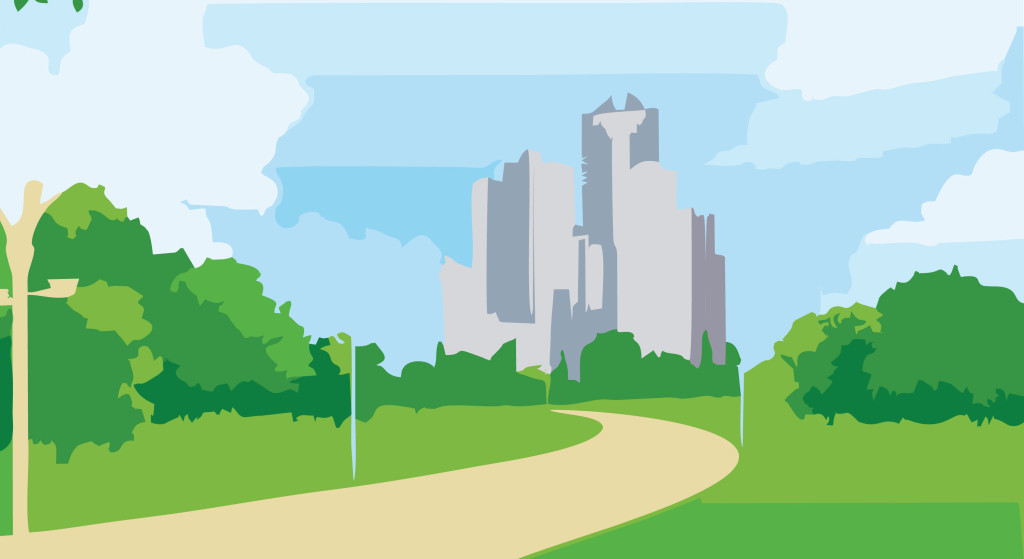
Salah satu kelebihan dari Adobe Ilustrator adalah kemampuannya untuk terintegrasi dengan Adobe Photoshop dan beberapa produk Adobe yang lain. Untuk contoh di sini, saya menggunakan background seperti gambar berikut:
Terlihat bahwa gambar background tersebut masih terlalu banyak efek gradasi warna (gradient). Oleh karenanya, supaya gambar background dengan objek komik bisa lebih terlihat menyatu, maka saya merubah background tersebut di CorelDRAW dengan cara melakukan tracing secara otomatis. Untuk tata caranya, sama seperti di langkah 5. Hasilnya, bisa dilihat pada gambar berikut:
Hasil dari tracing ini bisa di export/save ke format .JPG dari CorelDRAW. Untuk langkah selanjutnya adalah memasukkan background ini ke Photoshop.
Langkah 10: Menambahkan Background di Photoshop
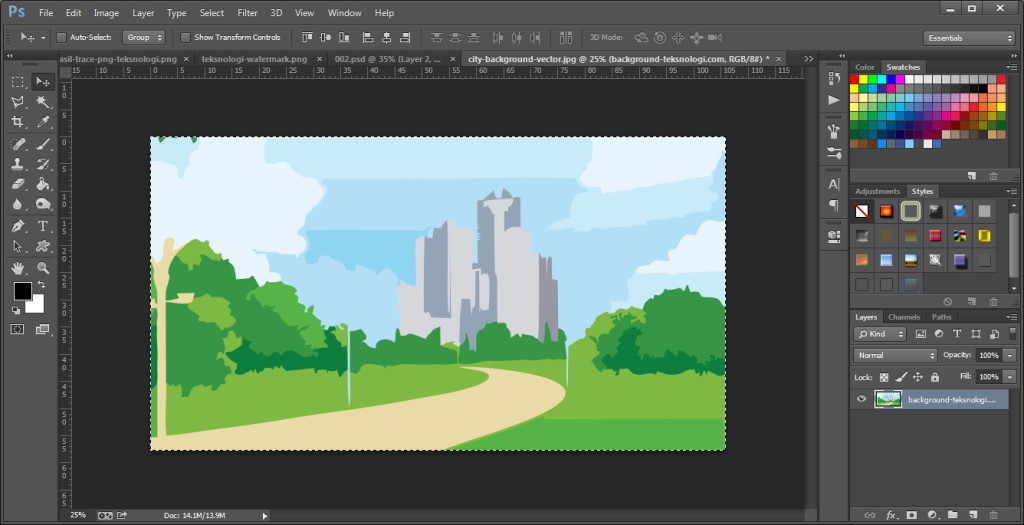
Kembali ke Photoshop, buka gambar background hasil tracing dari CorelDRAW, dengan cara klik menu File > Open > Pilih gambarnya.
Setelah terbuka dengan tab barunya, tekan Ctrl+A (Select All) pada keyboard, kemudian dilanjutkan dengan tekan Ctrl+C (Copy). Jika sudah, kembali ke tab komik yang masih dalam proses desain tadi.
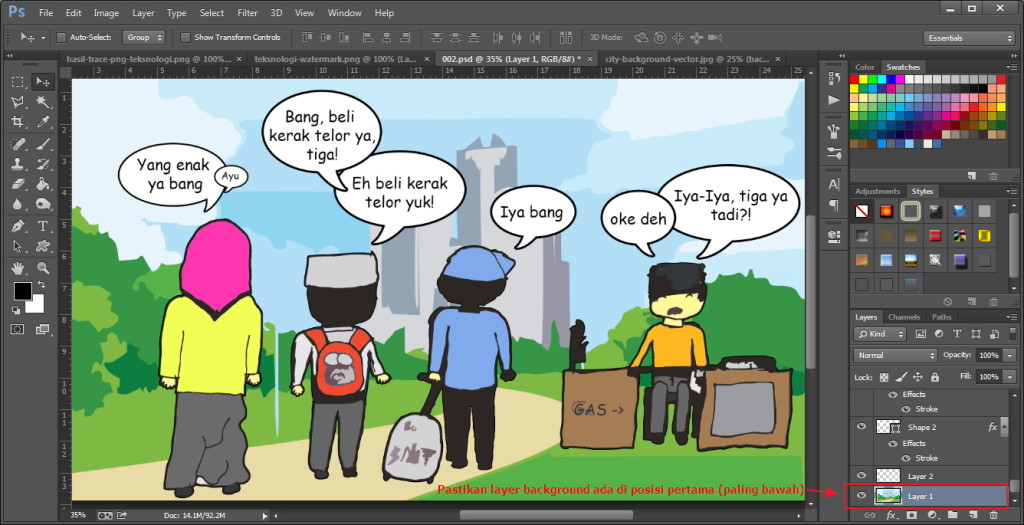
Pada tab atau lembar kerja komik ini, tekan kombinasi Ctrl+V (Paste) untuk menempatkan background yang tadi sudah dicopy. Sebelum itu, pastikan kamu sudah memilih posisi layer paling bawah (layer pertama) agar tidak menutupi layar utama dari komik. Hasilnya akan seperti ini:
Sampai di sini, proses pembuatan komik sederhana ini sudah selesai. Kamu bisa menyimpannya ke berbagai format untuk dipublikasikan. Jika ingin memposting ke suatu website, kamu bisa menyimpannya dengan cara klik menu File > Save for Web > JPEG > OK.
Penutup
Itu dia tutorial cara membuat komik dengan menggunakan software desain grafis seperti CorelDRAW, Photoshop, dan Adobe Ilustrator. Contoh komik yang saya buat ini memang masih tergolong sederhana (belum ada efek shadowing/bayangan) karena memang tujuan awalnya hanya untuk ‘iseng-iseng’ saja 🙂 Demikian sharing tutorial desain grafis kali ini, semoga bisa bermanfaat.




































terima kasih. sangat membantu :))
sederahana, cocok banget buat pemula. makasih bang….. ^^
Thanks ya.. tutorial sederhana namun bisa di mengerti bagi saya yang pemula ini.
GOOD JOB!!!
sangat mudah dipahami bagi pemula seperti saya.. makasih sudah berbagi ilmu…
terus berkarya..
terima kasih, sangat membantu. kira-kira kalau mau buat komik digital bagusnya pakai tab + pen merk apa ya?
wee keren bang terima kasih banyak bang wowowo izin coba